Hallo,Hallo.
Auf das heutige Tutorial bin ich zugegebener Maßen etwas stolz, es war nämlich mächtig viel Arbeit und gleichzeitig hat es riesen Spaß gemacht. Also bring etwas Zeit mit, denn heute geht es um das Erstellen von Vector Portraits in Illustrator.
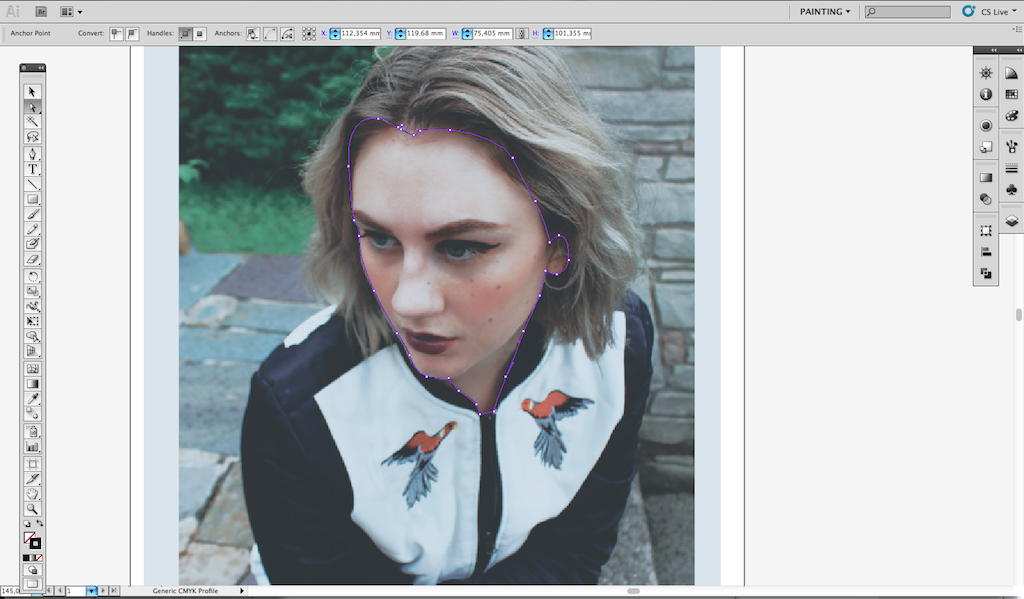
Um ein Vector Portrait zu erstellen, benötigst du erst einmal eine Vorlage, ich habe dafür ein Bild von Celia verwendet, bei der Auswahl habe ich in Gedanken, die Konturen von Haaren, Gesicht usw schonmal nachgezogen, dass hat mir geholfen ein geeignetes Bild zu finden, aber generell ist so ziemlich jedes Bild geeignet.
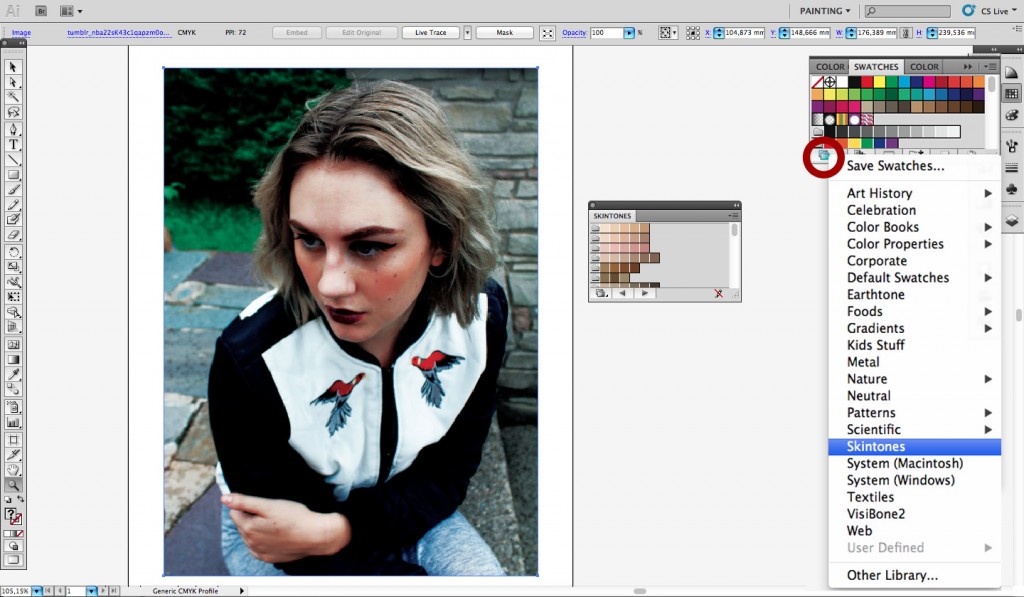
Zuerst öffnest du Illustrator und platzierst dein Bild in der Datei.
Ich dupliziere zuerst das Bild und stelle die Füllmethoden der Kopie auf Ineinander kopieren. So erhöht sich der Kontrast im Bild und die Lichter und Schatten werden deutlicher. Gleichzeitig öffne ich die Farbpalette der Hauttöne, hier findest du viele gute authentische Töne, die dir bei der Farbauswahl helfen können.
Ich habe noch ein blaue Farbebene über das Bild gelegt und die Deckkraft auf 50% gestellt. Das mache ich nur, damit für mich das Bild etwas überschaubarer wird.
Schritt 1
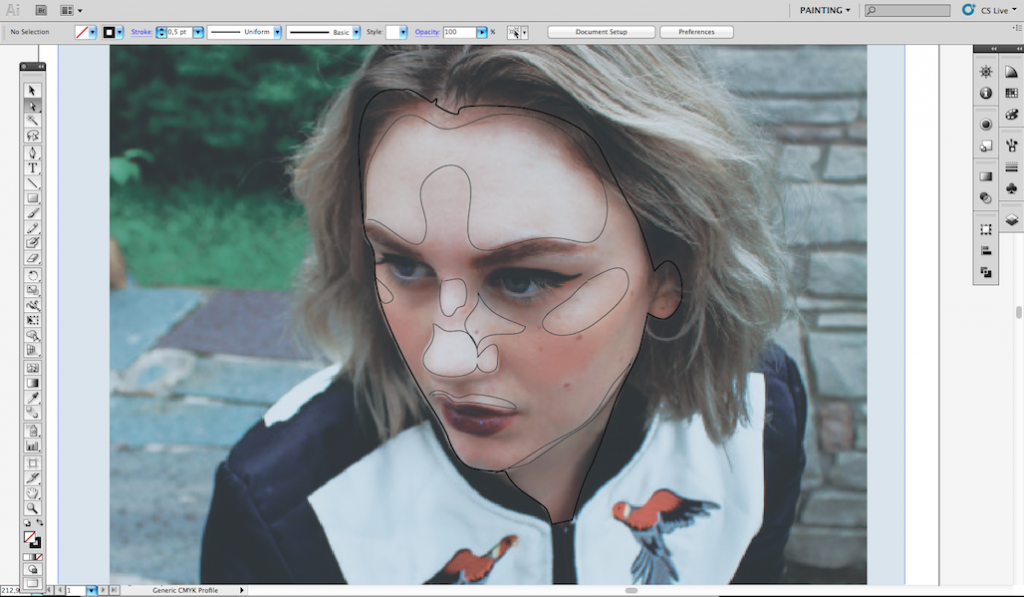
So nun können wir richtig loslegen. Zuerst ziehst du die Outlines des Gesichts nach.

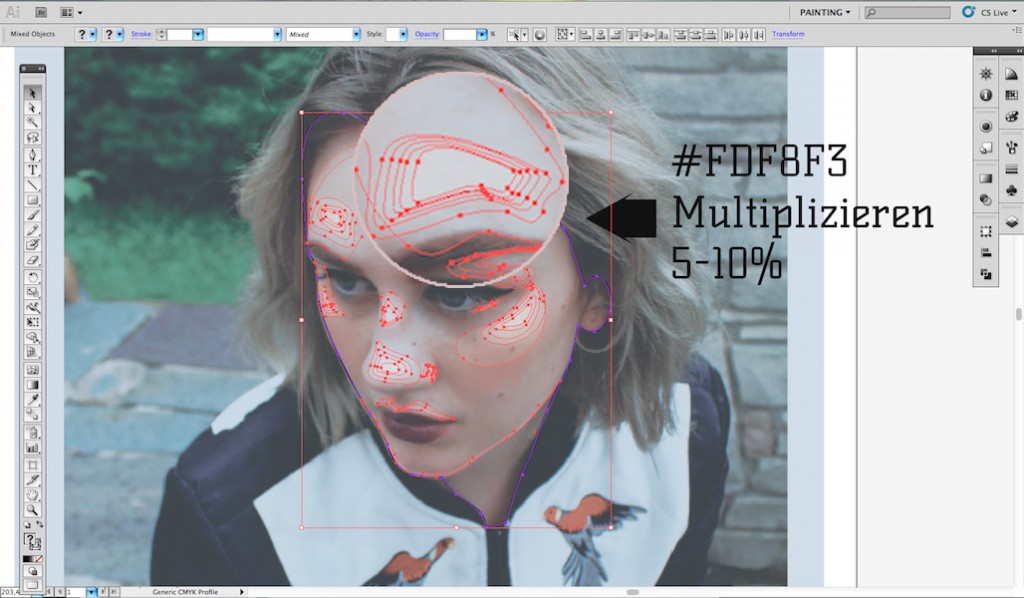
Ich beginne mit den Lichtern. Dazu “suche” ich die hellsten Stellen im Gesicht und ziehe diese mit dem Pfadwerkzeug (P) nach.
Die hellen Flächen habe ich mit einem hellen Hautton (#FDF8F3) gefüllt, den Füllmodus habe ich auf Multiplizieren gestellt und die Deckkraft auf 5%.
Schritt 2
Wenn du die Hauptlichtregionen markiert hast, kannst du beginnen diese auszuarbeiten. Dazu verfährst du wie in Schritt 1. Es hilft dir wenn du genau beobachtest an welche Stellen die Haut am hellsten ist. Auf diesen Punkt arbeitest du hin, in dem du immer mehr, kleiner werdende Ebenen übereinander legst. Alle Ebenen haben den Farbton #FDF8F3, den Füllmodus Multiplizieren und eine Deckkraft von 5-10%.
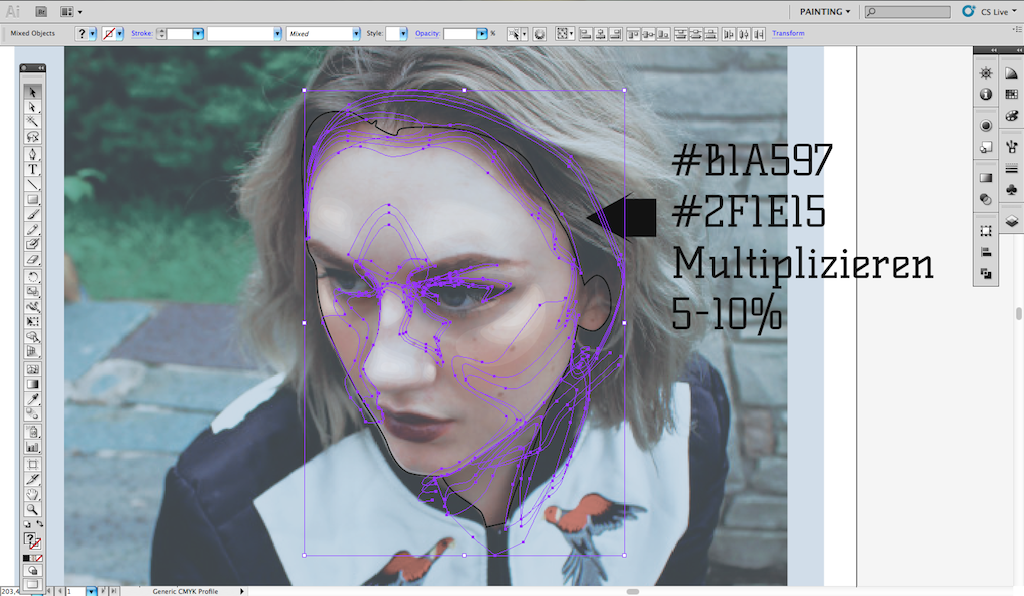
Wenn die Lichter ausgearbeitet sind, gehst du zu den Schatten über, hier legst du auch erst wieder grob die dunkelsten Regionen fest und erzeugst durch das Aufschichten von immer mehr Ebenen dunklere Stellen. Das geht am besten wenn du eine neue unter Ebene erstellst ![]() . Du kannst auch aus dem Gesicht eine Schnittmaske erstellen, das hat den Vorteil das deine Ebenen zusammengefasst werden und von einem einheitlichen Rahmen (in diesen Fall den Gesicht) bekränzt werden.
. Du kannst auch aus dem Gesicht eine Schnittmaske erstellen, das hat den Vorteil das deine Ebenen zusammengefasst werden und von einem einheitlichen Rahmen (in diesen Fall den Gesicht) bekränzt werden.
Für die Schatten habe ich dunkle Farbtöne (#B1A597, #2F1E15) verwendet, außerdem habe ich die Füllebene wieder auf Multiplizieren gestellt und die Deckkraft variiert auch hier wieder zwischen 5% und 10%.
Da du im Prinzip hier mit Ebenen malst, gilt wie in der Malerei das Prinzip: je heller um so höher und je dunkler umso tiefer wirken wie verschiedenen Bereiche des Gesichts.
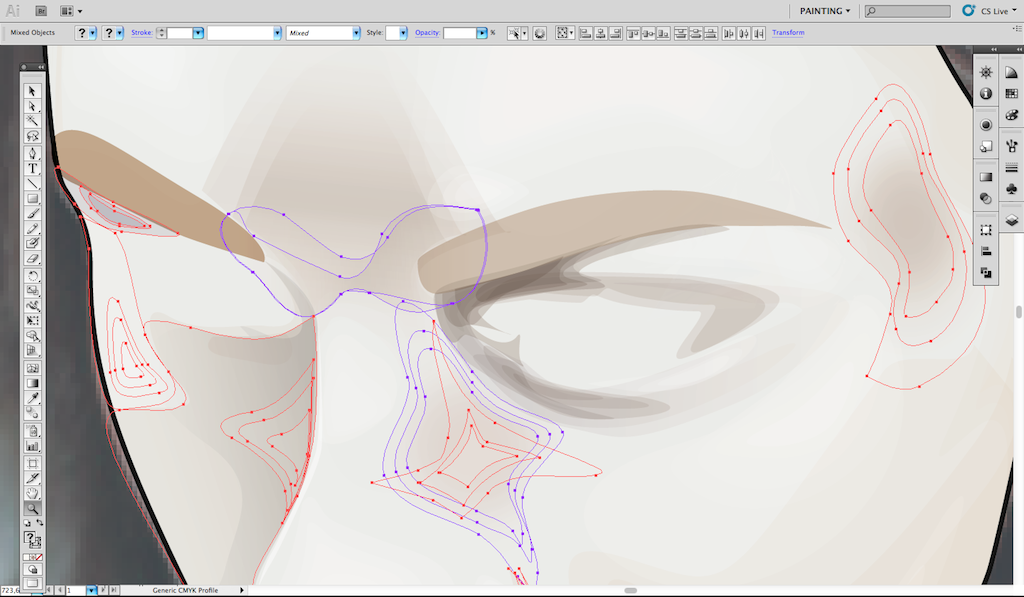
Die Konturen meines Gesichts sind schon gut zu erkennen, jedoch können hier noch weitere Details ausgearbeitet werden. Je genauer du deine Vorlage beobachtest, um so mehr Schatten, Lichter und Lichtkanten werden dir auffallen und genau diese Details machen dein Vektor Portrait realistisch und authentisch. Und um diese Feinheiten kümmern wir uns nun.
Ich habe nun noch die Schläfen und die Nase weiter ausgearbeitet. Natürlich nach dem selben Prinzip wie oben beschrieben.
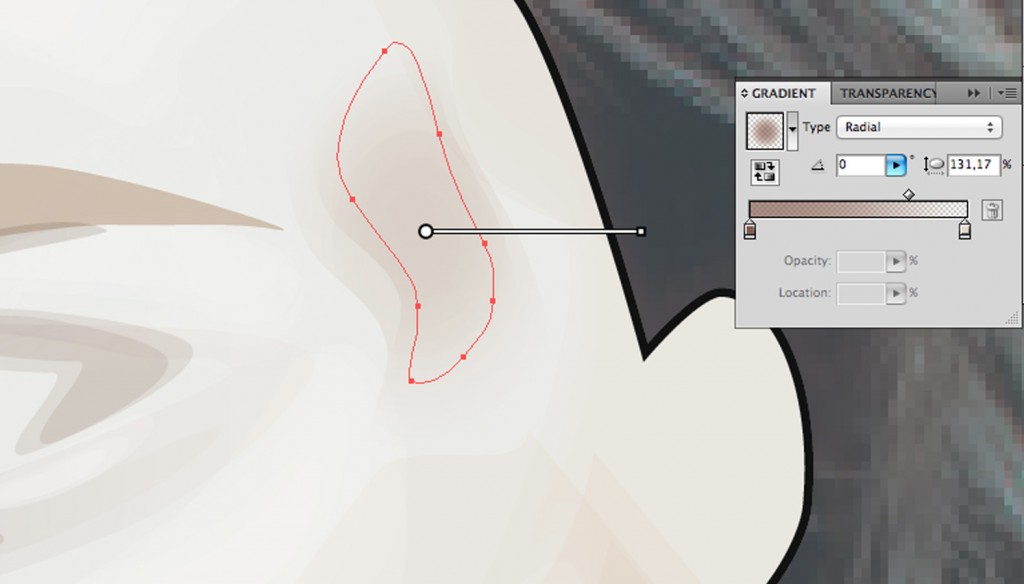
Wenn es nötig/möglich ist kannst du auch mit Verläufen arbeiten. Verläufe kannst du entweder mit dem Verlaufswerkzeug (G) erstellen oder über das Pannel Verläufe. In beiden Fällen wählst du als erstes das Objekt aus, das du füllen möchtest. Wenn du dann das Verlaufswerkzeug ![]() anklickst, kannst du mit gedrückter Maustaste (eine weisse Linie entsteht) intuitiv den Radius deines Verlaufes bestimmen. Über das Pannel Verlauf kannst du aber ebenfalls die Parameter deines Verlaufs eingeben und verändern.
anklickst, kannst du mit gedrückter Maustaste (eine weisse Linie entsteht) intuitiv den Radius deines Verlaufes bestimmen. Über das Pannel Verlauf kannst du aber ebenfalls die Parameter deines Verlaufs eingeben und verändern.
Ich habe für meine Verläufe im Gesicht radiale Verläufe verwendet und die Deckkraft sehr gering gehalten.
Schritt 3
Wenn du mit den Schattierungen im Gesicht zufrieden bist, kannst du dich an weitere Details machen, Mund und Augen machen besonders Spaß.
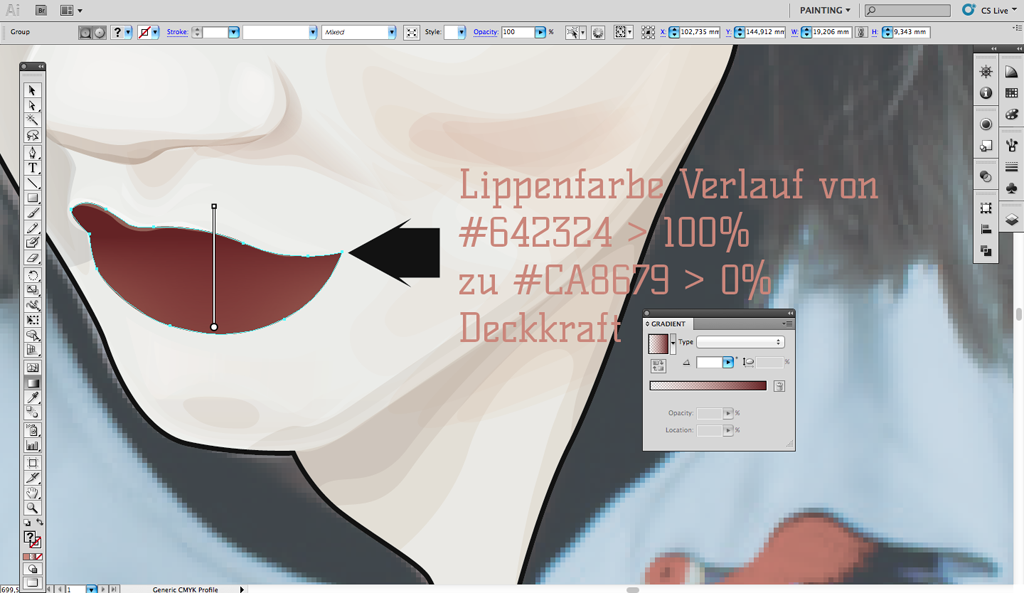
Zuerst legst du wieder die Kontur des Mundes fest und färbst ihn ein. Ich habe dazu ein hellen Rotton #CA8679 gewählt. Danach habe ich die Ebene dupliziert und einen Zusammengesetzten Pfad mit cmd 8/strg8 oder über Objekt > Zusammengesetzter Pfad > erstellen gebildet.
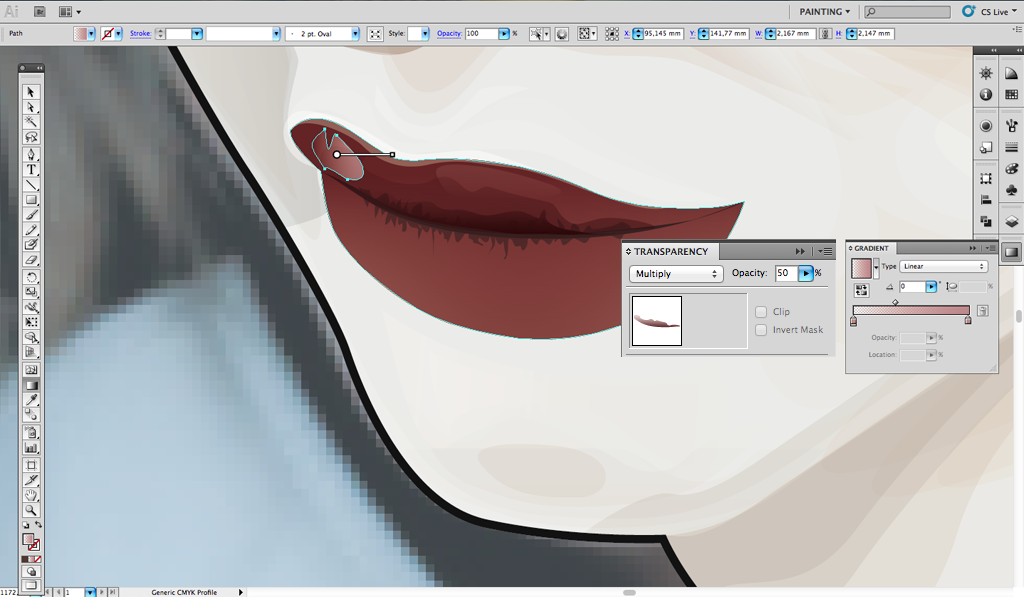
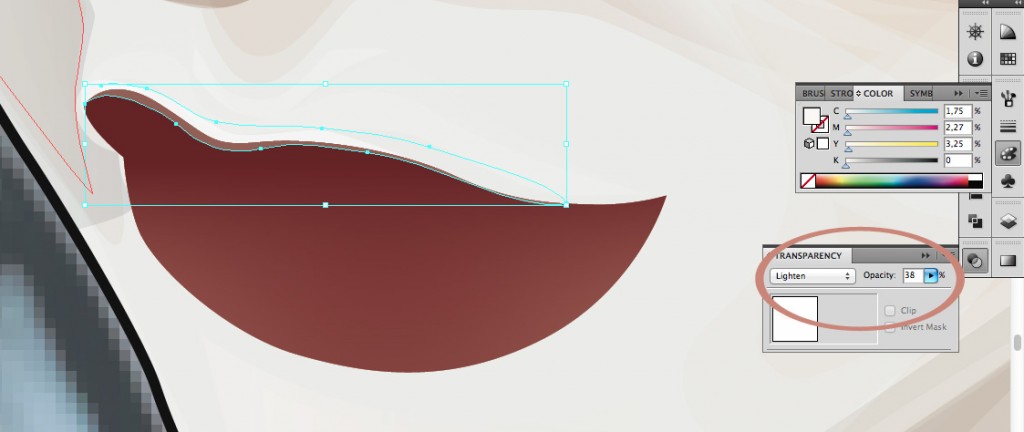
Die Oberlippe verfügt über eine Lichtkante an der Oberseite. Diese Lichtkante zeichnest du mit dem Pfadwerkzeug ( P ) ein. Ich habe diese mit einem sehr hellen Roséton #F9F7F2 eingefärbt, auf den Füllmethode Aufhellen gestellt und ihre Deckkraft auf 38%verringert.
Wenn du eine Lichtkante, zumindest an der oberen Seite, genauso unordentlich gezeichnete hast wie ich, kommt nun der zusammengesetzte Pfad wieder ins Spiel. Du schiebst deine Lichtkante in der Ebenenherachie unter den zusammengesetzten Pfad des Mundes, wählst beide aus und drückst cmd 7 /Strg 7 oder wählst Objekt > Schnittmaske > erstellen und schon ist von der Lichtkante nur noch der Teil innerhalb der Lippen zu sehen.

Als nächstes versiehst du die Lippen (Schnittmaske) mit einen Verlauf von #642324 und 100% Deckkraft zu #CA8679 und 0% Deckkraft . Setze deinen Verlauf so, dass er von dunkel zu hell verläuft. Du kannst auch an dir selbst beobachten, dass die Oberlippe immer etwas dunkler als die Unterlippe ist, da auf die Unterlippe das Licht besser fallen kann.
Die Oberlippe habe ich mit unterschiedlichen Layern “modelliert”. Je näher die Ebenen an der Mundöffnung liegen um so dunkler sind sie. Ich habe darum mit einen relativ hellem Rot # 653334 begonnen und nutze danach ein einen dunkleren Ton #723435.
Bei den Farbflächen habe ich wieder mit einem Verlauf gearbeitet, der nach obenhin an Deckkraft verliert, außerdem habe ich beide Layer auf die Füllmethode Multiplizieren und 50% Deckkraft gestellt. Was auf keiner Oberlippe fehlen darf ist ein etwas Schein/Glanz, dieser bildet einen schönen Kontrast zur dunkel gehaltenen Oberlippe.
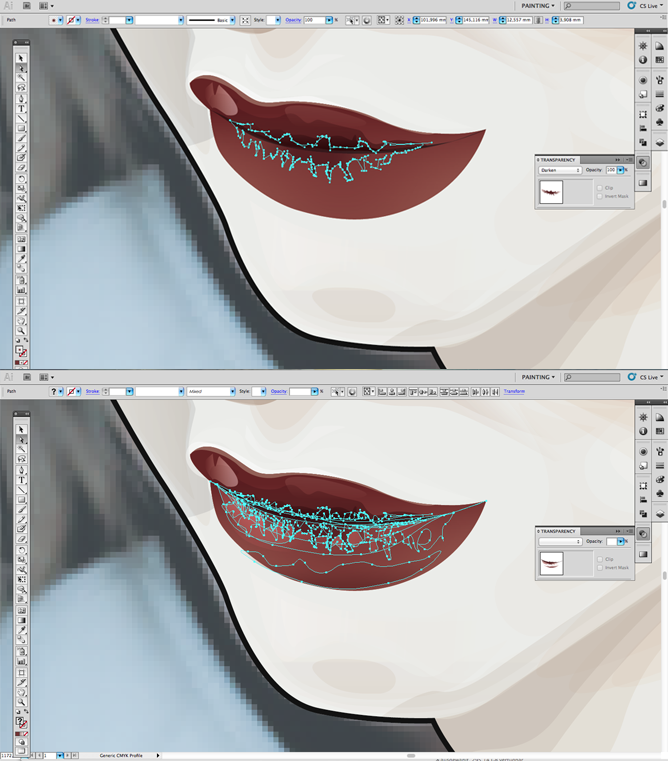
Bei der Unterlippe kannst du genau so verfahren, nur solltest du hier helle Farbtöne benutzen, da, wie schon gesagt, mehr Licht auf diese fällt und die somit aufgehellt wird. Ich habe zuerst eine aufgeworfene Struktur erstellt, die die Furchen und Unebenheiten der Unterlippe nachahmen soll. Danach habe ich verschiedene hellrote Ebenen erstellt und diese so modelliert das die Lippe plastisch wirkt.
Plastizität kann man am besten durch helle und dunkle Kontraste erzeugen. Darum ist der obere Bereich der Lippe hell und der unter wieder etwas dunkler gefärbt.
Für die hellen Bereiche habe ich einen Verlauf von # BC888B hin zu Transparent verwendet und die Füllmethode auf Aufhellen oder weiches Licht gestellt. Die dunkleren Stellen haben einen Farbverlauf von 100% zu 0% Deckkraft und die Farbe #6F3232.
Schritt 4
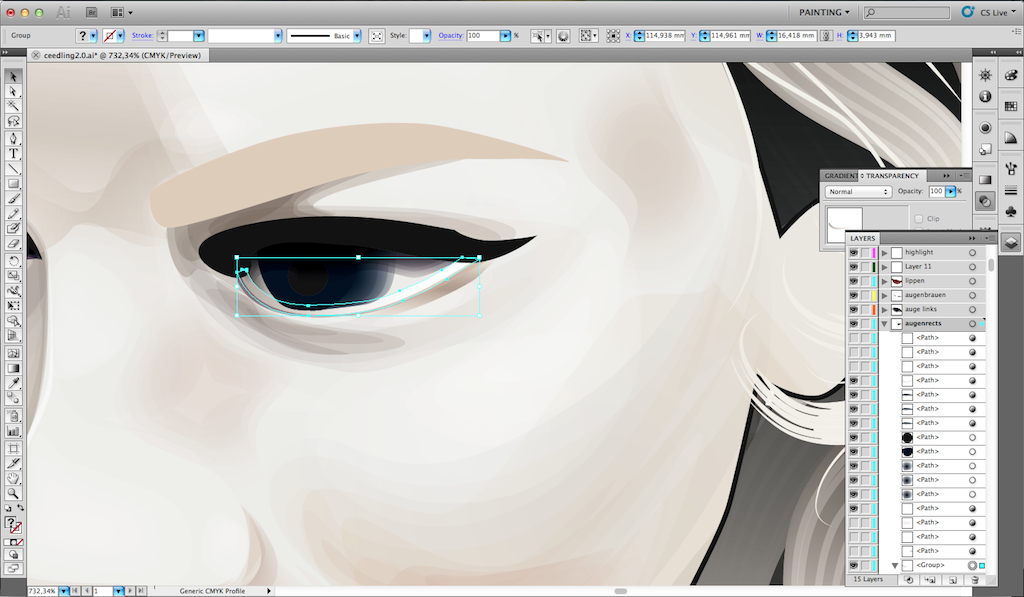
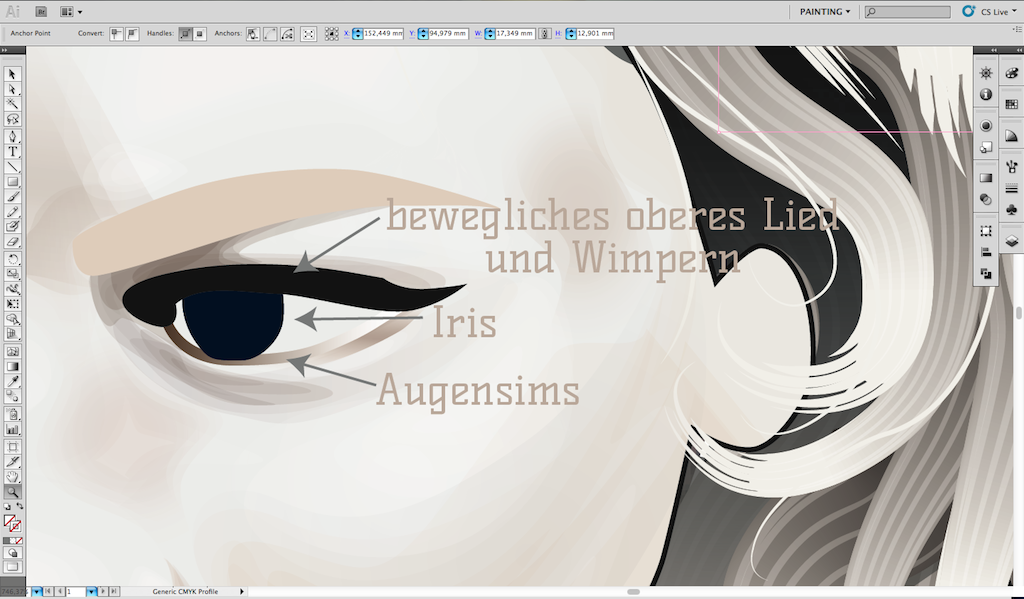
Das wichtigste in jedem Gesicht sind für mich die Augen, darum habe ich ihnen auch besondere Aufmerksamkeit geschenkt. In meiner Vorlage sind die Wimpern, die Iris und der Augensims die prägnanten Teile. Darum habe ich diese auch zuerst eingezeichnet.
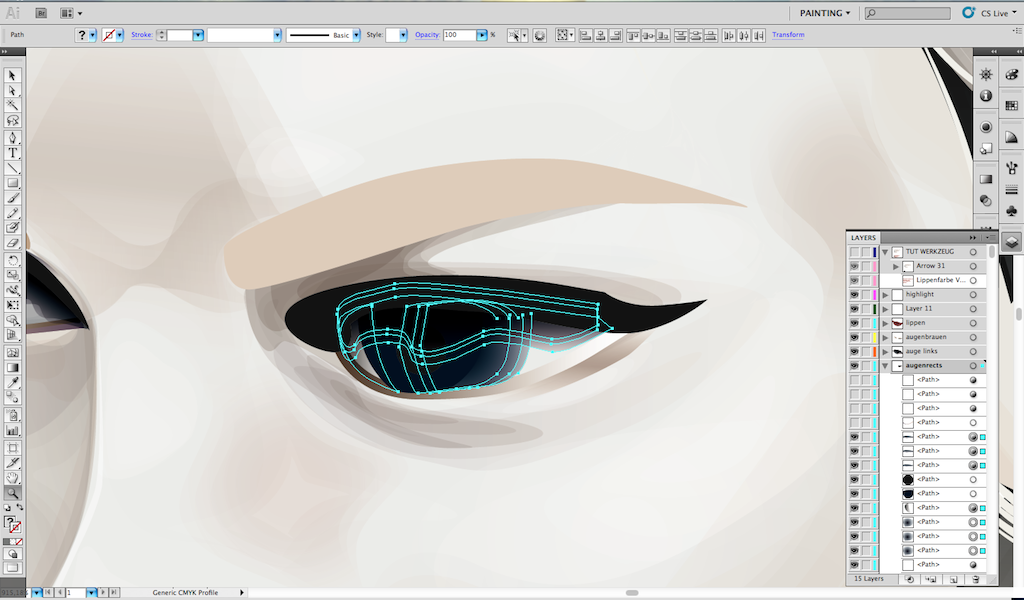
Eigentlich beginne ich immer mit dem Glaskörper (?) des Auges. Diesen erstelle ich mit den Pfadwerkzeug und fülle es mit einen Verlauf, sodass die Augenränder etwas abgedunkelt werden. Aber damit warte ich noch.
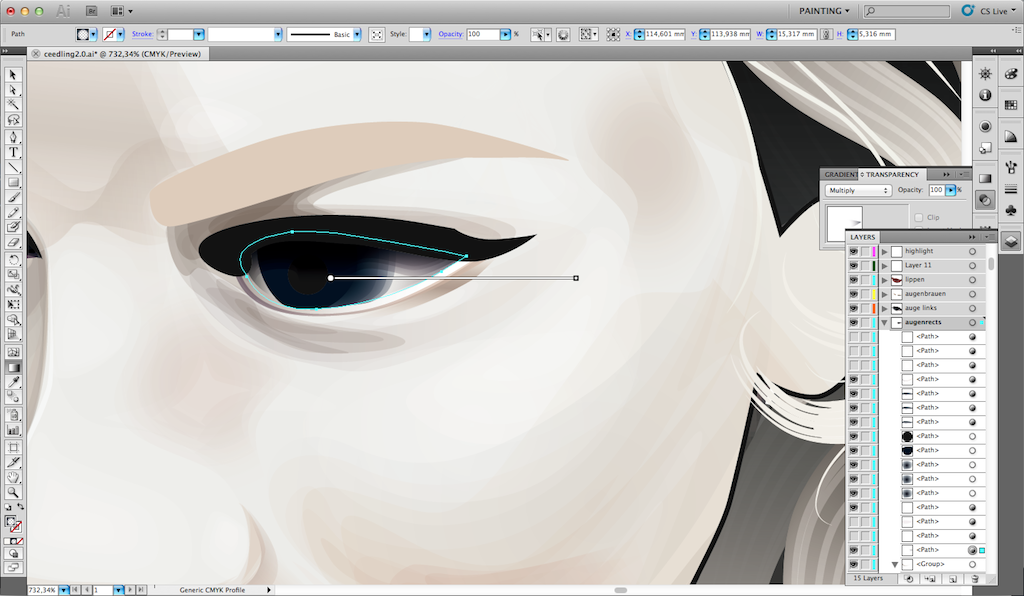
Auf Grund meiner Vorlage ist es sinnvoller, die schattigen Bereiche im Auge durch dunkle Flächen darzustellen. Also habe ich wieder mit dem Pfadwerkzeug Flächen gezeichnet und sie mit einen Verlauf gefüllt. Für den Verlauf habe ich ein dunkles Blau (#182C3A) als Basis gewählt und sie von 100% Deckkraft zu 50% Deckkraft laufen lassen. Dann habe ich meine Ebene mit cmd C/Strg C kopiert und mit cmd Shift V / Strg Shift V wieder eingefügt, anschließend habe ich sie so verschoben, dass die Überlappung mit der Original Ebene sichtbar wir.
Das wiederhole ich solange, bis ich mit dem Ergebnis zufrieden bin.

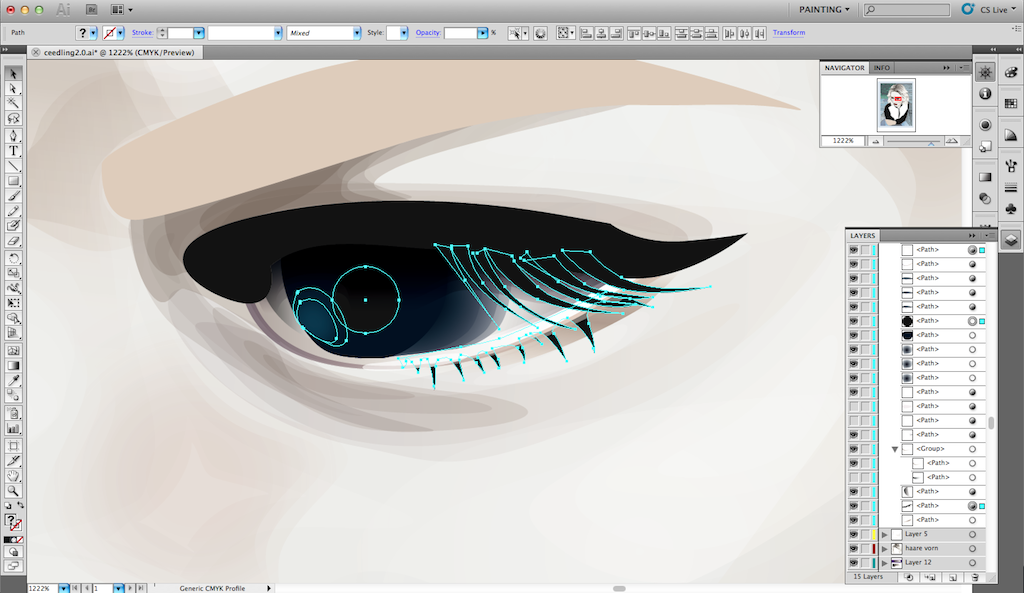
Nun zum Augensims: Der Augensims ist die dickere Haut, am unterem Auge. Ich finde sie super wichtig, um dem Auge Tiefe zu verleihen. Dem Augensims habe ich wieder mit dem Pfadwerkzeug gezogen und dann über Objekt > Pfad > Konturlinie in eine Fläche umgewandelt. Diese Fläche hat von mir wieder einen Verlauf von Beige zur Weiss bekommen.
Damit sich der weisse Bereich vom restlichen Auge abheben soll, habe ich das Auge nun doch noch mit einem leichten Schatten versehen.
Für den letzten Schliff, kommen nun noch die Wimpern und etwas Glanz im Auge dazu.
Schritt 5
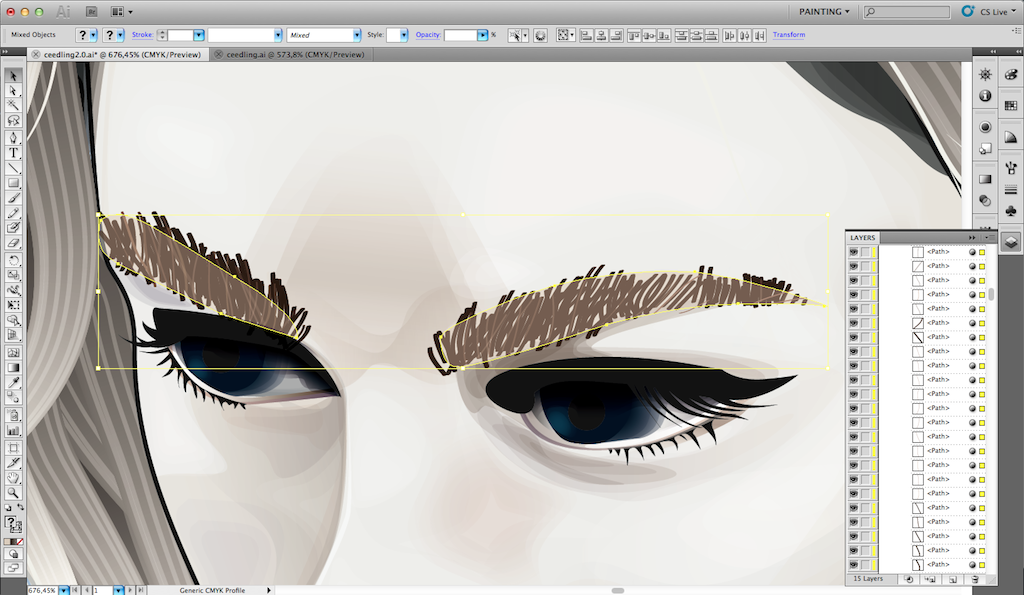
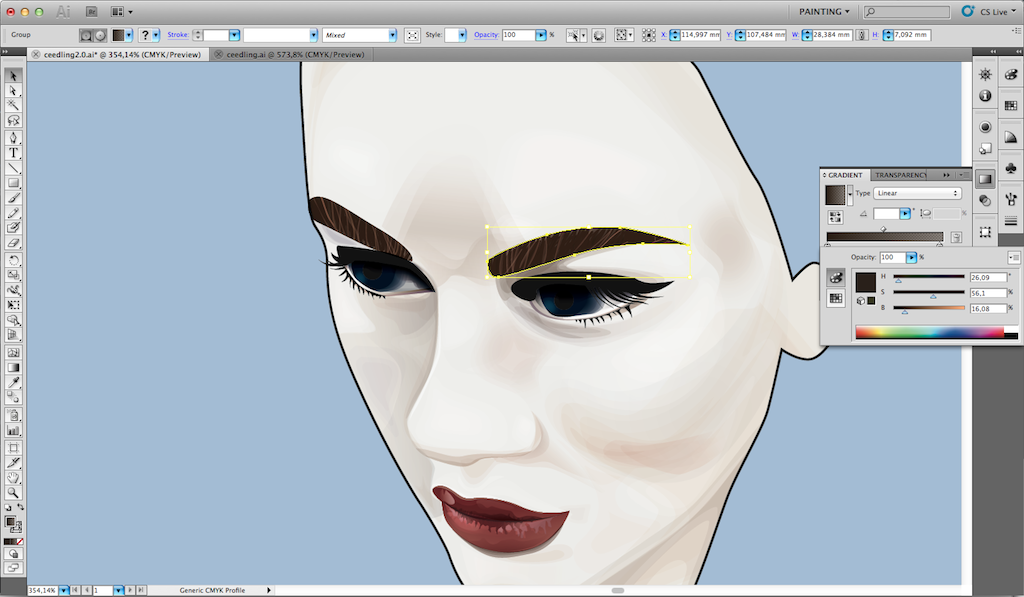
Was unseren Gesicht jetzt noch fehlt, sind die Augenbrauen. Diese habe ich zwar bereits in einem vorherigen Schritt skizziert aber nun sollen sie noch etwas haariger und somit realistischer werden. Die Form der Augenbrauen steht also schon fest. Ich setz nun nur ihre Deckkraft herunter und nutze sie als Vorlage.
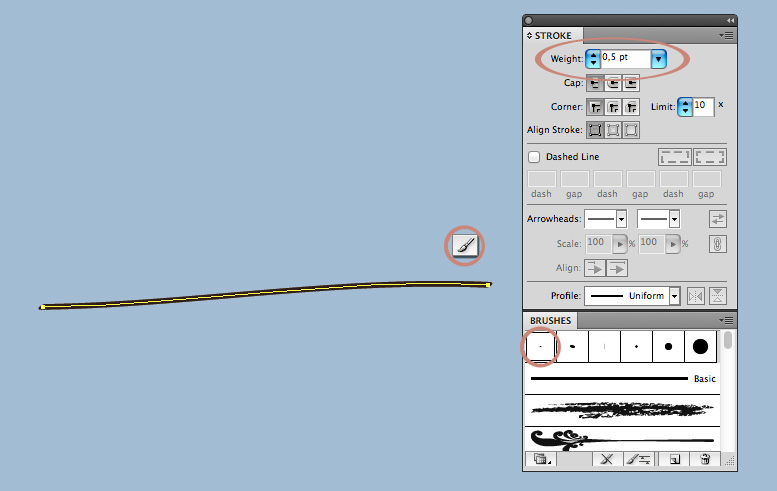
Mit den Pinsel (B) zeichne ich viele kleine Härchen, entlang der Vorlage. Für den Pinsel habe ich eine Stärke von 0,5 pt gewählt und die Pinselspitze 2 pt, Oval, außerdem variiere ich die Farbe und nutze verschiedene Brauntöne.
Wenn die Härchen, vollendet sind, nutze ich die darüber liegende Vorlage als Schnittmaske.
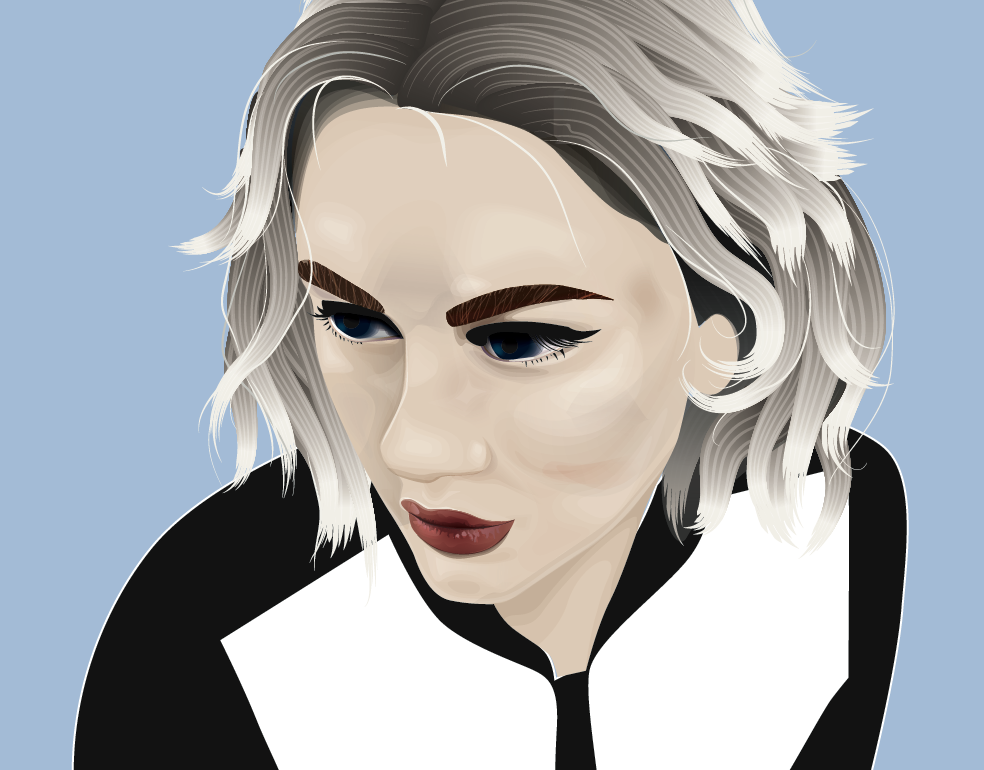
So siehst nun also das Vectorportait von Celia aus. Nach der Vervollständigung mit Haaren und Kleidung, habe ich auch noch mal die Gesichtsfarbe etwas angepasst.
 Ich hoffe dieses Tutorial nützt dir und dir macht das erstellen von Vector Portraits genau soviel Spaß wie mir.
Ich hoffe dieses Tutorial nützt dir und dir macht das erstellen von Vector Portraits genau soviel Spaß wie mir.
Wenn du mehr meiner Arbeiten sehen willst, dann findest du hier mein Portfolio , mein Tumblr hier und hier mein Instagram.
______________________________
Ich verwende zum Zeichnen:
Wacom One Grafiktablett schwarz Medium
Wacom ACK-20003 Felt Pen nNibs für Intuos4 (5er Pack)
Ich verwende zum Drucken/Scannen
HP Photosmart 5520 e-All-in-One Tintenstrahl Multifunktionsdrucker
Hinweis: diese Links sind Affiliate Links. Das bedeutet, dass ich für die Empfehlung eine geringe Provision erhalte.