HalloHallo,
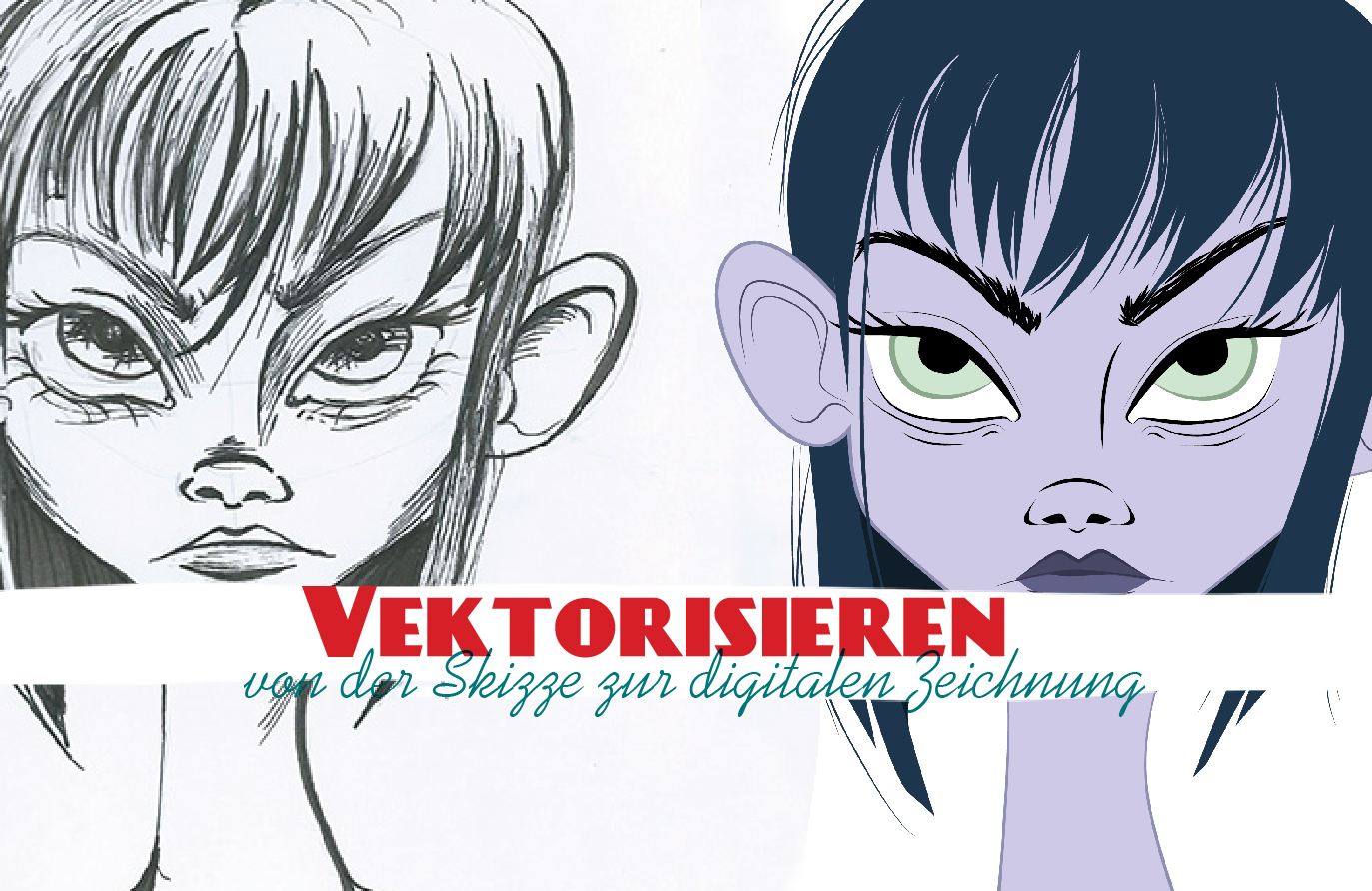
Heute möchte ich euch eine kleine Übersicht über das Vektorisieren geben und wie ich es mache. Dieses Thema ist eigentlich ein sehr großes Thema, ich habe versucht es etwas herunterzubrechen und euch einen Einblick zu geben. Denn eigentlich ist es nicht schwer, es erfordert nur etwas Übung und Geduld, aber ist ja beim Zeichnen meistens so. Wir beginnen ganz mit einer einfachen Skizze.
die Skizze
Du kannst sie auch detailreich gestalten wenn du magst aber für den Anfang würde ich es simple halten.
Skizzen sind im allgemeinen die Voraussetzung für viele schöne Grafiken. Dabei muss die Skizze bei weitem nicht perfekt sein. Es geht also ersteinmal darum Ideen festzuhalten, Posen auszuprobieren, Farben zu testen und die groben Details festzulegen. Das freie Zeichen in Form von Skizzen beflügelt oftmals die Fantasie und so entstehen ganz natürlich neue Ideen, die entweder sofort im Bild umgesetzt werden können oder für spätere Zeichnungen dienlich sind. Für die jetzte Skizze legst du also erstmal nur den allgemeinen “Look” fest. Die Skizze soll nur deine Idee mit ein paar Details wiedergeben, aber du drauchst keine voll ausgearbeitete Zeichnung. Der Feinschliff findet später in Illustrator statt.

TIPP: Zeichne/Skizziere so oft du kannst, einfach aus Spaß. Dadurch wird sich dein Gefüll für Proportionen, Gesichtszüge usw extrem verbessern. Außerdem wirst du so immer besser Wissen, wie dein Zeichenstil aussieht.
Für die Skizze verwende ich wie immer mein Skizzenbuch, meinen Druckmienenbeistift und meinen Knetgummi. Um es erst einmal einfach zu halten, habe mich mich für das Gesicht eines Mädchens entschieden. Falls du Info´s zum Zeichnen von Gesichtern benötigst schaue gerne hier. Da habe ich mich genauer mit dem Gesichtsraster befasst und zeige dir ausführlich, wie man Geischter zeichnet.
Material (Affiliate Links)




Jetzt liegt es erst mal an dir, dein Motiv zu gestalten. Du kannst natürlich alles zeichnen, was du willst, die spätere Vektorisierung steht dir da nicht im Wege. Wähle aber vielleicht für den Anfang ein unkompliziertes Motiv: einfache Alltagsgegenstände, stilisierte Blumen usw. Ich finde, für den Anfang auch ein Gesicht sehr passend, da ich sie schon oft per Hand gezeichnet habe und es wenige Überscheidungen zwischen Vordergrund und Hintergrund im Bereich der Ebenen gibt.
Zeichne also einfach wie gewohnt deine Idee auf und behalte im Hinterkopf, das du weder Schattierungen noch spezifische Details einzeichnen musst.
Wenn du mit deiner Skizze zufrieden bist, musst du sie nur noch Scannen oder fotografieren.
Wenn du mögst kannst du dich hier für den Newletter eintragen und als Dankeschön erhältst du das Gesichtsraster als Download.
Vektorisieren mit Illustrator (eine Kurzfassung)
Nach dem Scannen (abfotografieren geht natürlich auch) öffne ich die Zeichnung in Illustrator. Zum Nachzeichnen kannst du zwischen verschieden Werkzeugen wählen. Ich empfehle dir das Pfadwerkzeug. Mit diesen ziehe ich alle Linien nach und achtet darauf, dass die Flächen, die später gefüllt werden sollen, auch geschlossen sind. Du musst deine Skizze natürlich nicht 1:1 nachzeichnen, sondern du kannst Veränderungen/Verbesserungen vornehmen. (Ich habe im späteren Prozess die Augen verkleinert und ihre Frisur komplett überarbeitet – warum habe ich auf Instagram erzählt) Übrigens verwende ich beim Nachzeichnen zuerst immer eine sehr grelle Farbe. So hebt sich die Linie besser vom Untergrund ab und ich habe eine bessere “Kontrolle” über die Linien)
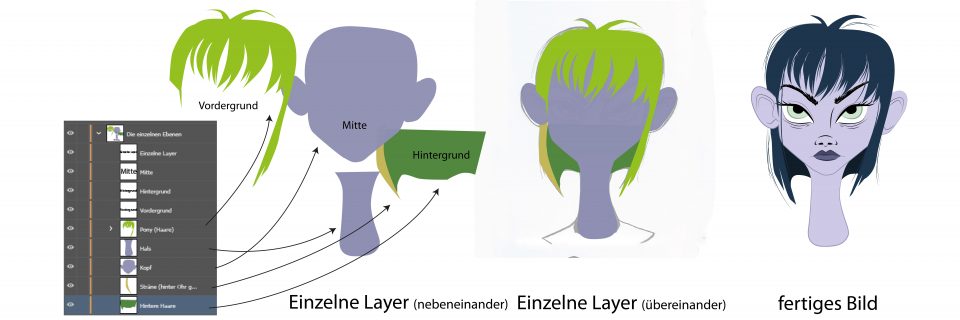
Da wir mit Vektoren arbeiten und somit für jede Fläche und Linie eine neue Ebene erstellen, ist es ratsam immer im Hinterkopf zu haben, welche Vektoren (Fläche und Linie) im Vordergrund und welche im Hintergrund liegen. Natürlich kannst du die Position der einzelnen Elemente im Ebenenrider verändern, trotzdem erspart es dir eventuell Arbeit.
Für die Augen verwende ich ein Bleistiftwerkzeug und allen Linien weise ich im Anschluss noch ein Breitenprofil zu und eine individuelle Konturstärke. Über Breitenprofile und Konturen habe ich dir hier einen passenen Beitrag verlinkt.
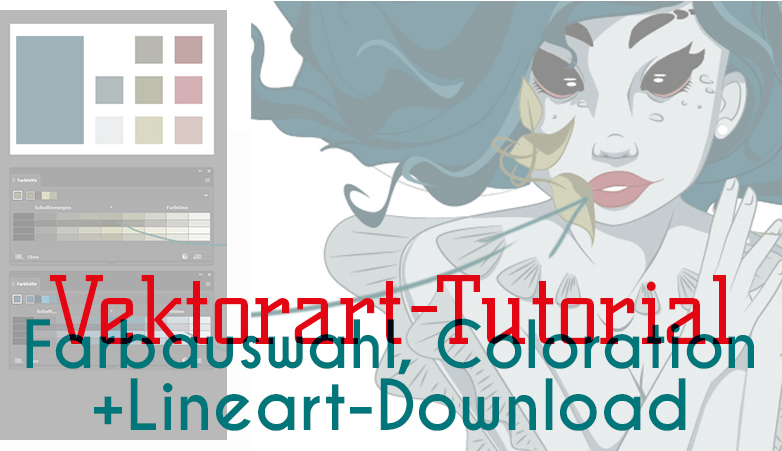
Wenn alle Linien und Flächen gezogen sind, weise ich Ihnen eine Farbe zu. Hierfür verwende ich sehr gerne das Farbhilfe-Tool aus Illustrator. Außerdem korrigiere eventuell noch Linien, die verbessert werden müssen.
.

Wenn alle großen Flächen und Linien gezogen sind, kannst du an die Details gehen und alles hinzufügen, was auf deiner Skizze vielleicht noch gefehlt hat. Hier gehst du genauso vor, wie bei den größeren Bereichen und zeichnest die kleinen mit dem Pfadwerkzeug, dem Beistiftwerkzeug oder dem Pinselwerkzeug ein. Hier kommt es ganz darauf an, was dir von der Handhabung her am besten gefällt. Ich nutze immer eine Mischung auf Pfadwerkzeug und Beistiftwerkzeug. Für mich funktioniert es sehr gut Linien wie Wimpern, Härchen, kleine geschwungene Objekte mit dem Beistiftwerkzeug zu zeichnen und Bereiche die “korrekt” dargestellt werden sollten, mit dem Pfadwerkzug auszuarbeiten.

Zusammenfassung
Vektorisieren ist eigentlich nicht schwer.
Erstelle eine simple Skizze (es geht auch ohne, aber davon ein anderes Mal mehr)
Scanne oder fotografiere deine Skizze und öffne sie in Illustrator
zeichne die Skizze nach. Ich empfehle die dafür das Pfadwerkzeug oder das Bleistiftwerkzeug.
Denke beim Vektorisieren am Besten in Flächen, die du übereinanderstapelst. Arbeite dich am besten von Hintergrund zum Vordergrund vor. Aber keine Angst du kannst die Ebenen auch immer verschieden.
Wenn die Basis (in dem Fall Gesicht, Haare, Augen…) fertig sind, also wenn alle Linien und Formen deinen Vorstellungen entsprechen und du den einzelnen Teilen schon Farben zugewiesen hast. Geht es an die Details z.B. Schatten, Haarsträhnen, Schmuck, Falten…
persönliche Vektorgrafiken für dich
Ich hoffe, dieser Post konnte dir helfen und du kannst jetzt eigene Vektorgrafiken erstellen.
Es gibt natürlich auch viele Gragiken zum Download im Internet.
Jedoch sind eigens erstelle Grafiken um einiges persönlicher,
individueller und spiegeln genau das wieder was du willst.
Falls du jedoch Hilfe beim Erstellen benötigst kontatiere mich
gern und wir entwickeln gemeinsam passende Grafiken für dich,
die dein Unternehmen, Projekt oder Brand einzigartig repräsentieren.