HalloHallo ihr Kreativen,
heute soll es einmal wieder um das Zeichnen in Illustrator gehen und um genau zu sein um das Bleistiftwerkzeug, das Pfadwerkzeug und das Pinselwerkzeug.
Das Pinselwerkzeug ist eins meiner meist genutzten Werkzeuge. Es ist vielseitig einsetzbar und super leicht zu handhaben, trotzdem hat es jede menge Optionen. Egal ob du etwas skizzierst oder ausarbeiten möchtest, das Pinselwerhzeug ist das Werkzeug für dich. Je nachdem wie deine Zeichnung aussehen soll, brauchst du nix weiter. Das ist doch mal fantastisch, oder? :)
So nun aber genug der Worte und los geht’s mit der Umsetzung. Wie ich das Pinselwerkzeug verwende, möchte ich dir an Hand einer kleinen Zeichnung zeigen. Doch zunächst gibt es ein paar Basics.
Basics rund um die Zeichenwerkzeuge
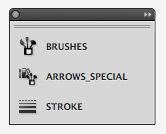
Es gibt viele Einstellungen für die Zeichenwerkzeuge Bleistift, Pfadwerkzeug und Pinsel in Illustrator. Die wichtigsten Rider sind Pinsel und Kontor. Der Rider in der Mitte ist optional. Dort findest du alle deine installierten Pinsel in deiner Bibliothek.
Der Rider: Pinsel und die Pinsel-Bibliothek
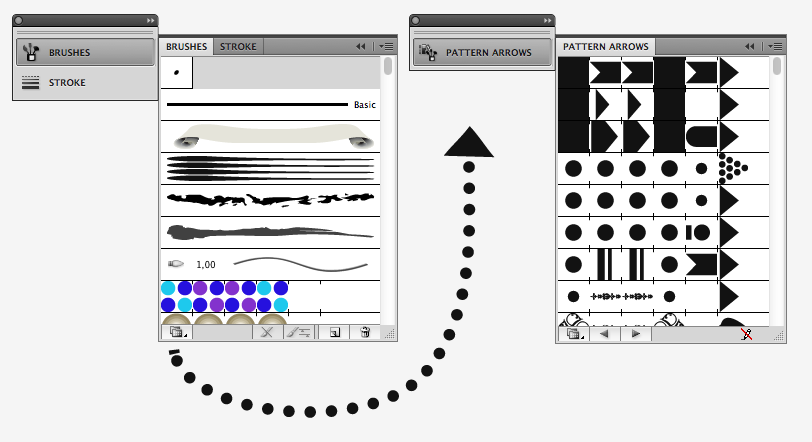
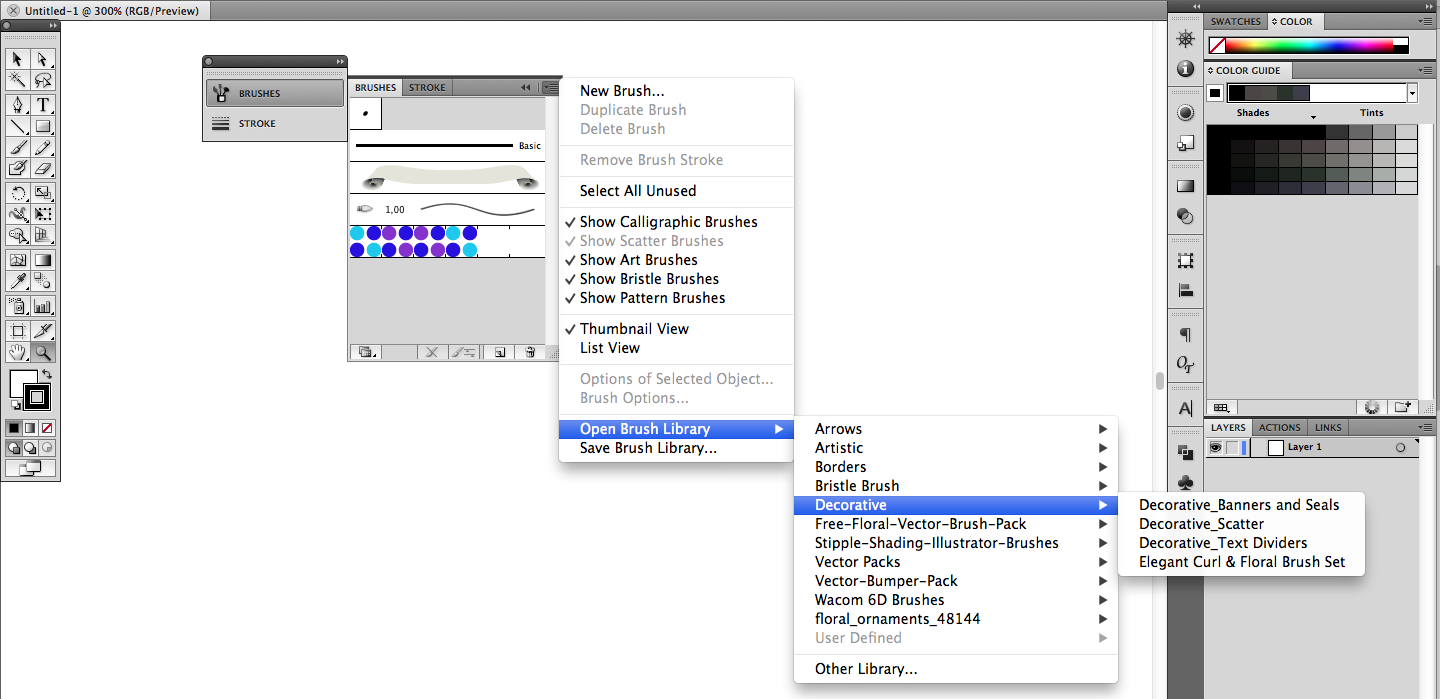
Diese Bibliothek findest du nicht unter Fenster sondern als Unterpunkt im Rider Pinsel. Über die beiden Pfeiltasten am unteren Rand kannst du dich durch deine Bibliothek klicken und den passenden Pinsel suchen.

Oder: Wenn du genau weißt welchen Pinsel du brauchst und dazu auch noch den Namen kennst kannst du ihn auch gezielt suchen.
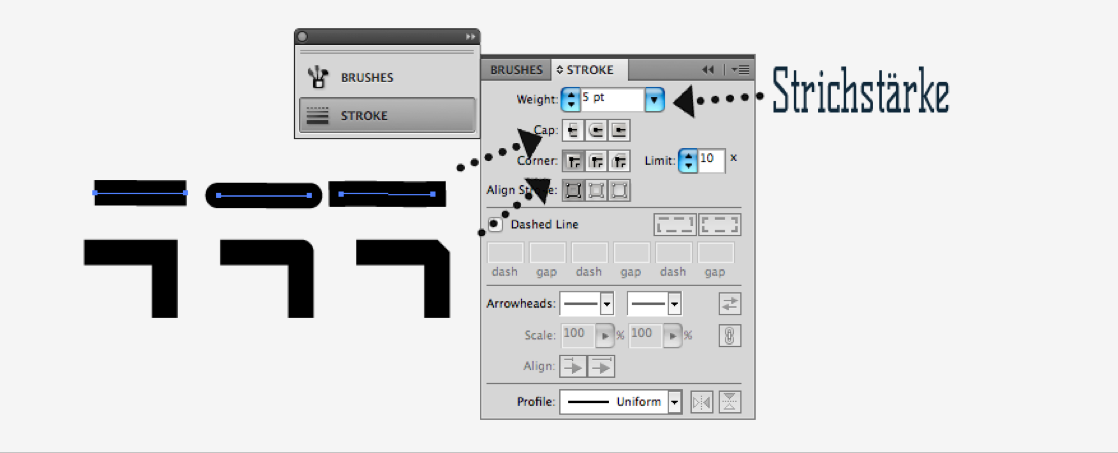
Der Rider: Kontur
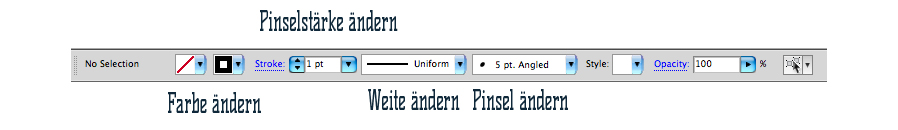
Nochdem du dir einen Pinsel ausgewählt hast kannst du hier noch einige Einstellungen vornehmen. Jedoch funktionieren nicht alle Einstellungen für alle Pinsel. Das Bild ist ja relativ selbsterklärend. Du kannst hier also die Strichstärke eingeben. Außerdem kannst du entscheiden wie du die Enden und Ecken deines Striches darstellen möchtest – Rund? Spitz? Oder Angeflacht?

So das sind also die Basics, die du kennen solltest, um gut und effektiv in Illustrator zeichnen zu können.
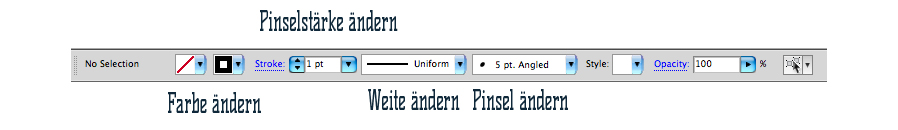
Tipp: Alle wichtigen und oft benötigten Optionen findest du auch noch einmal in der Kopfzeile.

In diesen Post gehe ich näher darauf ein.
Zeichnen in Illustrator
Buntstift-Werkzeug
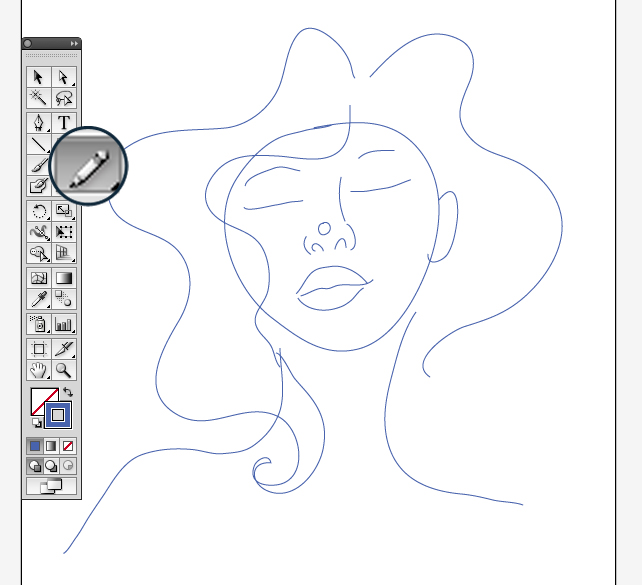
Los geht’s:)
Ich beginne immer mit dem Buntstift-Werkzeug, das ist ziemlich simpel. Meistens verwende ich es nur um meine Zeichnung schnell vorzuskizzieren.
Mit dem Buntstift-Werkzeug kannst du gleichmäßig starke Linien ohne viel Firlefanz zeichnen. Wenn du einen Strich gezogen hast und am Endpunkt erneut ansetzt, wird der Strich weitergeführt und nicht wie beim Pinselwerkzeug als neuer Ansatz gewertet. So kannst du trotz mehrmaligem Ansetzen einen durchgehenden Strich erstellen. Das kann ziemlich vorteilhaft sein.
Tipp: Wenn du während das Zeichnens die Alt-Taste drückst und sie loslässt nachdem du die Maustaste loslässt (oder deinen Zeichenpen absetzt) schließt sich der Pfad automatisch mit einer Graden. Dass klappt übrigens auch beim Pinselwerkzeug.
Eine weitere Eigenschaft ist die Glättung. Falls du beim zeichnen eine zittrige Hand bekommen solltest, macht das erstmal gar nichts, denn das Buntstift-Werkzeug kann das ausgleichen. Durch einen Doppelklick auf das Buntstift-Werkzeug in der Toolbar kannst du auch bestimmen wie groß die Glättung sein soll. Ich stelle sie immer sehr gering ein, da ich so mehr Kontrolle über meinen strich habe und kleine Unebenheiten finde ich meistens ziemlich schön.
Pinsel-Werkzeug
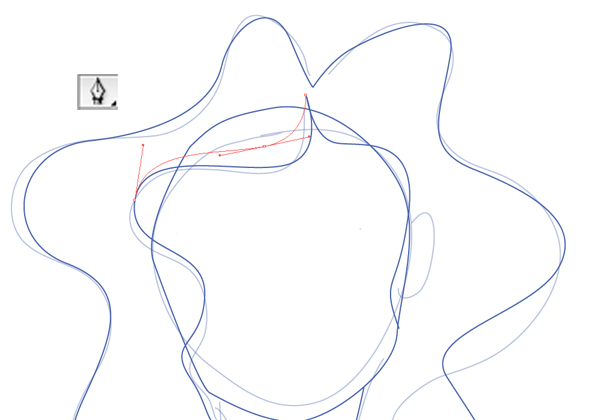
Wenn mir die Grundformen soweit klar sind. Verwende ich das Pfadwerkzeug zum nachzeichnen und um alles noch etwas besser zu definieren. Ich weiß das ist vielleicht etwas doppelt gemoppelt aber ich arbeite mich oft von grob zu fein vor.

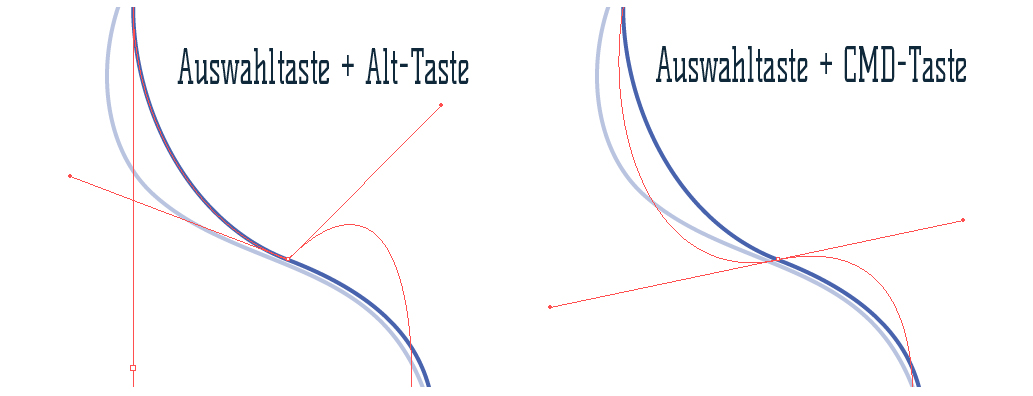
Das Pfadwerkzeug verwende ich um präzise und gleichzeitig Linien zu ziehen. Mit diesem Werkzeug kannst du Ankerpunkte setzen. Bei gedrückter Maustaste kannst du durch ziehen eine Kurve entstehen lassen. Lässt du die Maus los kannst du so einen neuen Ankerpunkt setzen. An jedem Ankerpunkt befinden sich zwei Grifflinen, durch diese kannst du deine Kurve auch nachträglich noch bearbeiten. Diese Grifflinien werden dir angezeigt wenn du einen Ankerpunkt auswählst. Mit dem Pfadwerkzeug und gedrückter Alt-Taste kannst du diese neu ausrichten. Oder du verwendest hierzu das Auswahlwerkzeug. Hier hast du verschiedene Möglichkeiten das Verhalten der Grifflinien zu beeinflussen.

Pinselwerkzeug
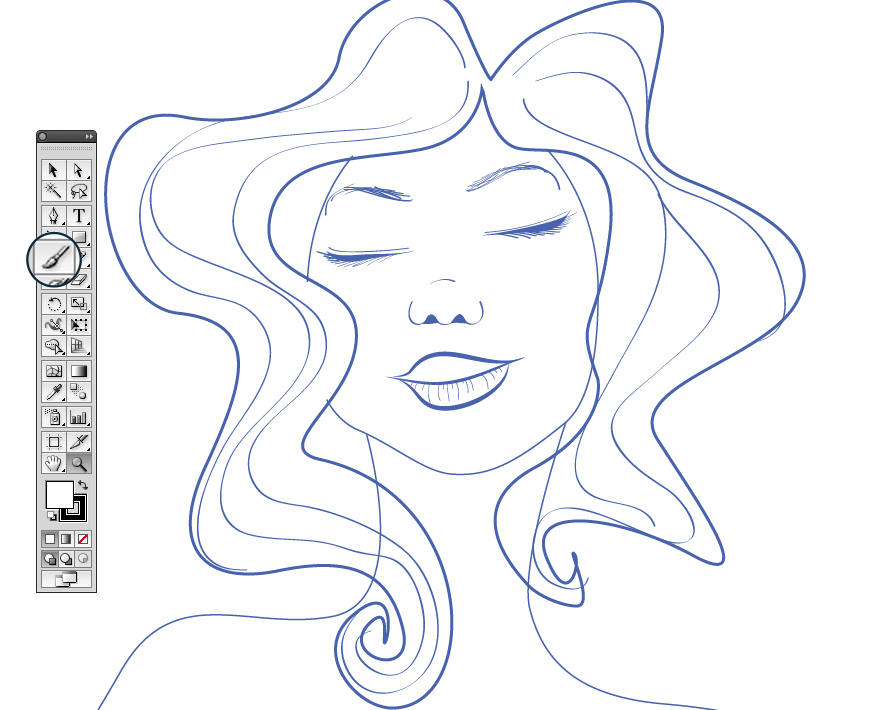
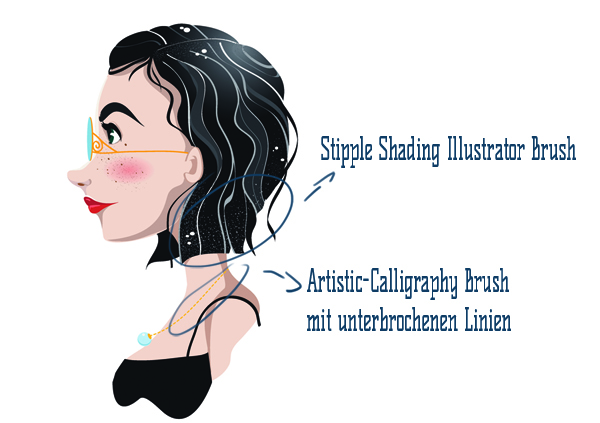
Das Pinselwerkzeug ist mein bester Freund in Illustrator. Es verhält sich zwar sehr ähnlich wie das Buntstift- und auch teilweise wie das Pfadwerkzeug, aber ich finde es wirkt von der handhabe viel organischer und somit einfach schöner. Ich verwende es mit Vorliebe um natürliche Schwünge und organische Formen zu zeichnen, in diesen Bild sind das die Haardetails, die Wimpern und Augenbrauen.

Aber von vorn: Zum Pinselwerkzeug kommst du über B und kannst dann mit der Maus, dem Zeichentablet oder dem Touchpen frei deine Striche ziehen. Wie beim Buntstift glättet sich auch hier dein Strich von selbst und gleicht so übermäßige Wackler aus. Wie intensiv die Glättung sein soll, kannst du wieder per Doppelklick auf das Pinselsymbol in der Toolbar einstellen.
Illustrator bietet dir eine große Auswahl an verschiedenen Pinseln, die du wie schon erwähnt über die Pinselbibliothek auswählen kannst. Ich verwende meistens sehr einfach Pinsel und verzichte so auf übermäßige Effekte. Wenn es sich jedoch anbietet, kannst du damit sehr schöne Details erstellen. Wie zum Beispiel hier:

Du hast bei so gut wie allen Pinseln die Möglichkeit die Strichstärke einzustellen außerdem kannst du auch hier wieder über das Auswahlwerkzeug A den Verlauf deiner Linie nachträglich über die Anfasser/Grifflinen ändern und anpassen.

Wenn du noch mehr über das Pinselwerkzeug erfahren willst schau mal hier vorbei.
Das sind also die simplen und am meisten gebrauchten Zeichnenwerkzeuge und ihre Funktionen. Ich wünsche euch ganz viel Spaß beim zeichnen und beim ausprobieren der einzelnen Werkzeuge.
_____________________________________________________________________________________________________________
Zum Zeichnen verwende ich ein Wacom One Grafiktablett schwarz Medium
Hinweis: dieser Link ist ein Affiliate Links. Das bedeutet, dass ich für die Empfehlung eine geringe Provision erhalte.




Sehr schöne Erklärung wieder einmal! :)
Auch für Nichtzeichner sehr interessant – und ich mag das letzte Scribble sehr gern – gibts dazu ein “fertiges” Bild? :)
Hey Shirisu,
ich freue mich riesig, wenn dir der Post gefällt.
Das Scribble, möchte ich unbedingt zu einer fertigen Zeichnung machen, jedoch hatte ich noch keine Zeit dazu.
Aber ich habe es auf jeden Fall vor.
viele Grüße