Wer meinen Tumblr-Blog kennt, stößt dort von Zeit zu Zeit auf eins meiner Gif´s. Ich liebe diese kleinen bewegten Animationen sehr, sie machen Spaß, gehen schnell und zeigen die Realität immer etwas verzerrt. Im Internet findet man immer wieder sehr kreative und künstlerische Verwendungsbeispiele.
Das GIF (Graphics Interchange Format) wurde bereits in den 80er Jahren zum Austausch von Grafiken erfunden. Sie unterstützen Transparenzen und bieten dem Nutzer die Möglichkeit mehrere Bilder in einer Datei zu speichern, die man wie eine Animation abspielen kann. Außerdem können sie, ohne Programmierkenntinsse, auf Webseiten angebracht werden.
Doch eigentlich sind GIF´s, im schnell lebigen Internet längst ein “alter Hut”. Doch ich und viele andere Nutzer mögen “alte Hüte” darum erfährt das GIF schon seit einigen Jahren, vor allem auf Tumblr oder Reddit, eine Renaissance.
Und das schöne ist, ein Gif lässt sich ganz einfach in Photoshop erstellen und speichern.
Für ein Gif kannst du verschiedene grafische Elemente verwenden, ich habe mich für eine Fotoserie entschieden. Sie besteht aus 9 Bildern. Je nach belieben reichen auch schon 2 Bilder oder 1 Bild und ein grafisches Objekt. Lass deine Fantasie einfach raus.
Wenn die Fotos geschossen oder die Grafik erstellt ist, kanns losgehen.
SCHRITT 1
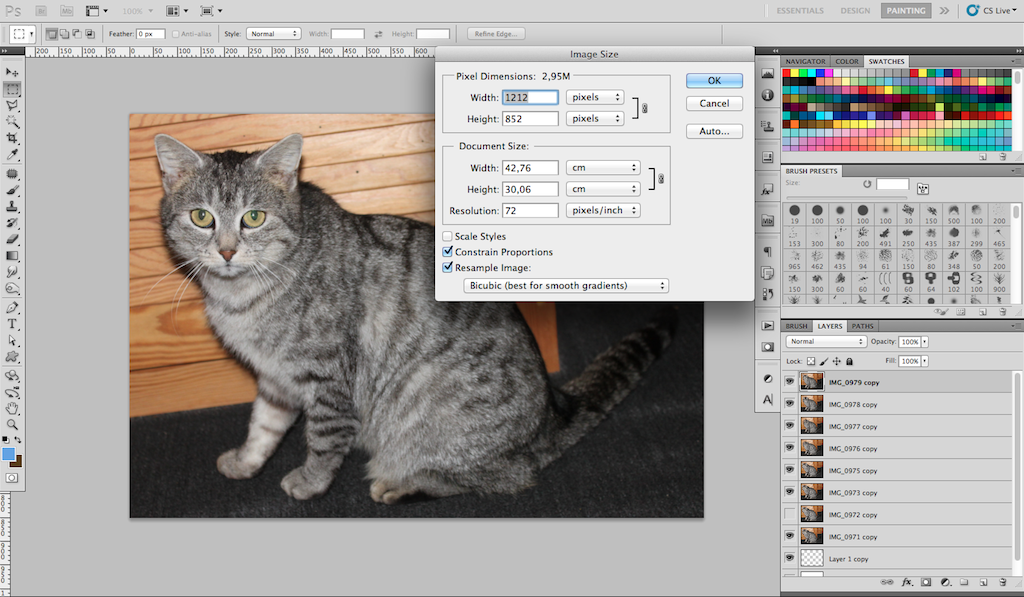
Um ein GIF zu erstellen, öffnest du zuerst eine neue Datei in Photoshop. Ich rate dir, deine Datei nicht zu groß anzulegen, vor allem wenn du dein GIF im Internet nutzen willst. Leider erreichen GIF´s schnell eine kritische Masse und es kommt zu Problemen beim uploud. Bedingt durch den Ausschnitt, hat meine Datei eine Größe von 1212px x 852px.
Du lädst alle Bilder in deine Datei und ordnest sie in der passenden Reihenfolge untereinander an.
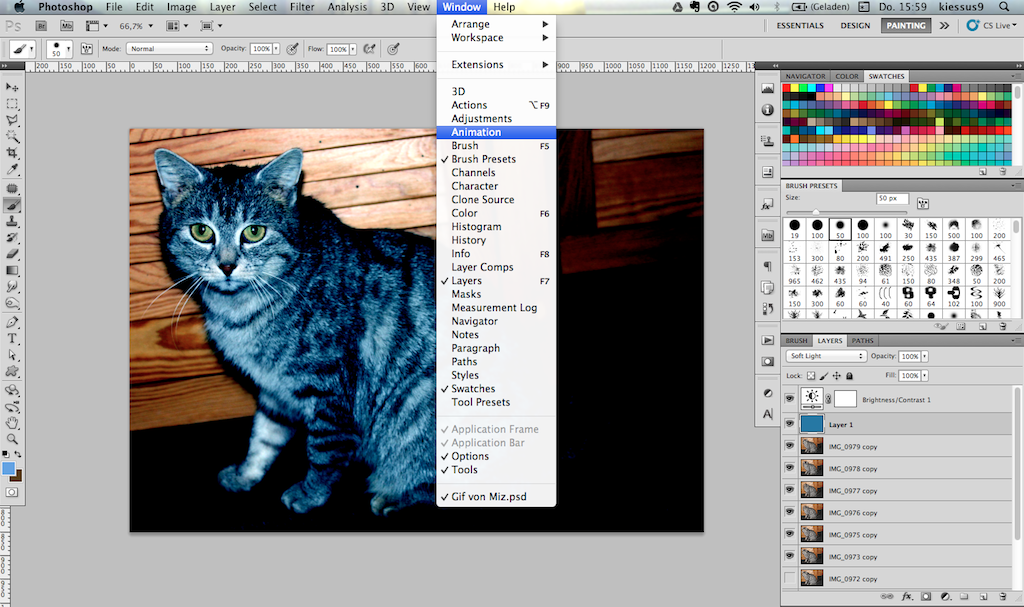
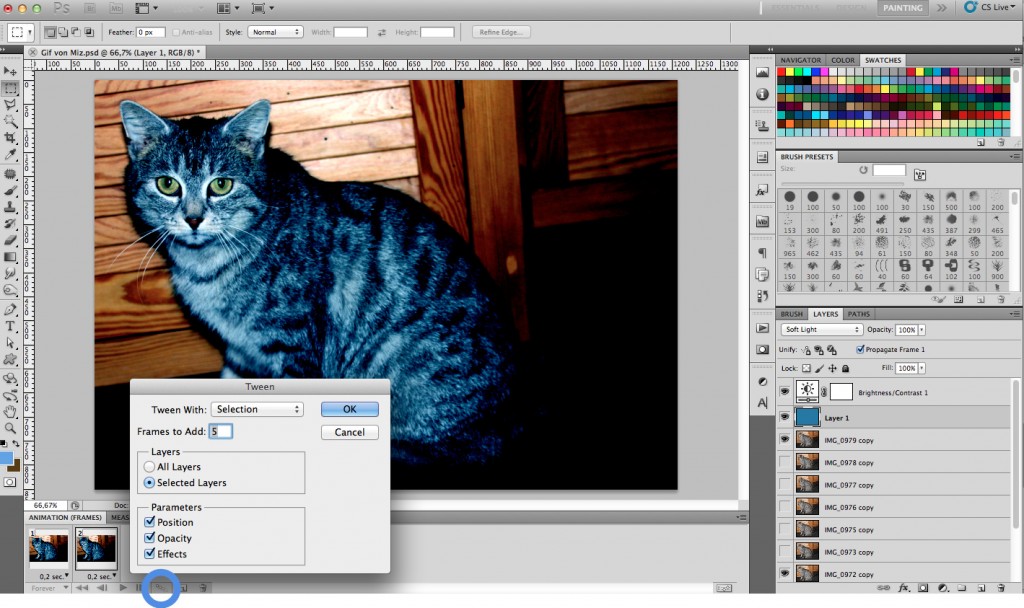
Das Bild meiner Katze sieht leider noch etwas fahl aus. Da ich ihr aber einen trashigen Look geben möchte, erhöhe ich zuerst den Kontrast und füge ganz oben in der Ebenenhierachie noch eine Blaue Farbebene hinzu. Die Füllebene stelle ich auf “weiches Licht”. Das ist natürlich ein optionaler Schritt. Du kannst deine GIF nach Herzenslust gestalten.
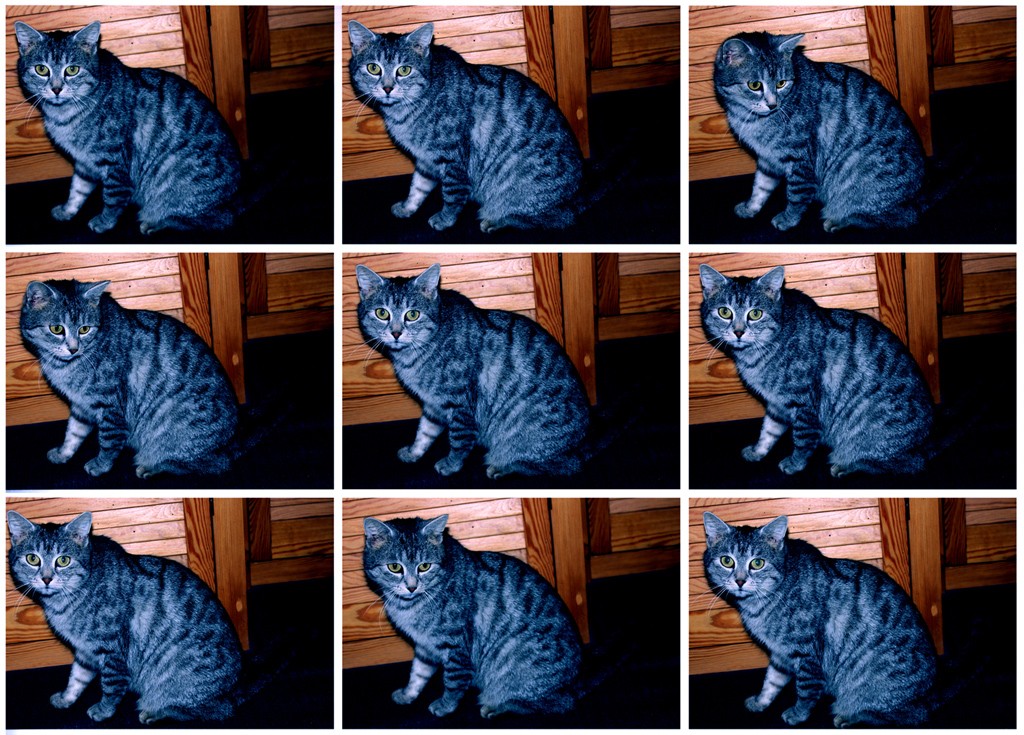
Nach dem bearbeiten sehen meine Katzen so aus:

Schritt 2
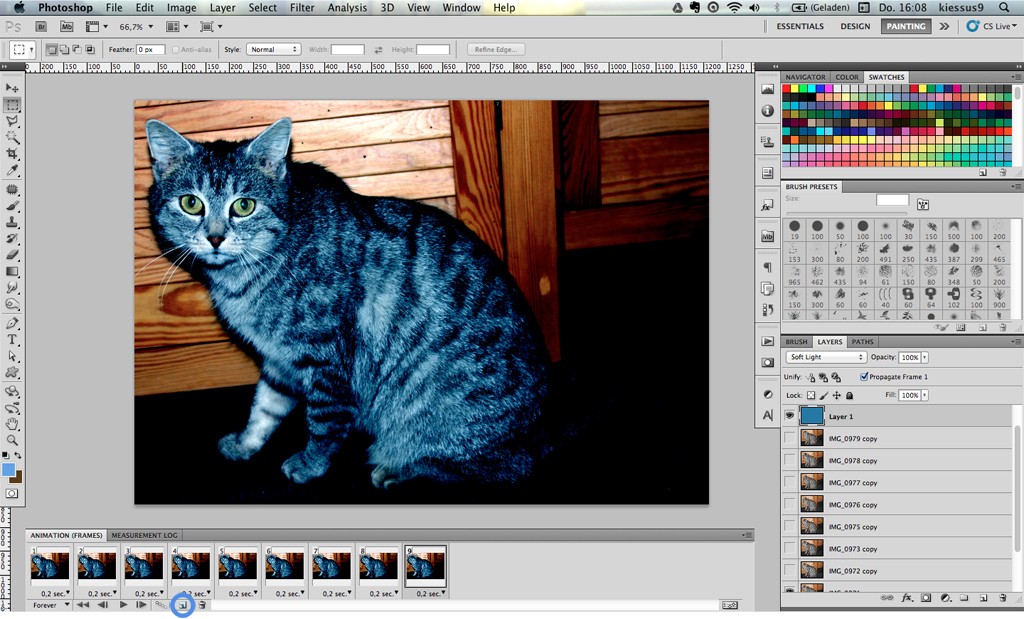
Klicke nun auf Fenster > Animation. Mit Hilfe dieses Riders kannst du deine Bilder animieren.
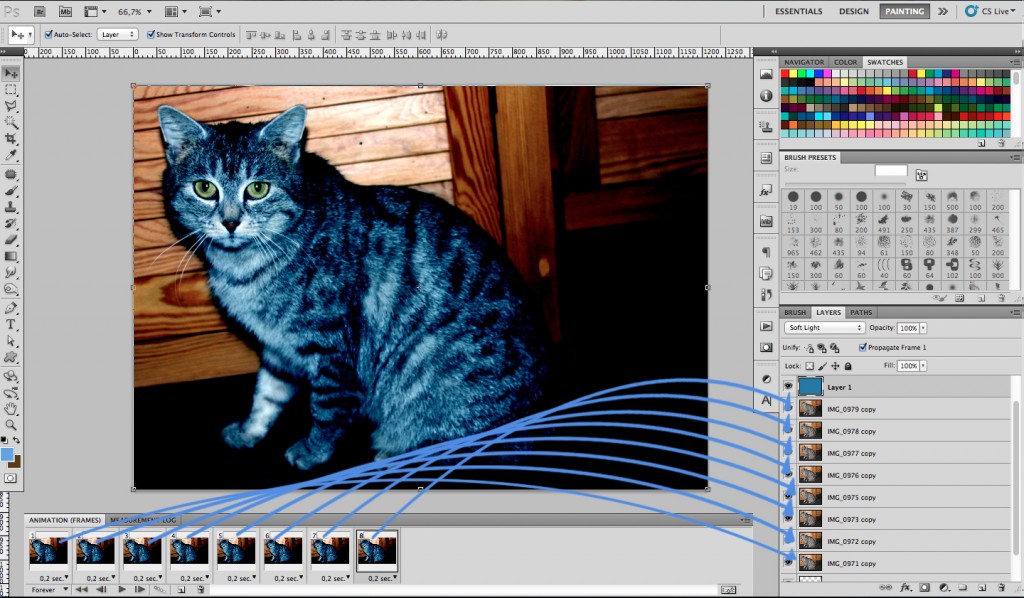
In der Animationsleiste erstellst du nun so viele zusätzliche Frames ( ![]() ) wie du brauchst, bei mir sind es 7.
) wie du brauchst, bei mir sind es 7.

So. Nun klickst du deinen ersten Frame an und wählst in der Ebenenleiste aus, welches Bild auf diesen Frame zu sehen sein soll, alle anderen Bilder blendest du aus. So weist du jeden Frame ein Bild zu.
Schritt 3
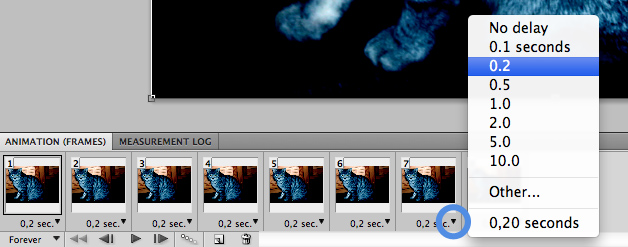
Du hast nun noch die Möglichkeit, die Geschwindigkeit, mit der die Frames wechseln einzustellen. Diese Option kannst du aufrufen, indem du auf den kleinen schwarzen Pfeil neben der Zeitangabe klickst. Es öffnet sich ein Dialogfenster mit verschieden Sekundenangaben und der Option eigene Zeitangaben zu machen. So kannst du jedem Frame eine Zeitspanne zuweisen in der er zu sehen ist oder du markierst alle Frames und gibst ihnen über das selbe Dialogfenster eine einheitliche Zeit.
 Mit der “Play” Taste kannst du deine Animation nun abspielen.
Mit der “Play” Taste kannst du deine Animation nun abspielen.
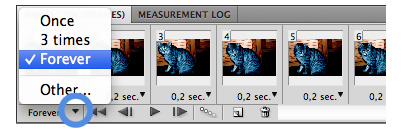
Wie oft dein Gif bei der Wiedergabe wiederholt werden soll, kannst du über die Wiederholungsoption festlegen, diese findest in der Animationsleiste an erster Stelle. Du hast die Auswahl zwischen “ein Mal”, “drei Mal”, “für immer” oder einer eigenen Angabe.
Mein GIF sieht jetzt so aus. Klicke zum Ansehen auf das Bild oder schau hier.
In der Animationsleiste findest du auch noch weiter Optionen, zum Beispiel “dazwischen einfügen”. Mit dieser Funktion kann Photoshop selbstständig Zwischenbilder generieren. Bei diesen Zwischenbildern werden die Eigenschaften (Position, Größe, Farbe…) der Ausgangsbilder stufenweise dargestellt, sodass eine Bewegung entstehen kann.
Für meine Art der Animation macht das zwar nicht viel Sinn, aber ich möchte dir diesen Effekt trotzdem gerne vorstellen.
Wenn du also den Button “dazwischen einfügen” klickst, öffnet sich ein Dialogfeld, den dem du die Anzahl der Zwischenbilder einstellen kannst. Ich habe 5 gewählt und den Rest der Einstellungen unverändert beibehalten.
Das ist der Ergebnis, zum Anschauen auf das Bild klicken.
Schritt 4
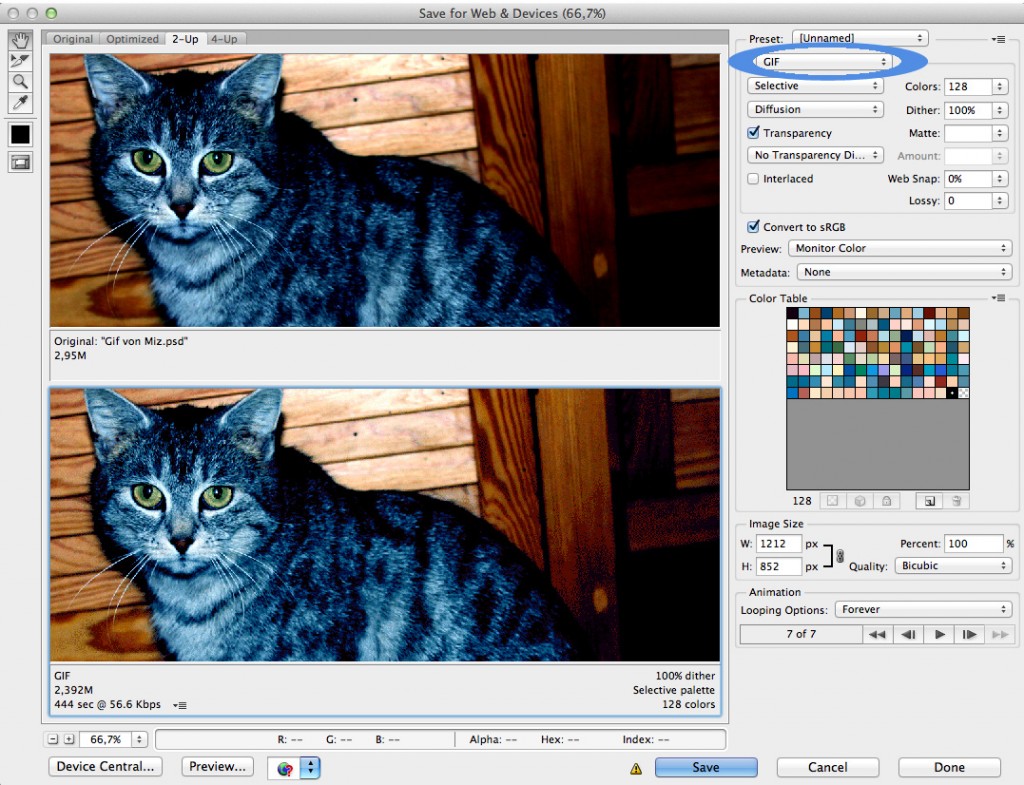
Nach dem dein GIF animiert ist, kannst du es speichern. Dazu gehst du auf Datei > für Web und Geräte speichern. Daraufhin öffnet sich ein neues Dialogfenster. Hier ist wichtig, dass du als Format GIF auswählst. In diesen Fenster hast du noch weitere Optionen, zum Beispiel kannst du die Größe deines GIF´s anpassen und die Farbqualität – probiere hier ruhig die verschiedenen Möglichkeiten aus.
Ich nutze meistens eine Farbpalette von 128 Farben und Dither von 100% (Dithering beschreibt das Verfahren zum Simulieren von Farben, die in der Farbpalette nicht vorkommen). Das spart Speicherplatz.
 Wenn du dein GIF sicherst, musst du nur noch den Speicherort angeben und schon hast du dein GIF erstellt.
Wenn du dein GIF sicherst, musst du nur noch den Speicherort angeben und schon hast du dein GIF erstellt.
Ich hoffe dir macht das Erstellen von GIF´s genau so viel Spaß wie mir.
Wenn du mehr meiner Arbeiten sehen willst, dann findest du hier mein Portfolio , mein Tumblr hier und hier mein Instagram.
______________________________
Ich verwende zum Zeichnen:
Wacom One Grafiktablett schwarz Medium
Wacom ACK-20003 Felt Pen nNibs für Intuos4 (5er Pack)
Ich verwende zum Drucken/Scannen
HP Photosmart 5520 e-All-in-One Tintenstrahl Multifunktionsdrucker
Hinweis: diese Links sind Affiliate Links. Das bedeutet, dass ich für die Empfehlung eine geringe Provision erhalte.