HalloHallo Eigene Icon-Sets zu gestalten ist Super. Darum zeige ich dir heute einen Einblick in meine Vorgehensweise.Und natürlich gestalte ich sie mit Illustrator. Icons-Sets sind hervorragend dazu geeignet, deine Geschichten, deine Botschaft, deine Webseite aufzulockern und gleichzeitig kannst da durch sie ganz einfach Info´s weitergeben. Sie können Professionell sein oder verspielt, sie können informieren oder …

Schnittmaste erstellen (mit Illustrator)
HalloHallo, heute geht es um das Erstellen von Schnittmasken mit Illustrator. eigentlich wollte ich heute einen Post zum Thema „kleine Effekte, die deine Illustrator Illustration aufpeppen“ schreiben. Doch bevor ich das tue, möchte ich noch kurz das für mich wichtigste Tool beschreiben – die Schnittmasken. Es gibt im Internet mehr als genug Posts dazu, der …

Vektorgrafiken erstellen + Download Teil1
HalloHallo liebe Kreative, Nach einer langen Pause, starte ich heute wieder mit der Erstellung einer Vektorgrafik und einen kostenlosen Download gibt es noch oberdrauf. Trotz der Pause und einer verringerten Aktivität auf Instagram war ich doch, mit allen meinen favorisierten Medien, fleißig am Zeichnen. Die größte Freude macht mir und vielen anderen das Zeichnen mit …

Kostenlose Alternative zu Illustrator – Inkscape mein erste Eindruck
Hallo Ihr Kreativen, ich richte mich ja gerade in einer Welt ohne Adobe ein. Das ist noch etwas ungewohnt, aber oftmals geht es besser als gedacht. Außerdem entdecke ich im Moment viele neue Sachen. Inkscape ist eine kostenlose Alternative zu Illustrator und gehört jedenfalls dazu. Ich teste es jetzt seit einer Woche und möchte euch …

alles rund um die Illustrator Zeichenwerkzeuge Bleistiftwerkzeug, Pfadwerkzeug und Pinselwerkzeug
HalloHallo ihr Kreativen, heute soll es einmal wieder um das Zeichnen in Illustrator gehen und um genau zu sein um das Bleistiftwerkzeug, das Pfadwerkzeug und das Pinselwerkzeug. Das Pinselwerkzeug ist eins meiner meist genutzten Werkzeuge. Es ist vielseitig einsetzbar und super leicht zu handhaben, trotzdem hat es jede menge Optionen. Egal ob du etwas skizzierst …

So erstellst du einen Weihnachtskarten mit Blumen und Schrift in Illustrator
HalloHallo, Unglaublich, aber wir steuern schon wieder rasant auf Weihnachten zu. Für mich ist das eine fantastische Zeit und ich freue mich schon riesig auf Plätzchen und Glühwein. Zur Weihnachtszeit gehören noch Postkarten, Geschenkanhänger und und und….Wenn du deine Weihnachtskarten selbst machst, habe ich hier eine Inspiration für dich, die du mit diesen Schritten nachbauen …

So kannst du eine Vektorgrafik in Illustrator erstellen
Hallo, Hallo, Ich habe in letzter Zeit einige Vektorgrafiken, basierend auf meinen Zeichnungen, erstellt und da das Thema im moment so präsent ist bei mir, dachte ich, ich mache gleich mal ein Tutorial dazu. Also los geht’s. 1. Vorbereitung Ich beginne meistens mit einer analogen Zeichnung. Diese muss nicht perfekt sein, da man im Photoshop und Illustrator …

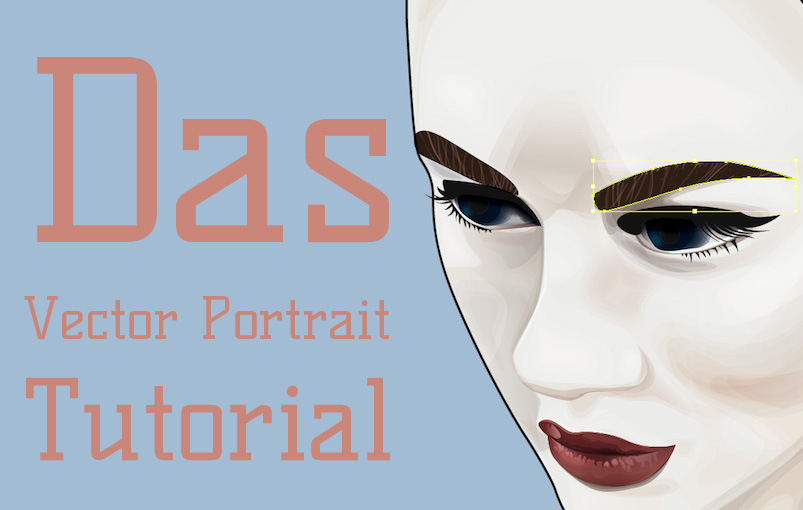
Vector Portrait mit Illustrator erstellen
Hallo,Hallo. Auf das heutige Tutorial bin ich zugegebener Maßen etwas stolz, es war nämlich mächtig viel Arbeit und gleichzeitig hat es riesen Spaß gemacht. Also bring etwas Zeit mit, denn heute geht es um das Erstellen von Vector Portraits in Illustrator. Um ein Vector Portrait zu erstellen, benötigst du erst einmal eine Vorlage, ich habe …

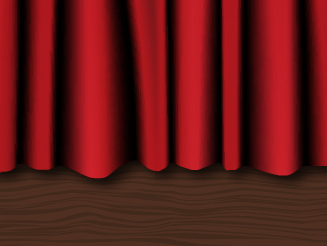
Großes Theater- wie erstellt man einen VORHANG mit ILLUSTRATOR
Am Samstag war ich mit meinem Schwesterchen im Theater. Wir hatten das Glück, in der ersten Reihe zu sitzen und uns von dort aus, das Ballett “ schwarzer Schwan“ von Silvana Schröder anzusehen. Es war wunderbar und wir hatten einen sehr schönen Abend. Während wir nun so da saßen und in Musik und Tanz schwelgten, …

Körnungseffekt für Illustrator
Heute möchte ich dir meinen Pommesmann vorstellen und an Hand seiner Schattierung den Körnungseffekt für Illustrator erlkären. Mein Pommesmann ist eine Vektorgrafik (was genau das ist und welche Verteile diese haben, erfährst du hier). Durch den Körnungseffekt wirken die Schatten tiefer und der Pommesmann runder, dass könnte ich auch durch eine dunklere Schattierung erreichen …

