HalloHallo,
Unglaublich, aber wir steuern schon wieder rasant auf Weihnachten zu. Für mich ist das eine fantastische Zeit und ich freue mich schon riesig auf Plätzchen und Glühwein. Zur Weihnachtszeit gehören noch Postkarten, Geschenkanhänger und und und….Wenn du deine Weihnachtskarten selbst machst, habe ich hier eine Inspiration für dich, die du mit diesen Schritten nachbauen kannst.

1. die Pinsel
Zu aller aller erst erstelle ich für meine Blüten und Zweige eigene Pinsel. Diese verwende ich dann gemeinsam mit den vorgefertigten Illustrator-Pinsel.
Eigene Pinsel kannst du ganz einfach selbst basteln. Für meine habe ich mit dem Ellipsen-Werkzeug (L) eine spitzzulaufende Ellipse aufgezogen, die mit Schwarz (#000000) gefüllt ist.

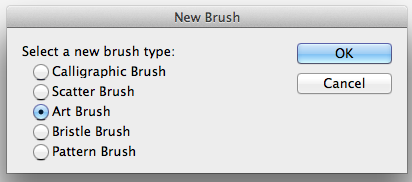
Im Panel Pinsel findest du die Option neuer Pinsel. Klicke darauf und ein neues Dialogfeld öffnet sich. Wähle dort Kunstpinsel aus und bestätige es mit ok.

Im nächsten Dialogfenster kannst du noch weitere Optionen einstellen und deinen Pinsel einen Namen geben. Ich habe die Standartoptionen beibehalten und deinem Pinsel nur einen neuen Namen gegeben. Auf diese Art kannst du dir bei Arbeiten, jeder Zeit neue Pinsel erstellen.
2 Der Hintergrund
Da du nun weist wie das geht, legen wir richtig los.…und Zwar mit ein paar Basics.
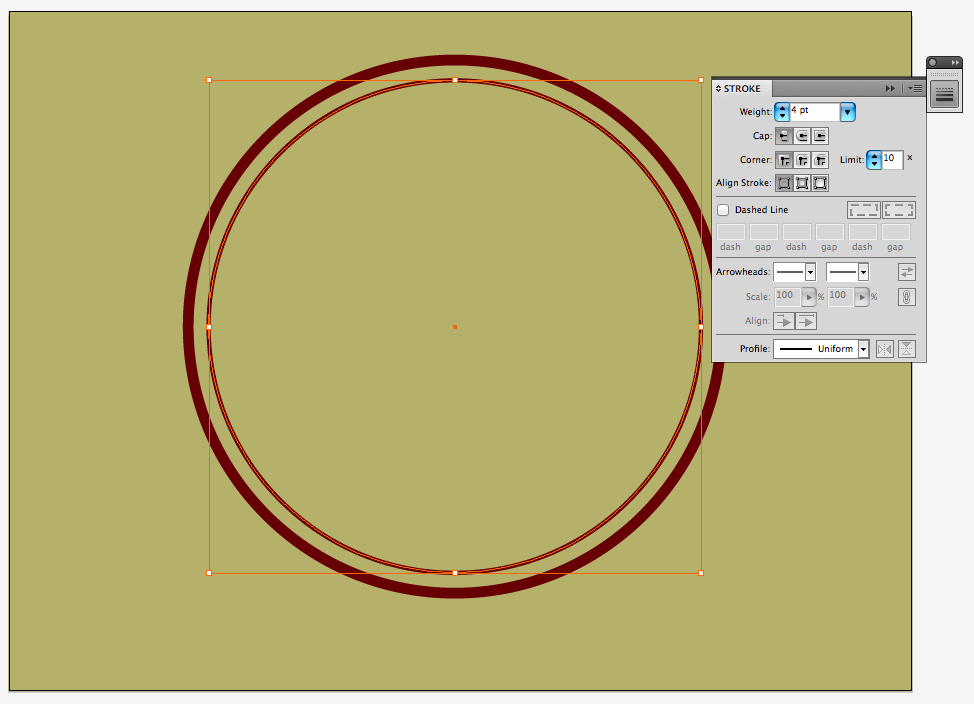
Für meinen Hintergrund habe ich einfach mit den Rechteckwerkzeug (M) ein grünes (R 181 G 177 B 94) Rechteck aufgezogen. Anschliegend habe ich diese Ebene gesperrt und eine neue Ebene ![]() erstellt. Auf deiner neuen Ebene kommen die beiden Kreise, die du wieder mit dem Ellipsen-Werkzeug (L) erstellen kannst.
erstellt. Auf deiner neuen Ebene kommen die beiden Kreise, die du wieder mit dem Ellipsen-Werkzeug (L) erstellen kannst.
Tip: Wenn du einen gleichmäßig runden Kreis zeichnen möchtest, musst du während du das Ellipsen-Werkzeug (L) verwendest, einfach noch Shift gedrückt halten. Schon bekommst du einen perfekt runden Kreis

Im Dialogfeld Lienen findest du alle Optionen um deinen Kreis noch etwas anzupassen. Ich habe über dieses Feld die Linienstärke noch etwas variiert. Nun ist der äußere Kreis 10 pt stark und der innere 4 pt. Als Farbe habe ich (R 103 G 0 B 0) verwendet.
2 Die Schrift
Nun kommen wir zur Schrift. Sobald du weist was auf deiner Weihnachtskarte stehen soll, geht es auch schon los. Auf meiner Karte steht “Plätzchen und Schnee” (also genau das, was man Weihnachten dringend braucht).

Mit T kommst du zum Schreibwerkzeug. Nun schreibe zuerst “PLÄTZCHEN + SCHNEE” (Nur Großbuchstaben) mit der Schrift Matchbook (diese Schrift ist für den privatgebrauch kostenlos) und das Wort “UND” mit Rundkursiv ( 100% Kostenlos). Meiner Schrift gebe ich die Farbe (R 00 G 192 B 192).
Als nächstes tue ich etwas, dass jeden Designer wohl eine kleine Träne in die Augenwinkel treibt (Sorry) , ich umgebe eine Schrift nämlich noch mit einer Outline. (Eigentlich halte ich mich an die obersten Designregeln aber sie ab und zu brechen ist meiner Meinung nach auch ok;)) Für meine Outline verwende ich die selbe Farbe wie für die Kreise, also (R 103 G 0 B 0)

Nun kommen wir zum “UND”. Das möchte ich mit einem Verlauf verzieren. Dazu wandle ich die Typo erst einmal in Pfade um. Dazu gehst du auf Objekt > Pfad > Konturlinie. Die Typo ist nun ein Objekt und verhält sich auch so. Du kannst also nicht einfach neue Buchstaben dazu setzen, darum wandle deine Schrift erst um, wenn du wirklich zufrieden mit deinen Wort bist.

Da dein Wort sich nun wie ein Objekt verhält, kannst du es wie beispielsweise ein Rechteck füllen. Dazu gehst du zum Verlaufswerkzeug (G) , markierst deine Buchstaben und ziehst einen Verlauf auf. Über den Verlaufsdialog kannst du deinen Verlauf noch anpassen. Wenn du zum Beispiel weitere Farben in deinen Verlauf einfügen möchtest, musst du sie nur in den Verlaufsbalken ziehen. Anschließend kannst du mit den Regler die Position der Farbe bestimmen. Auch diesem Wort verleihe ich eine Outline in Türkis (R 00 G 192 B 192).
Als letzen Schritt dupliziere ich den gesamten Text und färbe sowohl die Füllung wie auch die Outlines Rot ein (R 103 G 0 B 0). Die Kopie zieh ich in der Ebenenhierarchie ganz nach unten und versetze sie um 2 Klicks nach unten und um 2Klicks nach rechts. So bekommt unsere Schrift noch einen kleinen Schatten, der sie plastischer wirken lässt. Die Schrift ist hiermit fertig.

3 Blumen und Zweige erstellen
Bevor wir nun endgültig zu Blumen und Zweigen kommen, müssen wir noch etwas Vorarbeit leisten.
Zuerst stelle ich mir eine Farbpalette zusammen. sie besteht aus weihnachtlichen Rot- und Türkistönen. Wenn du Probleme hast eine schöne Farbauswahl zu treffen, schau dir mal bei Fenster > Farbhilfe vorbei.

Damit ich weis wie und wo meine Pflanzen wachsen sollen, mache ich mir zuerst eine kleine Skizze. Später werde ich die Pflanzen noch etwas anpassen, aber als grobe Orientierung, findes ich solche Skizzen sehr hilfreich.
3.2 Zweig
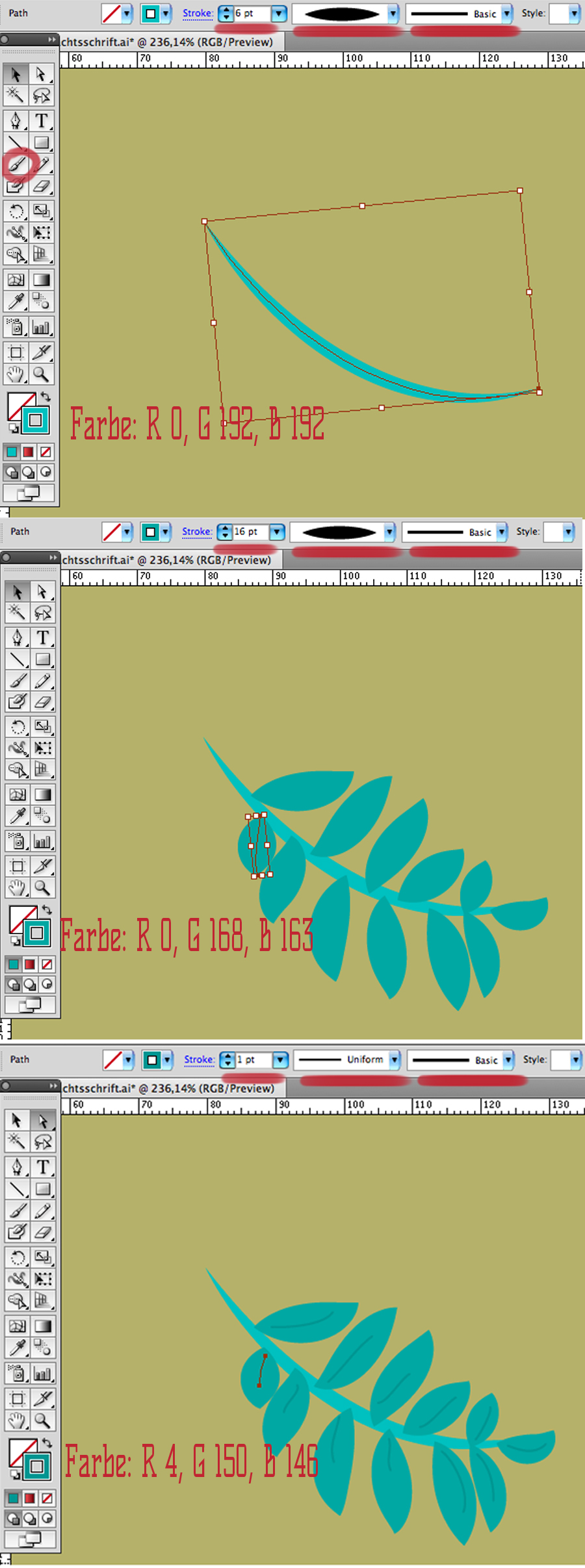
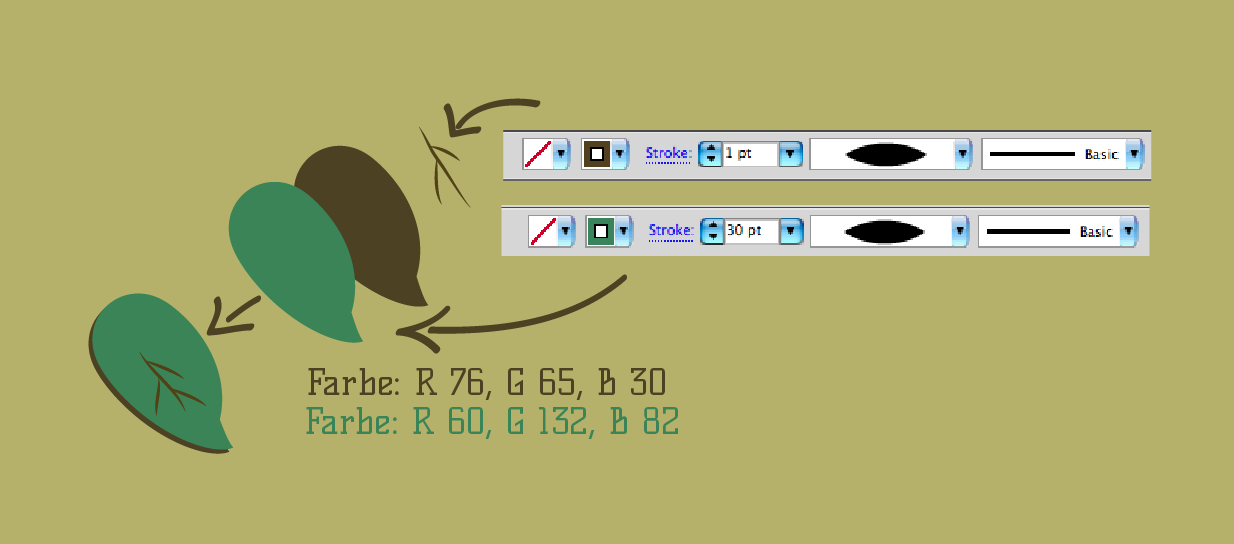
So nun kommen wir zum spielerischen Teil. Mit dem Pinsel (B) zeichnen wir erst den Stiel und dann die Blätter, alle weiteren Einstellungen kannst du im Bild finden:

Mit diesen Pinseleinstellungen kannst du nun beliebig viele Zweige malen.
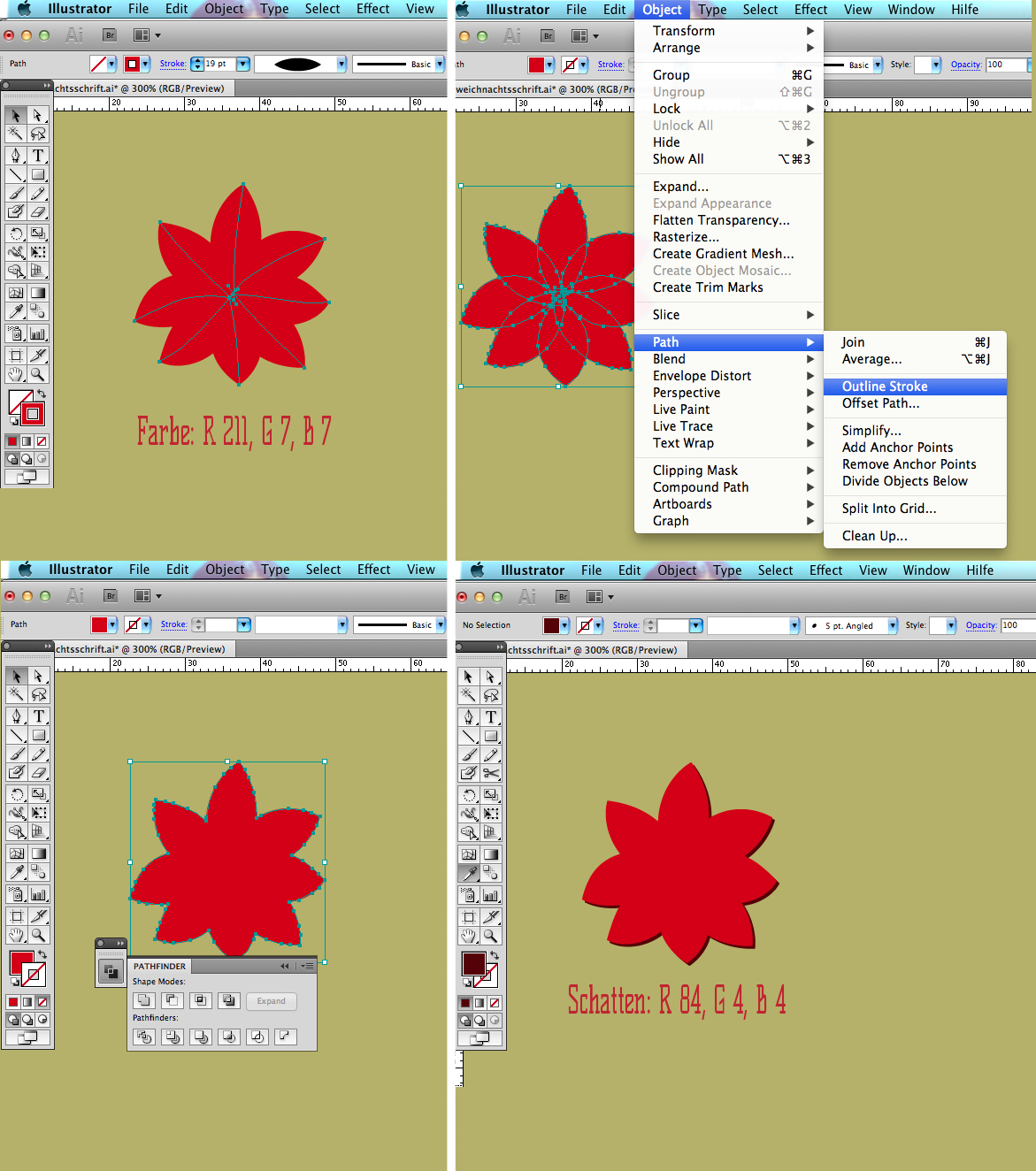
3, 3 Weihnachtsstern
Zu jeden klassischen Weihnachtsbild gehört auch ein Weihnachtsstern. Diesen kannst du so ähnlich wie den Zweig erstellen. Du brauchst auch wieder nur den Pinsel (B) und die Einstellungen im Bild.

Zuerst zeichnest du deine Blütenblätter mit dem Pinsel (B), dann wandelst du sie über Objekte > Pfad > Konturlinie in ein Objekt um und verbindest sie über den Pathfinder. Im letzten Schritt kopierst du deine Blüte, versetzt sie um 2 Klicks nach unten und nach rechts und färbst die untere Blüte Dunkel. (Die genauen Angaben findest du im Bild)
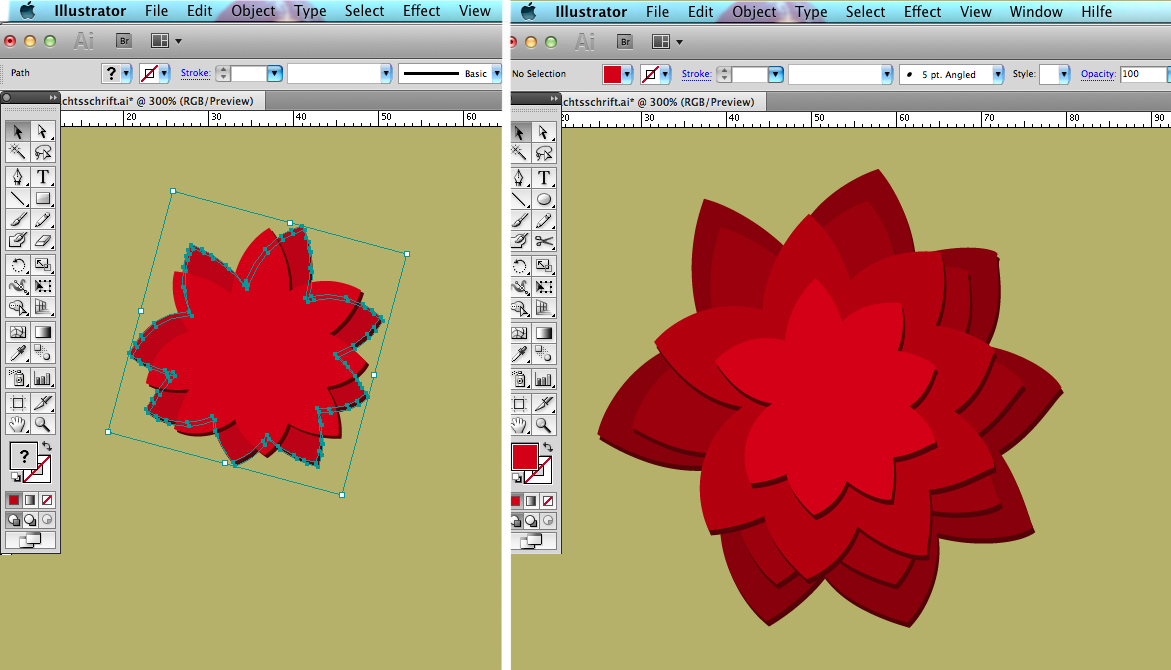
Wenn du die erste Blume hast, geht es ganz schnell. Denn nun musst du nur dein Blümchen samt Schatten kopieren. Die untere Blüte samt Schatten drehst du um ein paar Grad, vergrößerst sie und färbst sie etwas dunkler. Diesen Vorgann wiederholst du so oft bis dir dein Weihnachststern groß genug erscheint.

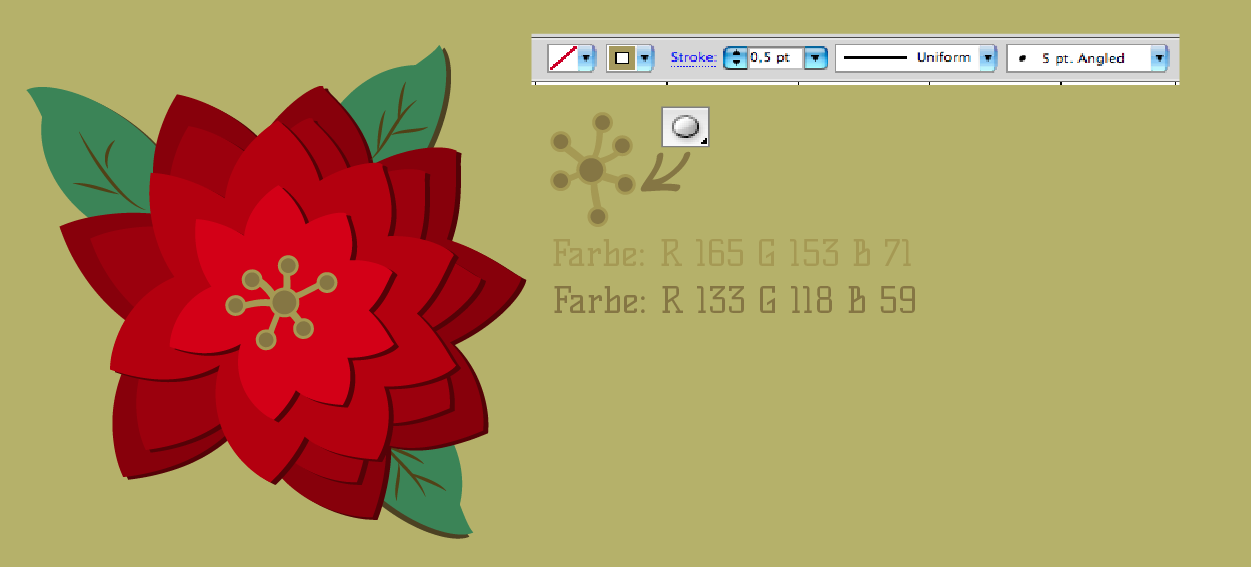
Nun fügen wir noch ein paar Details hinzu, wie ein paar Blätter….

…und die Staubblätter.

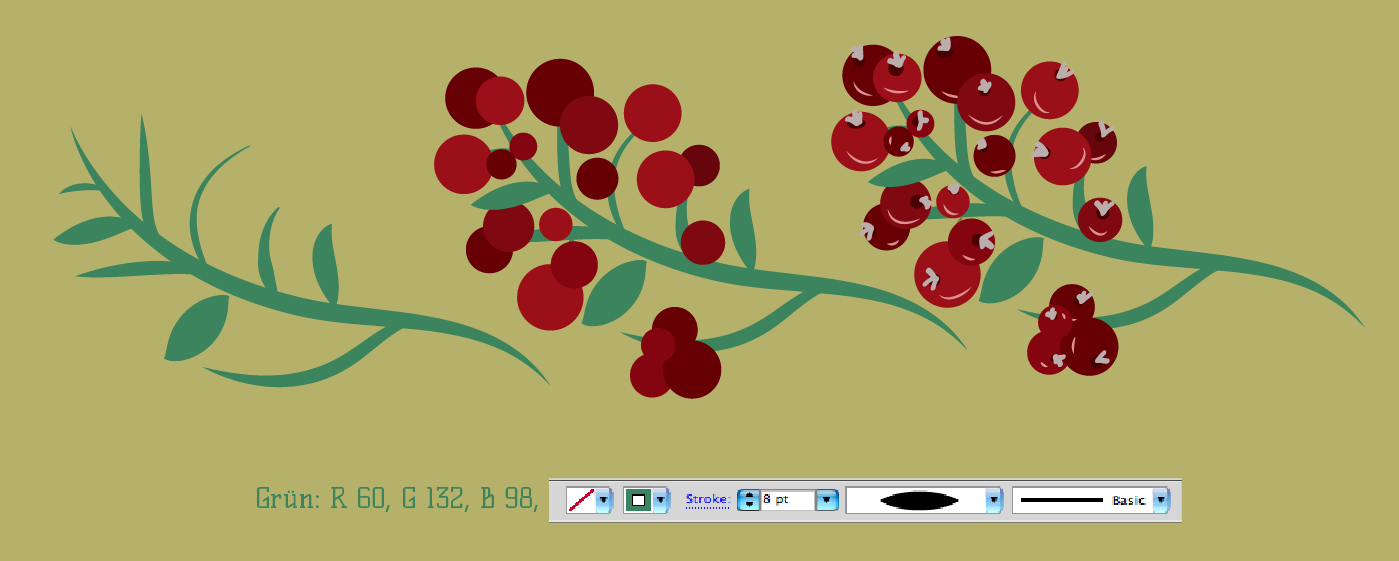
3.4 Zweige mit Beeren
Und nun machen wir ein paar Zweige mit Beeren. Ich weis nicht genau wie sie heißen, aber wir machen sie trotzdem.

Die Beere ist super einfach, du zieht mit dem Ellipse-Werkzeug (L) einen Kreis aus und fügst mit dem Pinselwerkzeug ein paar Details (Licht) hinzu.

Wenn du den “aufwendigen” Prozess des Beeren erstellen verinnerlicht hast, tasten wir uns zum kompletten Zweig vor. Dazu zeichnest du den Ast mit ein paar Abzweigungen (8 pt) und Blättern (18 pt). Danach geht’s an die Beeren, so wie oben gezeigt, erstellst du ein paar Beeren. Diese lässt du denn am Zweig schön verteilt wachsen. Um etwas Variation reinzubringen kannst du deine Beeren etwas unterschiedlich einfärben und die Größe ändern.
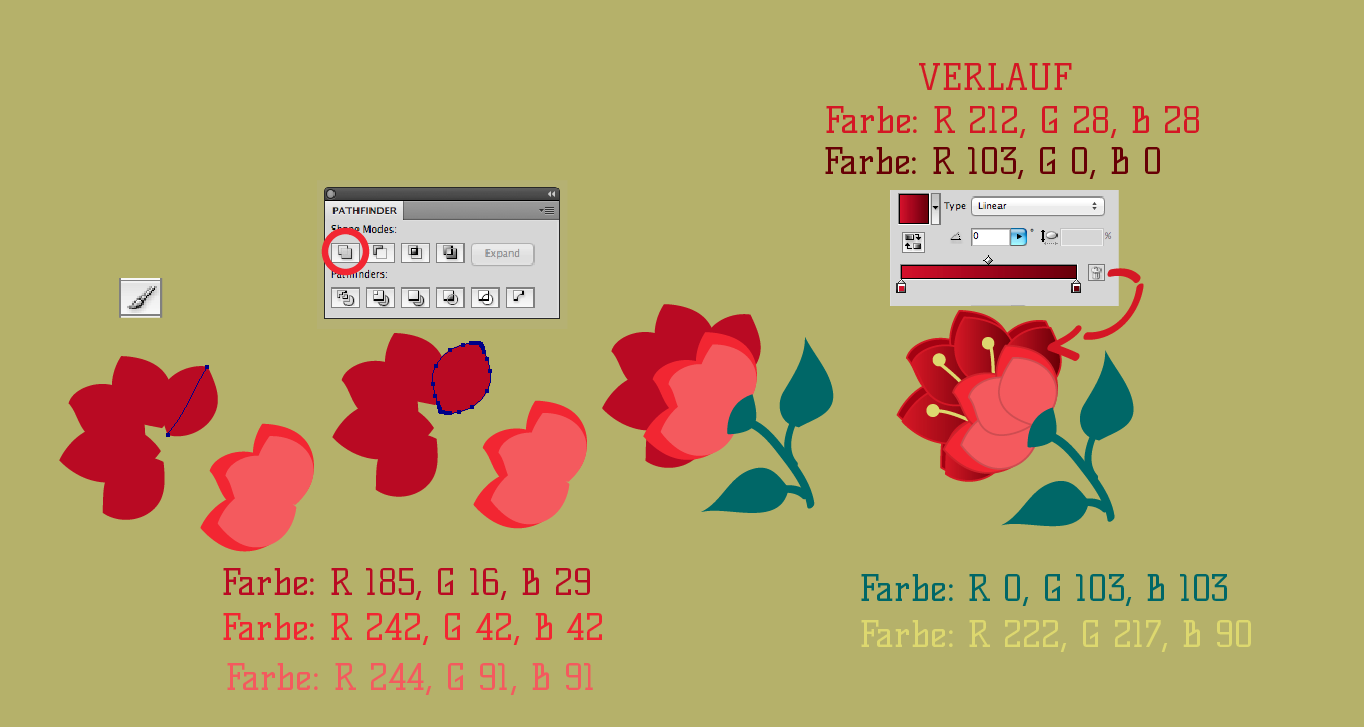
3.5 Blume

Nun basteln wir noch eine weitere Blume. Eigentlich funktioniert diese Blume genau wie der Weihnachtsstern. Ich erkläre es trotzdem noch kurz. Zuerst zeichnen wir mit dem Pinsel (B) einen halben Strahlenkranz mit 5 “Strahlen”, verwenden die Pinseleinstellungen des Weihnachtssterns und färben ihn rot. Dann tun wir noch einmal das selbe und zeichnen 3 “Strahlen” in einen helleren Rotton. Diese kopierst du, verkleinerst sie und färbst sie noch heller. Dann wandeln wir die Blütenblätter über den Pathfinder in einen Pfad um und setzten die zusammen.
Als nächstes zeichnen wir Blätter und Stiehl mit einer Rundpinsel und einer Pinselstärke von 1 pt ein .
Im letzten Schritt geht’s an die Details. Die einzelnen Blütenblätter versehe ich mit einer Kontur und gebe den dunkleren Blättern einen Verlauf von dunkelrot am Ansatz zu hellrot in den Spitzen. Zum Schluss zeichnen wir wieder mit dein Pinsel und den Ellipse Werkzeug ein paar Staubblätter.
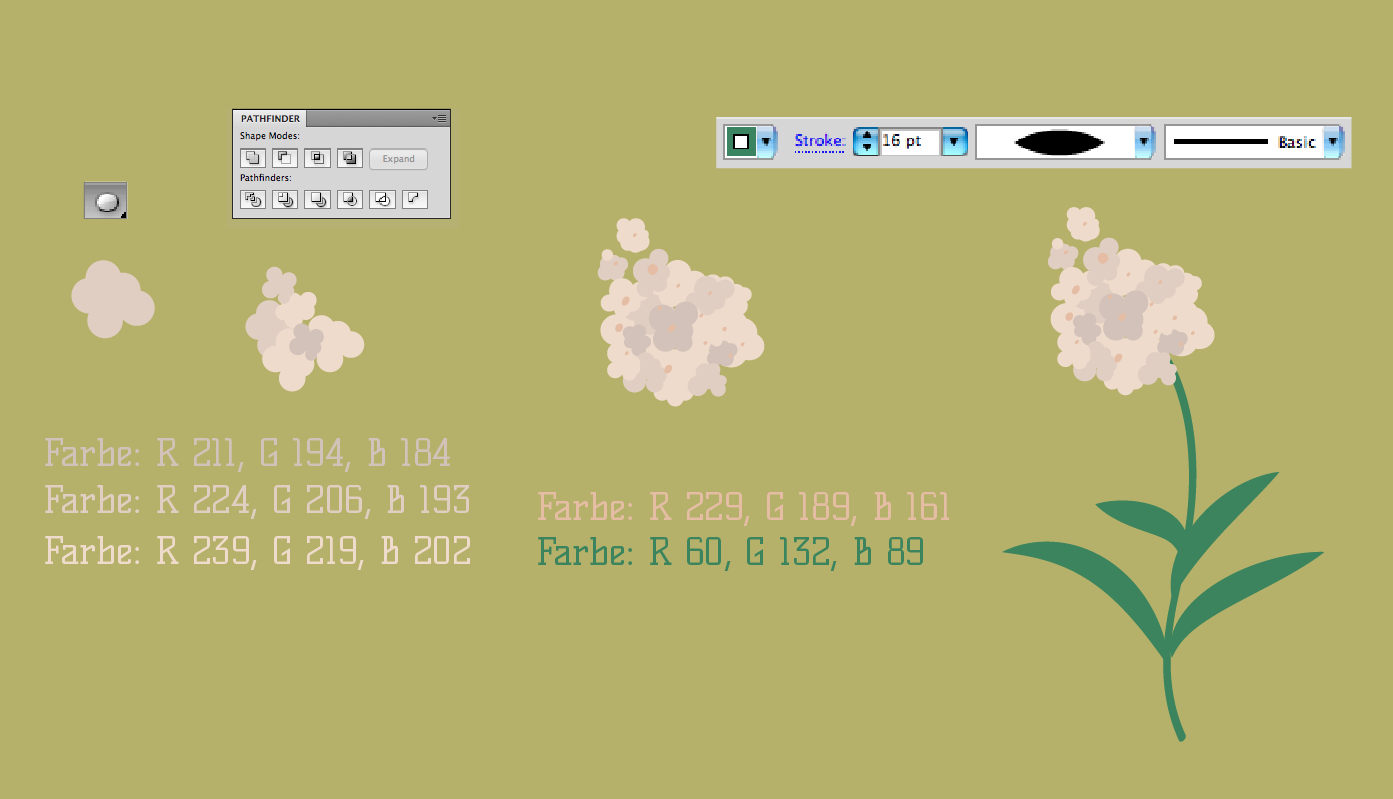
3.6 Schaumblüte

Als letzte machen wir noch eine dritte Blume, die wieder sehr schnell und einfach ist. Mit dem Ellipsenwerkzeug bauen wir wie in Abbildung 1. kleine Wölkchen. Diese verbinden wir dann durch den Pathfinder. Diesen Vorgang wiederholen wir bis wir eine schöne Blütentraube habe. Natürlich kannst du auch bereist vorhanden Blüten drehen und vergrößern, sodass es den Anschein einer neuen Blüte macht. Um etwas Dynamik in die Blüten zu bringen, färben wir sie noch in unterschiedlichen Cremetönen ein.
Mit dem Pinselwerkzeug (B) zeichnen wir anschließend noch die Blätter und den Stiel ein.
und schön haben wir alle Komponenten um unseren Weihnachtgruß zu gestalten.
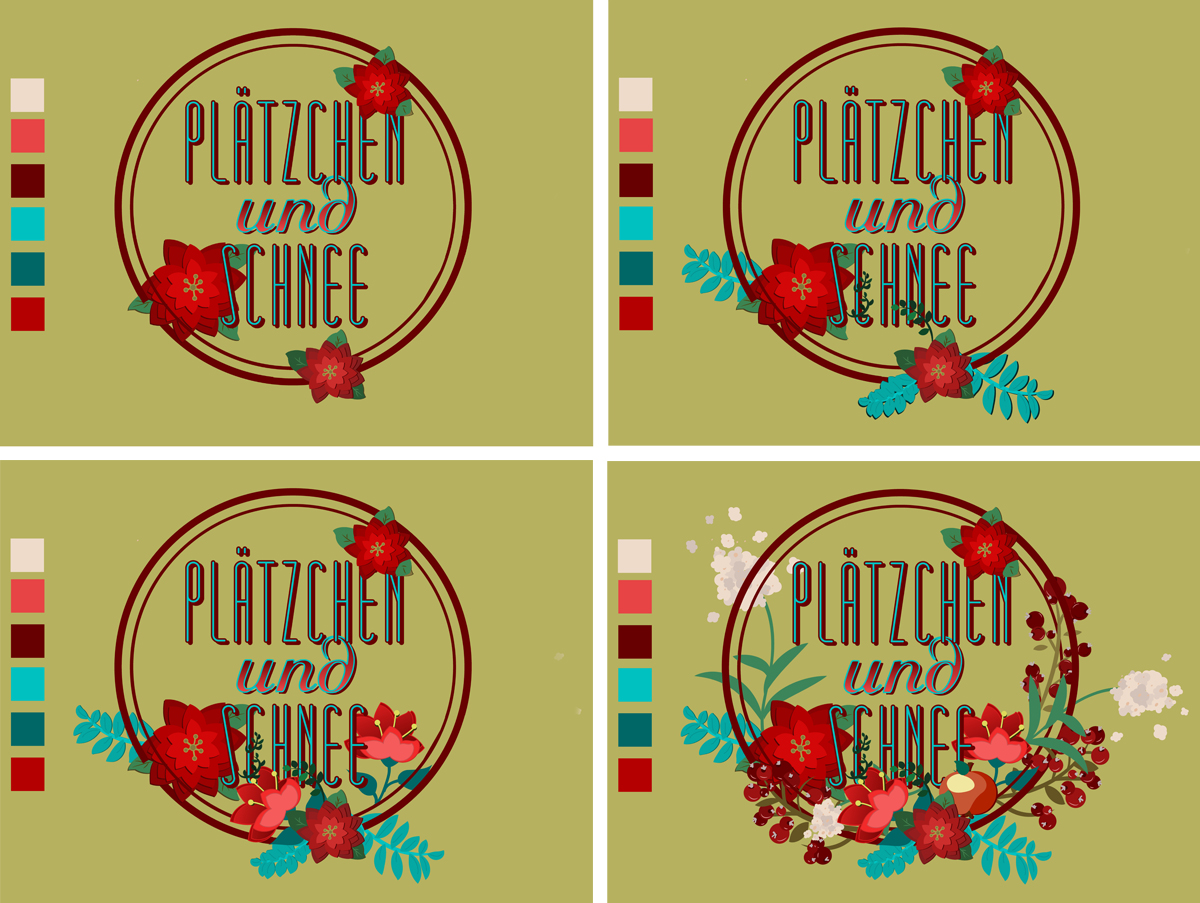
4 zusammenbauen

Wenn du alle Einzelteile hast, kann das Arrangieren losgehen. Ich beginne mit dein Weihnachtssternen, da diese ziemlich dominant sind und arbeite mich anhand deren zu dein Zweigen, Lorbeeren und Schaumblumen vor. Ab und zu blende ich hierzu eine Skizze noch einmal ein, aber im Großen und Ganzen arbeite ich je mehr Elemente hinzu kommen, aber immer freier. Du musst übrigens nicht alles neu erstellen, oftmals reicht es schon aus wenn du ein Objekt duplizierst und es drehst oder spiegelst. Manchmal ändere ich auch nur ein paar Details und es sieht gleich nach einem ganz neuem Objekt aus.

Wenn die Komposition stimmt, dupliziere ich noch einmal alle Blumen und Blätter. Die Kopien kommen alle in eine neue Ebene, die du nach ganz unten in die Ebenenlist ziehst. Mit einen Klick auf die Ebene kannst du alle auf der Ebene liegenden Objekte auswählen. Wenn du das gemacht hast gehe wieder auf Objekte > Pfad > Konturlinie. Nun kannst du alle Objekte problemlos einfärben. Ich habe ein dunkles grün dazu verwendet und sie anschließend wieder um 2 klicks nach unten und nach rechts versetzt.

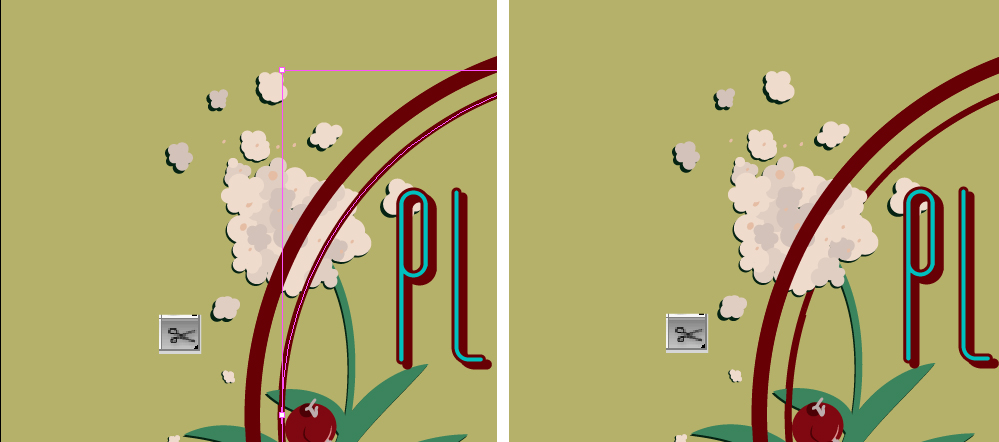
Zum Schluss spiele ich noch etwas mit Vorder- und Hintergrund. Dazu erstelle ich eine neue Ebene und ziehe diese ganz nach unten in der Ebenenleiste. Mit C kommst du zum Scherenwerkzeug. Mit diesem zerschneide ich die Kreise an bestimmten Stellen und ziehe diese Einzelteile in die neu erstellte Ebenen. So kannst du einzelne Teile in den Hintergrund oder in den Vordergrund zu bringen.

Das ist nun das Endergebnis.
Viel Spaß beim nachmachen :)
______________________________
Zum Zeichnen verwende ich ein Wacom One Grafiktablett schwarz Medium
Hinweis: dieser Link ist ein Affiliate Links. Das bedeutet, dass ich für die Empfehlung eine geringe Provision erhalte.


[…] Das zweite Bild ist eine Inspiration für eine Weihnachtskarte. Wie du diese selbst machen kannst, zeige ich dir hier. […]