HalloHallo, heute geht es um das Erstellen von Schnittmasken mit Illustrator.
eigentlich wollte ich heute einen Post zum Thema „kleine Effekte, die deine Illustrator Illustration aufpeppen“ schreiben. Doch bevor ich das tue, möchte ich noch kurz das für mich wichtigste Tool beschreiben – die Schnittmasken. Es gibt im Internet mehr als genug Posts dazu, der Vollständigkeit halber möchte auch ich sie kurz erwähnen. Denn ich arbeite sehr oft mit ihnen und da sie so unglaublich hilfreich sind, dürfen sie auch in meinem Blog nicht fehlen.
Was sind Schnittmasken?
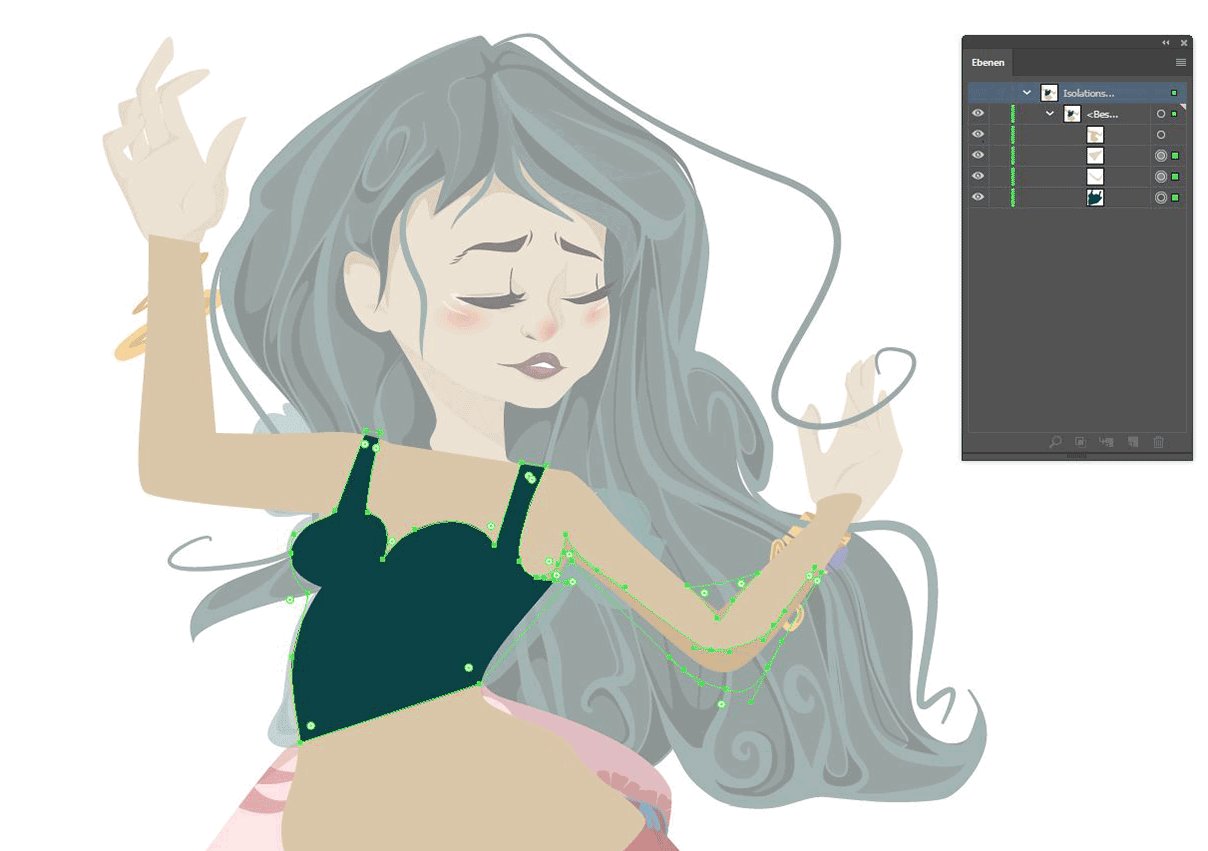
Schnittmasken sind Formen, die dir helfen nur Ausschnitte einer anderen Form zu zeigen. Sie bilden einen Rahmen in dessen Inneren du deine Objekte anordnen kannst und alles was über diesen Rahmen hinausgeht wird verdeckt. Ich nutze sie zum Beispiel bei Schatten oder Kleidung, da sie genau von der Körperform begrenzt werden.

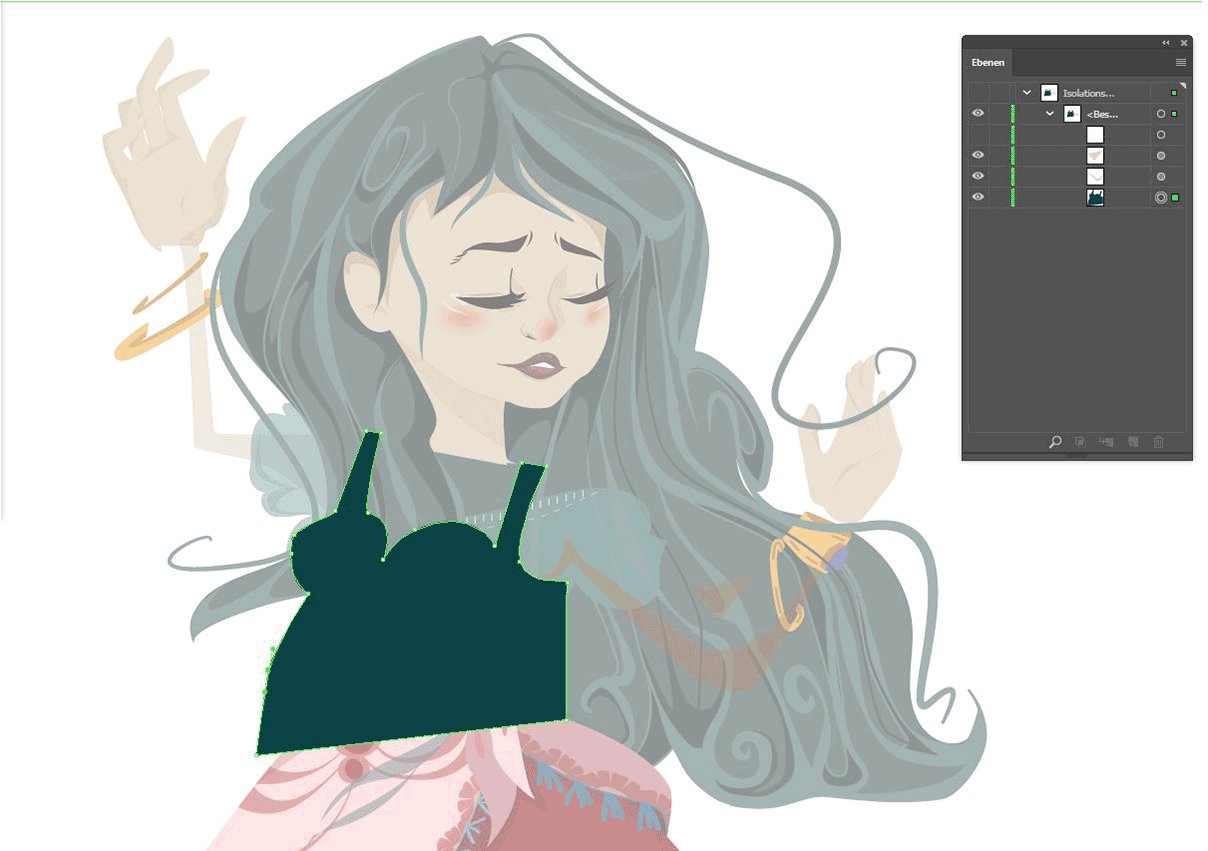
Wie zum Beispiel hier. Der Körper ist die Schnittmaske, das Oberteil ist das maskierte Objekt.
So erstellst du eine Schnittmaske
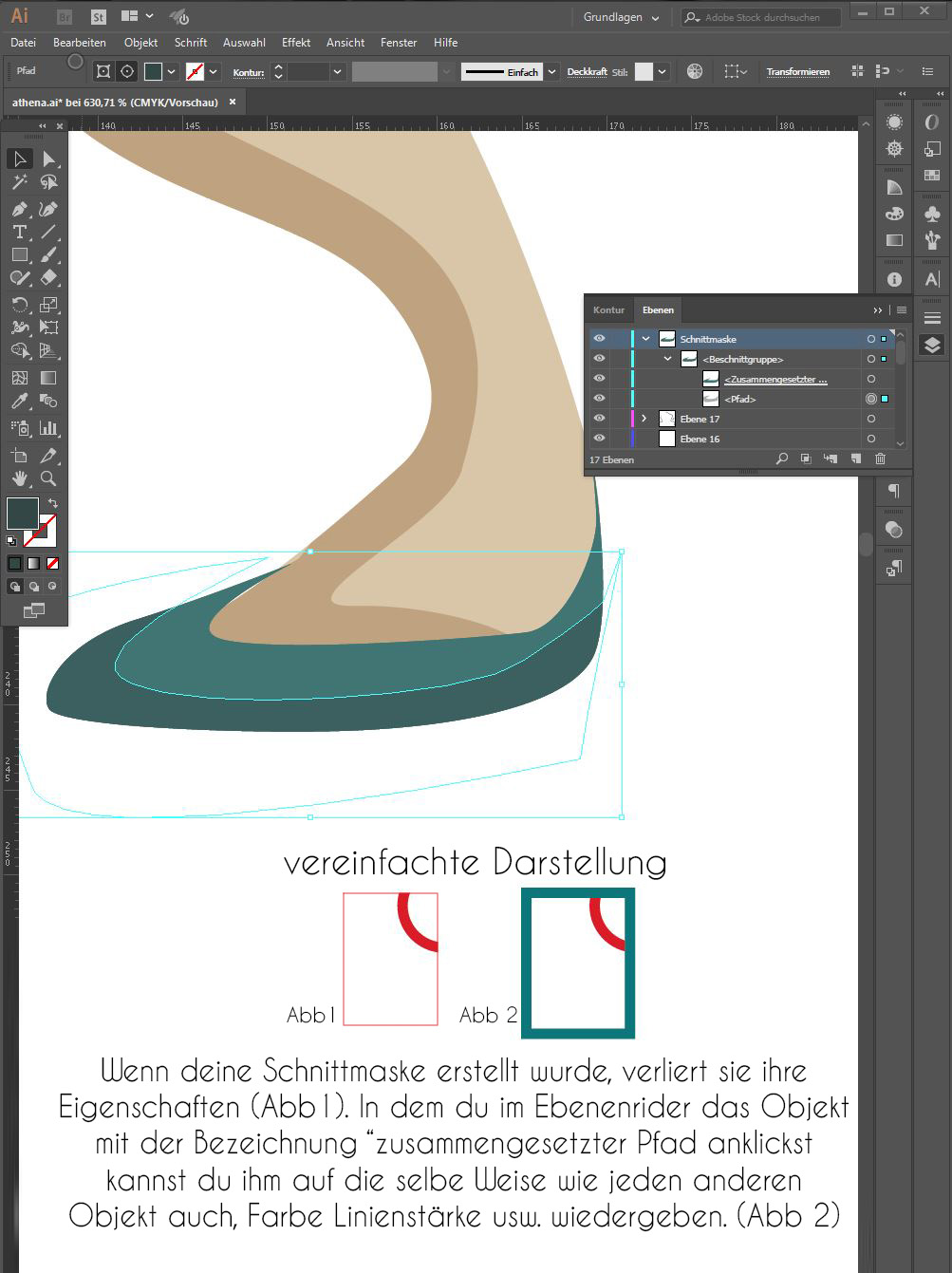
Ich empfehle dir zuerst die Schnittmaske (auch Beschneidungspfad genannt) zu erstellen. Danach gestaltest du den Pfad, der maskiert werden soll (Abb.2). Es können jedoch auch andere Objekte wie Bilder beschnitten werden.
 Ganz wichtig ist die Reihenfolge, in der die Objekte sich befinden. Reihe die Objekte im Ebenenrider so auf, dass der Beschneidungspfad über dem Objekt steht, das du maskieren möchtest.
Ganz wichtig ist die Reihenfolge, in der die Objekte sich befinden. Reihe die Objekte im Ebenenrider so auf, dass der Beschneidungspfad über dem Objekt steht, das du maskieren möchtest.
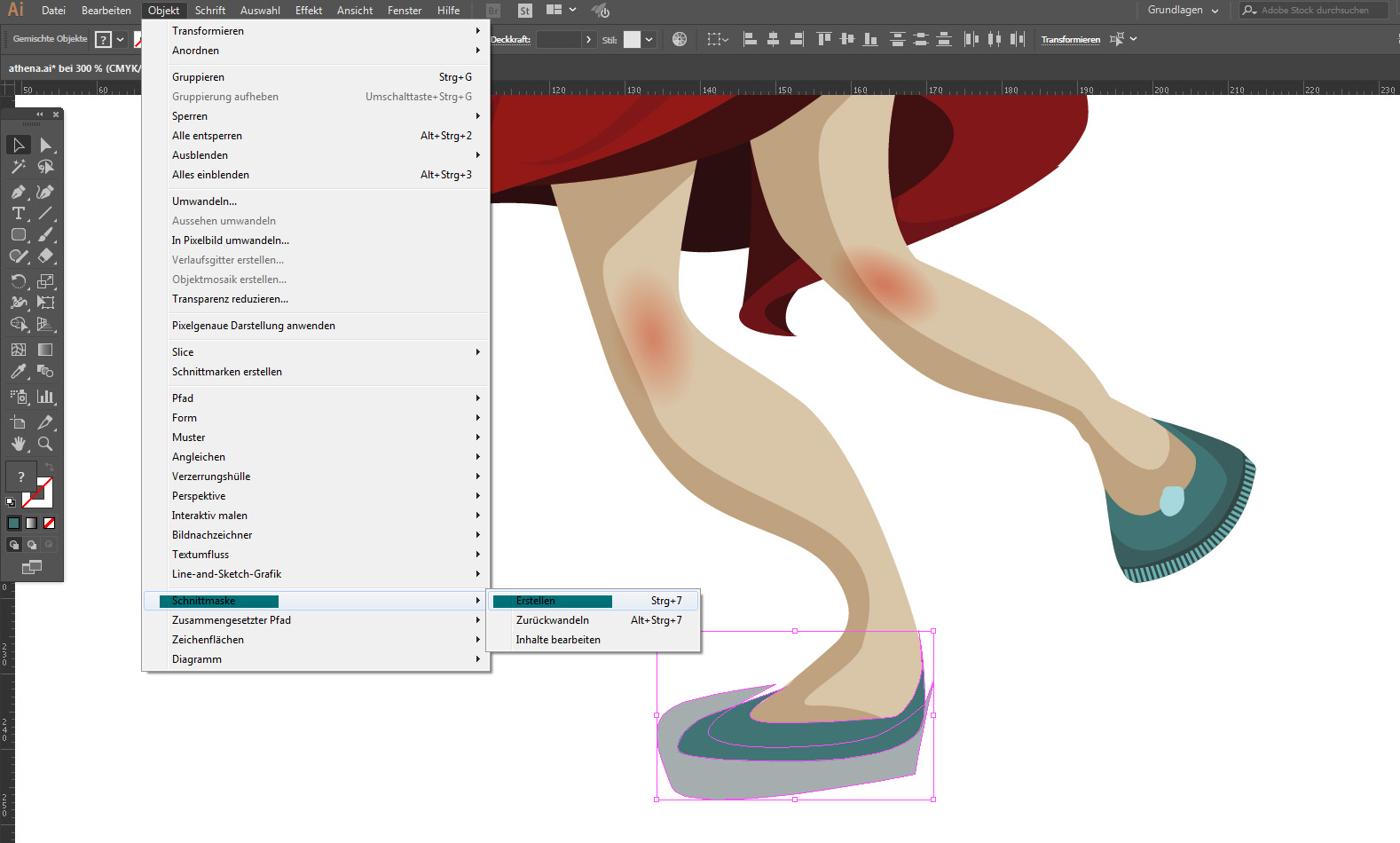
 Zum Schluss markierst du noch beide Objekte und erstellst deine Schnittmaske in dem du auf Objekt > Schnittmaske > Erstellen gehst.
Zum Schluss markierst du noch beide Objekte und erstellst deine Schnittmaske in dem du auf Objekt > Schnittmaske > Erstellen gehst.
So schnell und einfach ist nun also deine Schnittmaske fertig. Wenn es für deine Grafik erforderlich ist, kannst du auch noch weitere Objekte zu deiner Schnittmaske hinzufügen. Ich habe hier beispielsweise noch eine Lichtkante gesetzt. Dazu erstellst du einen weiteren Pfad und fügst ihn in der Ebenenhierachie unter den „zusammengesetzten Bescheidungspfad“ ein.
Ich hoffe diese kleine Anleitung hieft die schöne Vektorillustrationen zu erstellen.
Ich wünsche euch jede Menge Fantasie.
______________________________________________
Zum Zeichnen verwende ich ein Wacom One Grafiktablett schwarz Medium