Hallo Hallo,
Heute colorieren wir Vektorgrafiken. Im letzten Beitrag zum Thema Vektoren ging es darum, wie du mit einfachen Formen eine einzigartige Figur erstellen kannst. Das Resultat sah bei mir so aus:
Wenn du mit deinem Lineart zufrieden bist, gehen wir nun zum nächsten Schritt über. Linien machen zwar einen Großteil der Anmutung aus und wenn du möchstest, könnte die Zeichnung so auch schon fertig sein. Doch ich finde meine Zeichnung noch etwas blass und farblos.
Darum kommen wir nun zur Farbe. Denn zur Stimmung eines Bildes kann Farbe unglauchlich viel beitragen. Sie transpotiert Gefühle und hat einen riesen Einfluss daraus, wie wir ein Objekt wahrnehmen. Hier ein kleines Beispiel, an dem du sehen kannst, welchen Einfluss Farbe auf dein Bild haben kann. 
Wenn du dich für Farbe Interessierst, kommst du hier zu einen Beitrag über Farbharmonie und Tool, die dir helfen die perfekten Farben auszuwählen.
Kommen wir nun zum Wesendlichen.
Farben auswählen
Nun hauchen wir unserer Vektorgrafik mit Hilfe von Farbe noch mehr Leben ein.
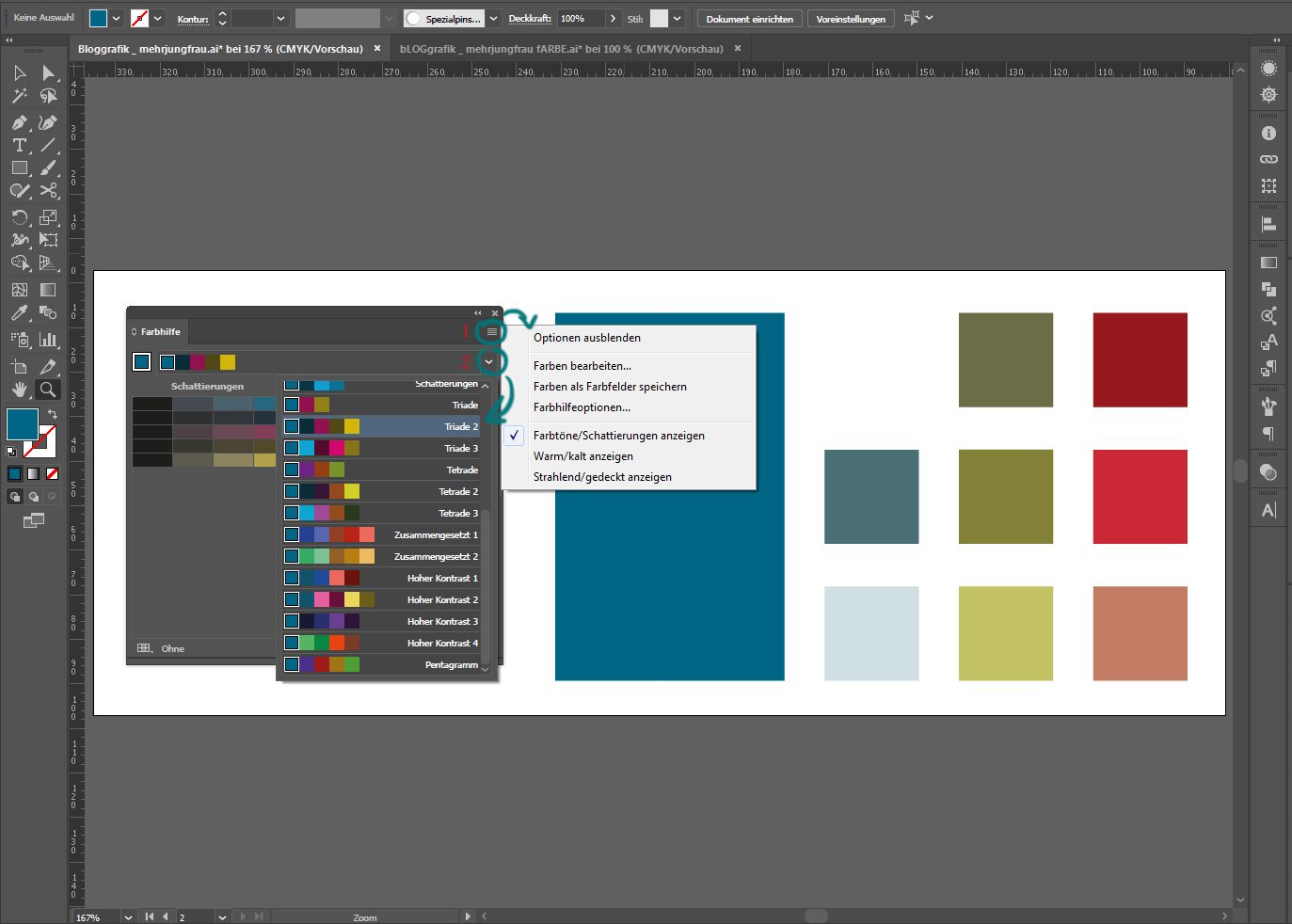
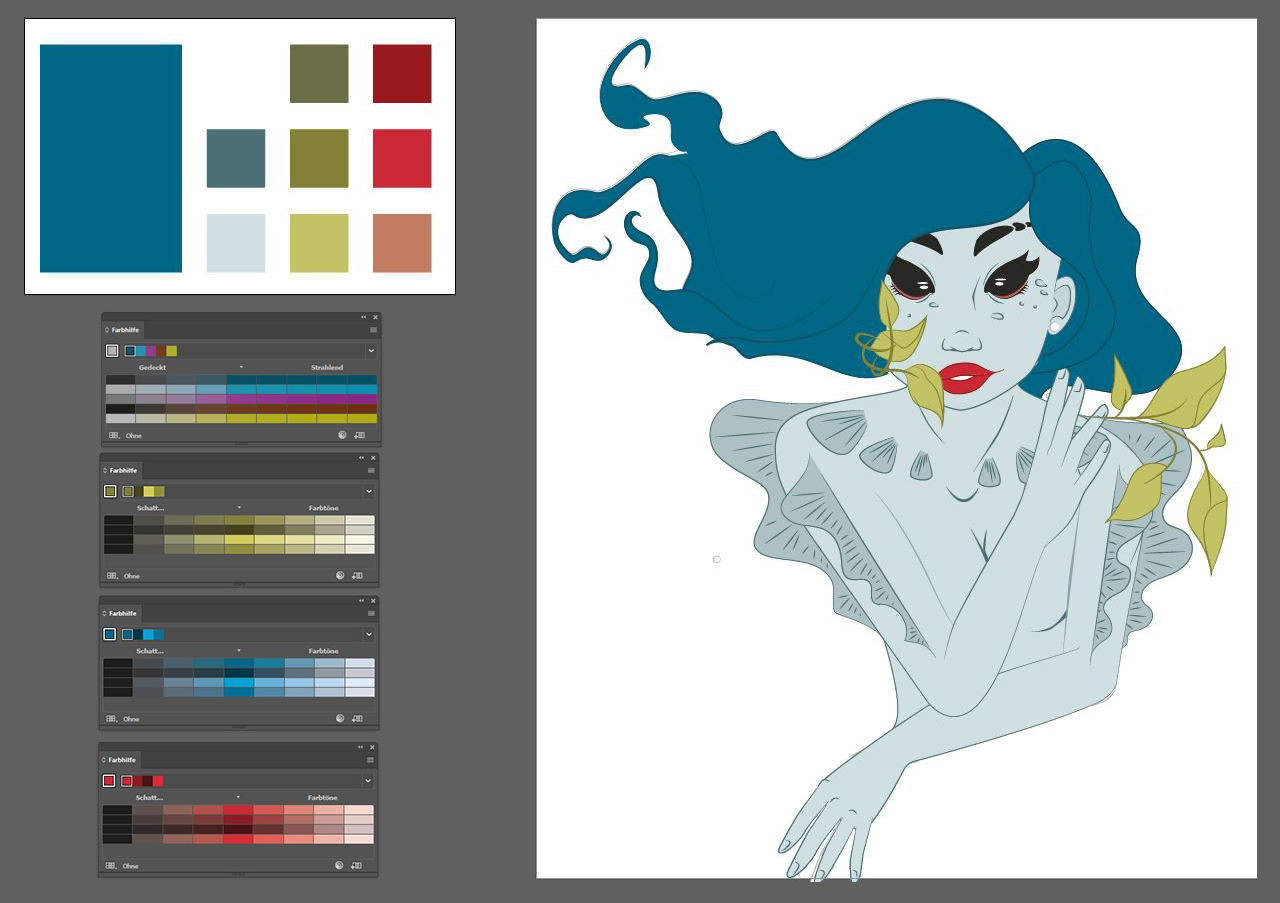
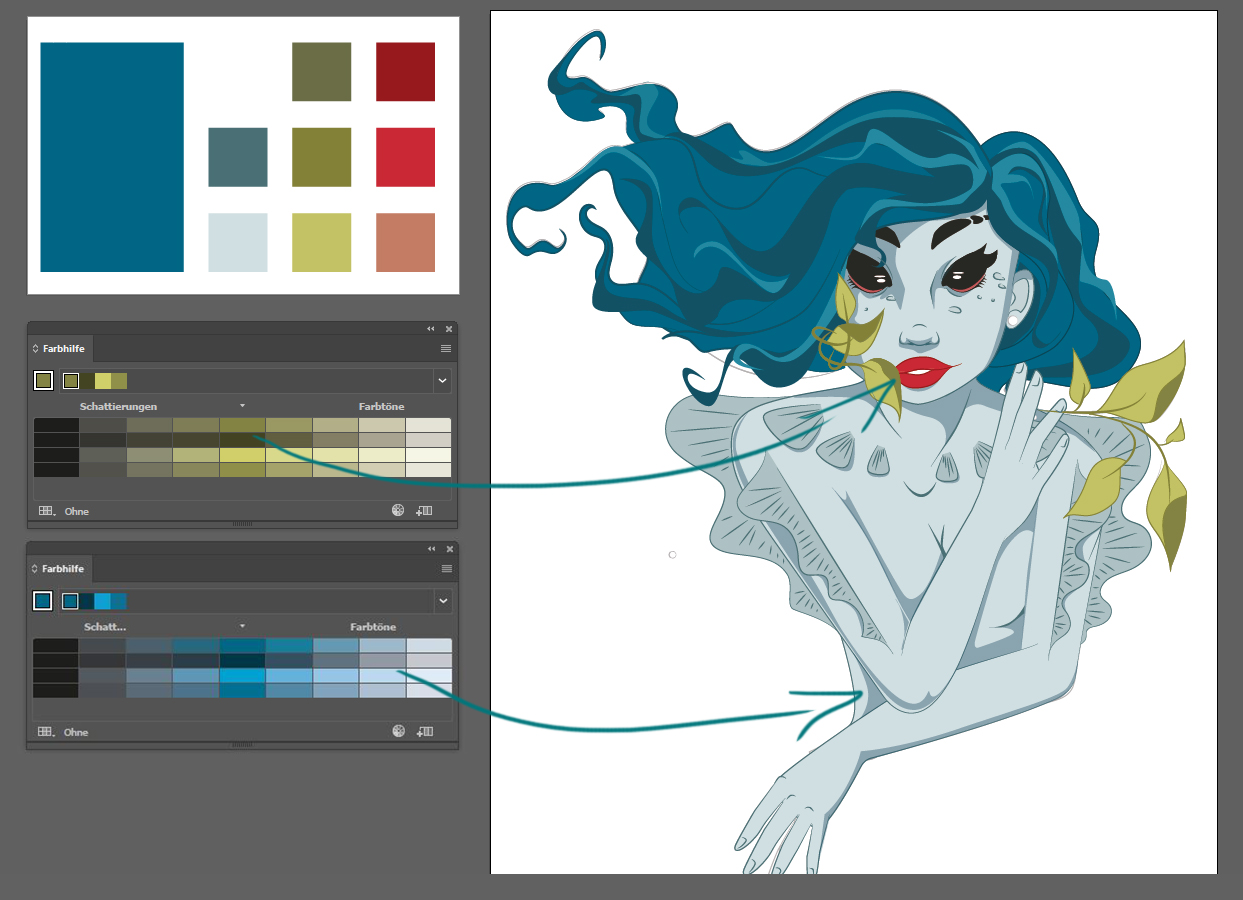
Im ersten Schritt machst du dir am besten Gedanken zu möglichen Farbkombination. Du kannst dich fragen welche Stimmung du erzeugen möchtest. Ich habe meistens bereits ein grobes Bild im Kopf. Zum Beispiel soll meine Meerjungfrau eher kühl wirken. Also werde ich eher matte, ungesättigte und kalte Farben benutzen. So wähle ich als erstes einen Blauton (#006685) aus und bestimme abhängig von diesem, die restlichen Farben. Wenn Farbe nicht deine größte Stärke ist, kannst du das Farbhilfe-Tool (Umschalttaste + F3) von Illustrator nutzen. Ich nehme mit der Pipette (I) den blauen Farbton auf und bekomme im Farbhilfe Rider dazu passende und verschiedene Farbharmonien vorgeschlagen. Mit diesem Tool kannst du dir die Farben auf unterschiedliche Arten(1) wie Farbtöne/Schattierung, Warm/Kalt oder strahlend/gedeckt anzeigen lassen und du bekommst eine große Auswahl (2) verschiedener Farbvariationen. Du kannst im Laufe der Coloration nach und nach deine Farben wählen oder eine Vorauswahl treffen. Ich rate dir zu einer kleinen Auswahl, diese ist natürlich nicht fix aber ein guter Anhaltspunkt. Überlege dir grob wie viele Farben du benötigst. Bei mir reichen 3 aus: Haare/Haut – BLAU, Pflanze – GRÜN und Details – ROT.
Ich nehme mit der Pipette (I) den blauen Farbton auf und bekomme im Farbhilfe Rider dazu passende und verschiedene Farbharmonien vorgeschlagen. Mit diesem Tool kannst du dir die Farben auf unterschiedliche Arten(1) wie Farbtöne/Schattierung, Warm/Kalt oder strahlend/gedeckt anzeigen lassen und du bekommst eine große Auswahl (2) verschiedener Farbvariationen. Du kannst im Laufe der Coloration nach und nach deine Farben wählen oder eine Vorauswahl treffen. Ich rate dir zu einer kleinen Auswahl, diese ist natürlich nicht fix aber ein guter Anhaltspunkt. Überlege dir grob wie viele Farben du benötigst. Bei mir reichen 3 aus: Haare/Haut – BLAU, Pflanze – GRÜN und Details – ROT.
Vektorgrafiken colorieren
Nun arbeiten wir von grob zu fein. Um deine Vektorgrafik zu colorieren, färbe am besten die großen Flächen zuerst in der gewünschten Farbe ein. Dabei nutze ich die zuvor erstellte Auswahl. Doch diese Farben sind nur Richtwerte und du du kannst weiterhin das Farb-Tool nutzen, um weitere Farbabstufungen zu generieren. In dieser Phase kannst du gerne experimentieren und weitere Farbkombinationen ausprobieren. Wenn du mit deiner Auswahl zufrieden bist kommen wir zu den Details.
In dieser Phase kannst du gerne experimentieren und weitere Farbkombinationen ausprobieren. Wenn du mit deiner Auswahl zufrieden bist kommen wir zu den Details.
Details
Diese Schritte sind alle optional. Du kannst hier natürlich selbst entscheiden, wieviele Details du deiner Zeichnung hinzufügen möchtest. Mir macht es immer großen Spaß, meine Zeichnungen und Grafiken auf diese Weise auszuschmücken. Darum kommen nun ein paar Beispiele.
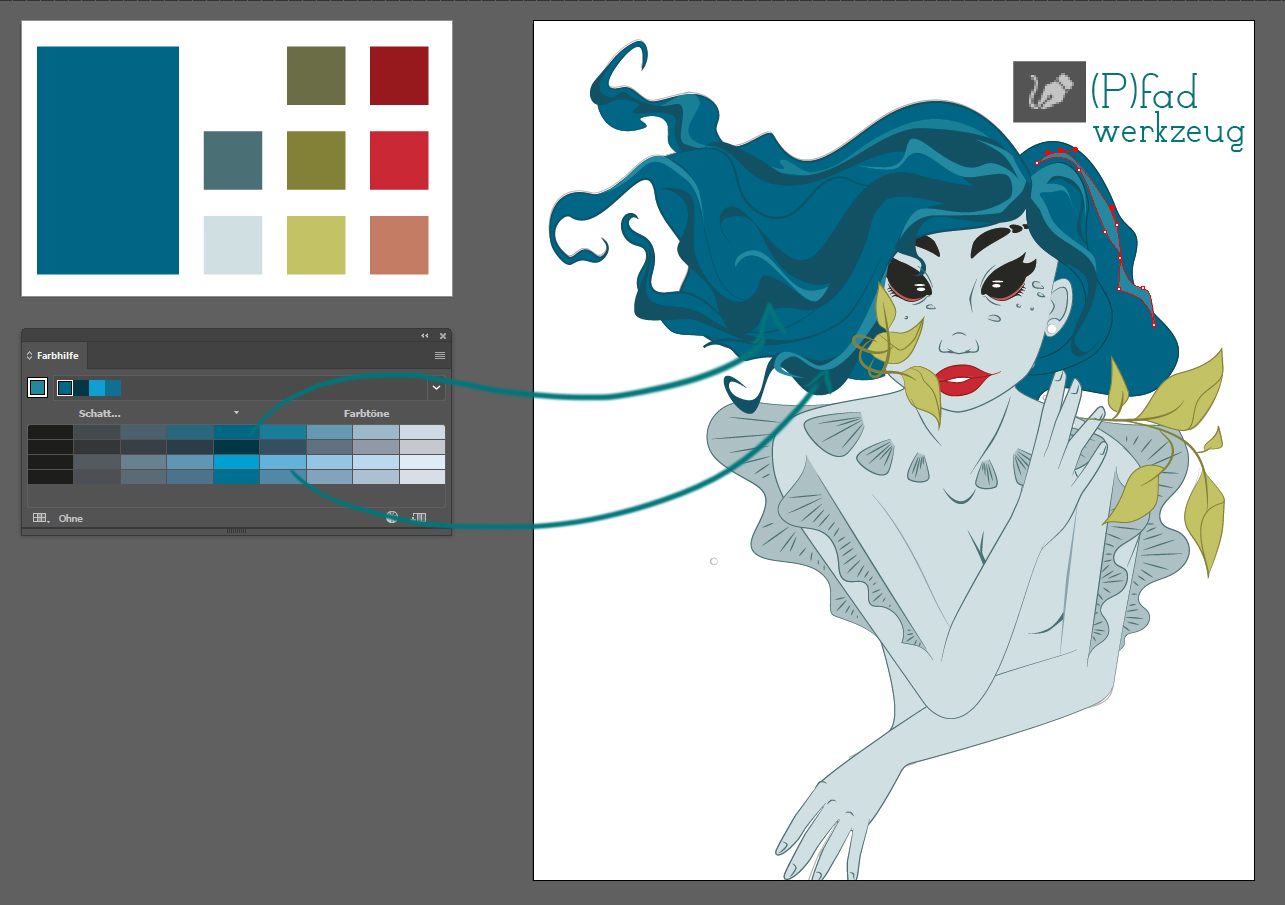
Bei meiner Grafik sind zuerst die Haare an der Reihe. Mit dem Pfadwerkzeug (P) zeichne ich einige Strähnen ein, dabei halte ich mich an ein stark vereinfachtes Konzept von Licht und Schatten. Ich suche mir im Farbhilfe – Tool wieder die passende Harharmoie und Farbabstufung heraus. Als Grundlage dient das Blau der Haare. Für die Schatten verwende ich ein dunkleres Blau und für die Lichter ein helleres. (Wer hätte das gedacht:D)
 Je nach dem was du zeichnest/mit Vektoren darstellst, ist es gut sich eine Vorlage zu suchen. Bei mir kam nämlich die Frage auf: Wie sehen Haare unter Wasser eigentlich aus, sich dann einige Vorlagen zu suchen ist immer eine gute Idee. Auch im letzten Vektorpost habe ich diesbezüglich auf meine Pinwand bei Pinterest verwiesen. Im selben Orner findest du auch einige Beispiele zum Thema Wasser + Haare.
Je nach dem was du zeichnest/mit Vektoren darstellst, ist es gut sich eine Vorlage zu suchen. Bei mir kam nämlich die Frage auf: Wie sehen Haare unter Wasser eigentlich aus, sich dann einige Vorlagen zu suchen ist immer eine gute Idee. Auch im letzten Vektorpost habe ich diesbezüglich auf meine Pinwand bei Pinterest verwiesen. Im selben Orner findest du auch einige Beispiele zum Thema Wasser + Haare.
Nach den Haaren ist der Schatten des Körper und der Blätter an der Reihe. Wie du Schatten setzten kannst, habe ich hier schon einmal teilweise erläutert. Prinzipiell verfärst du auch hier, wie oben beim Haar.
- über das Farbhilfe -Tool eine passende Farbe auswählen
- Schatten mit dem Pfadwerkzeug setzten.
Wenn du Probleme mit den Schatten hast, kannst du dir wieder Vorlagen suchen oder dich bzw eine Versuchsperson vor dem Spiegel in einer vergleichbaren Lichtsituation beobachten. Oftmal reicht auch schon etwas Fantasie um rudimentere Schatten zu setzen, überlege dir dazu wo du sich die Lichtquelle befindet und welche welche Teile des Körper erhohen sind (vom Licht angestrahlt werden) und welche vertieft liegen (und so vom Licht nicht erreicht werden).
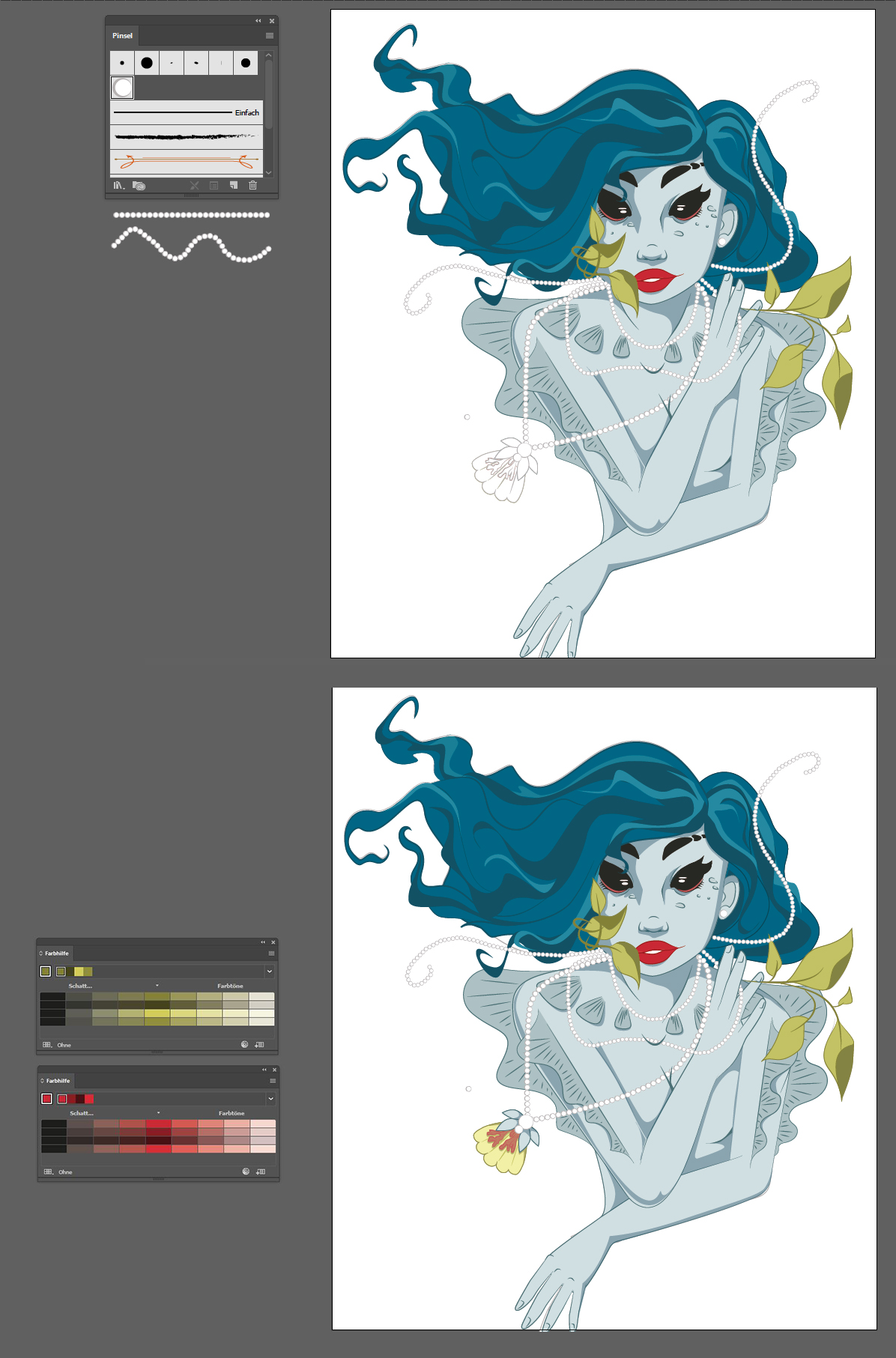
Das Bild könnte nun fertig sein, aber wie eingangs erwähnt mag ich Details und somit erhält meine Meerjungfrau noch etwas Schmuck.
 Da es weiterhin nach dem selben Prinzip anläuft muss ich wohl nicht mehr viel erklären.
Da es weiterhin nach dem selben Prinzip anläuft muss ich wohl nicht mehr viel erklären.
Außer das ich die Perlenkette ganz einfach erstellt habe, in dem ich dafür einen neue eigene Pinselspitze festgelegt habe. Doch das ist ein anderes Tutorial.
Ich wünsche euch jede Menge Fantasie
__________________________________________________________________
Das Lineart der Meerjungfrau kannst du kostenfrei downloaden.
Zum Zeichnen verwende ich ein Wacom One Grafiktablett schwarz Medium




[…] So colorierst du eine Vektorgrafik Hallo Hallo, Heute zeige ich dir, wie ich Vektorgrafiken coloriere. Im letzten Beitrag zum Thema Vektoren ging es darum, wie du mit einfachen Formen eine einzigartige Figur erstellen kannst. Das […] […]