HalloHallo liebe Kreative,
Nach einer langen Pause, starte ich heute wieder mit der Erstellung einer Vektorgrafik und einen kostenlosen Download gibt es noch oberdrauf.
Trotz der Pause und einer verringerten Aktivität auf Instagram war ich doch, mit allen meinen favorisierten Medien, fleißig am Zeichnen. Die größte Freude macht mir und vielen anderen das Zeichnen mit Illustrator. Doch manchmal ist es gar nicht so einfach bei all den Funktionen den Überblick zu behalten und darum möchte ich dir heute zeigen, wie du mit ein paar einfachen Zeichenwerkzeugen effektvolle Bilder erstellen kannst. Ein ähnliches Vektortutorial gab es auch schon einmal Hier und heute erstellen wir ein Vektorportrait ohne Vorzeichnung und unter zu Hilfe nahme ganziger einfacher Werkzeuge.
Grundlagen: Vektorgrafiken erstellen
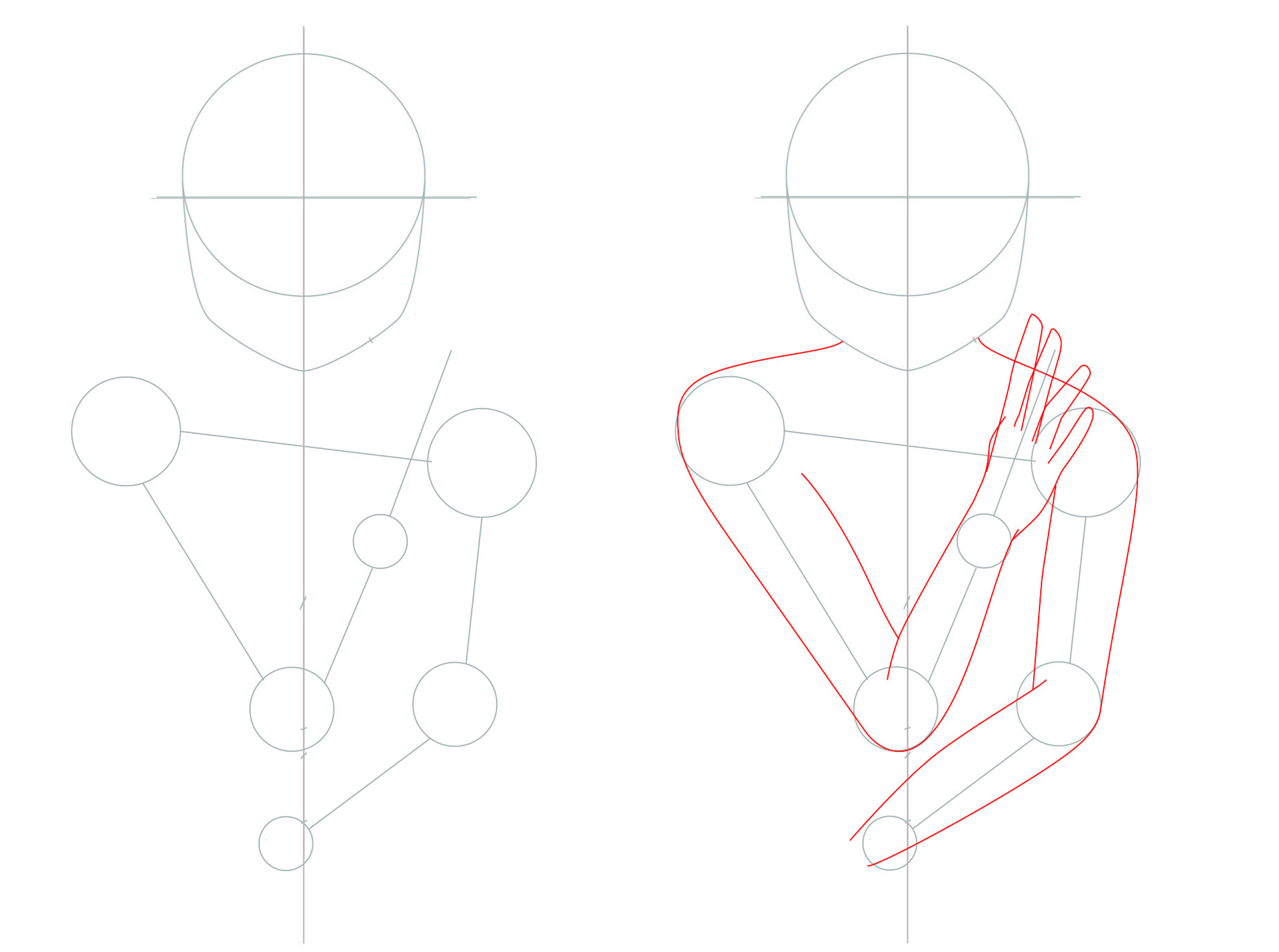
Meistens habe ich für meine Vektorgrafik schon eine grobe Pose im Kopf. Um dann meinen Körper zu zeichnen, erstelle ich mir zuerst eine Art einfaches Skelett. So kann ich die Position der Gelenke, die Haltung der Arme und alles weitere genau festlegen. Hierfür verwende ich das Ellipsenwerkzeug (L) und das Pfadwerkzeug (P). Auf Grundlage von Kreisen, Linien und Dreiecken (die ich hier aber nicht benötige) kannst du dann beginnen deine Zeichnung aufzubauen.
 Wenn du willst, kannst du noch den Zwischenschritt machen und die „Gelenke“ und „Knochen“ mit geraden Linien verbinden um die Muskeln und das Fleisch anzudeuten, ich überspringe diesen Schritt immer und zeichne die natürlichen Rundungen der Arme und Schultern gleich mit ein.
Wenn du willst, kannst du noch den Zwischenschritt machen und die „Gelenke“ und „Knochen“ mit geraden Linien verbinden um die Muskeln und das Fleisch anzudeuten, ich überspringe diesen Schritt immer und zeichne die natürlichen Rundungen der Arme und Schultern gleich mit ein.
Es ist von Vorteil, so früh wie möglich die endgültige Pose deiner Figur festzulegen, da du dir so Arbeit sparst. Falls du in einer späteren Phase die Position noch ändern willst, kannst du dass natürlich auch tun, es könnte nur etwas mehr Arbeit bedeuten.
Gesichter Zeichnen mit Illustrator
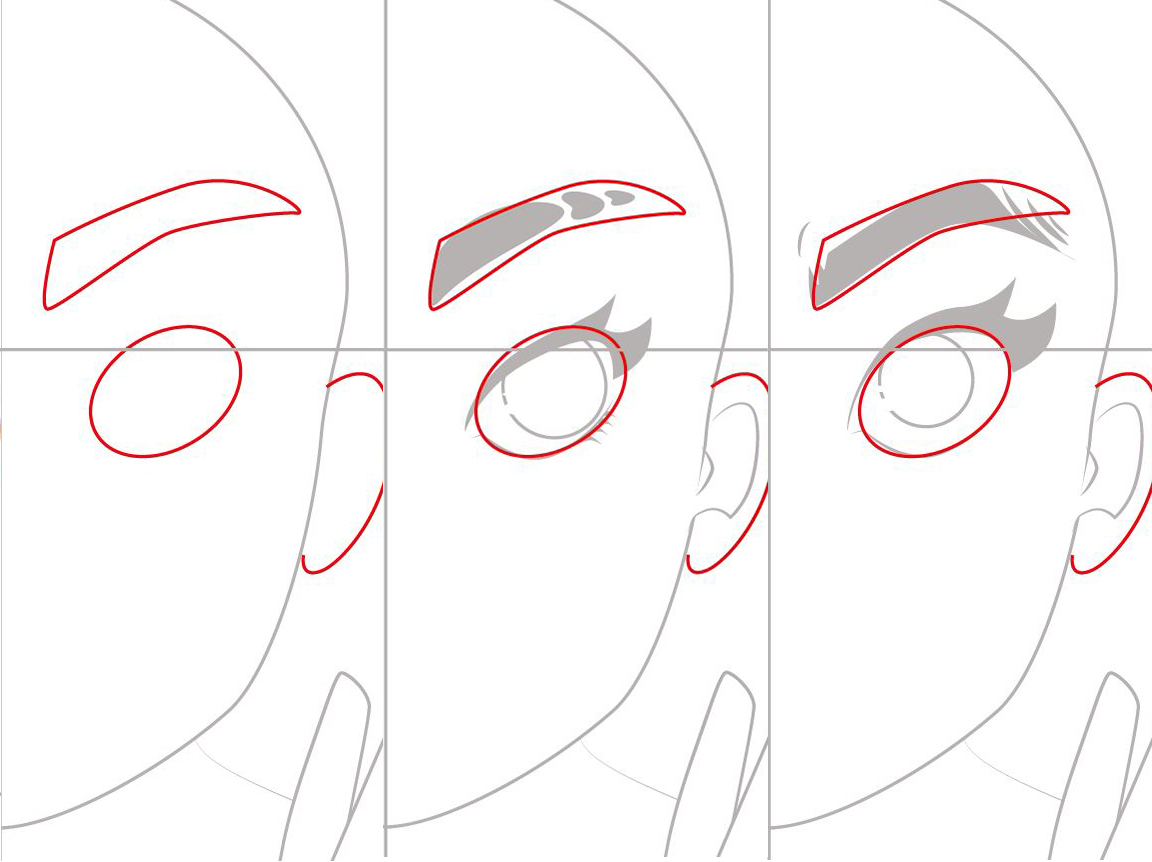
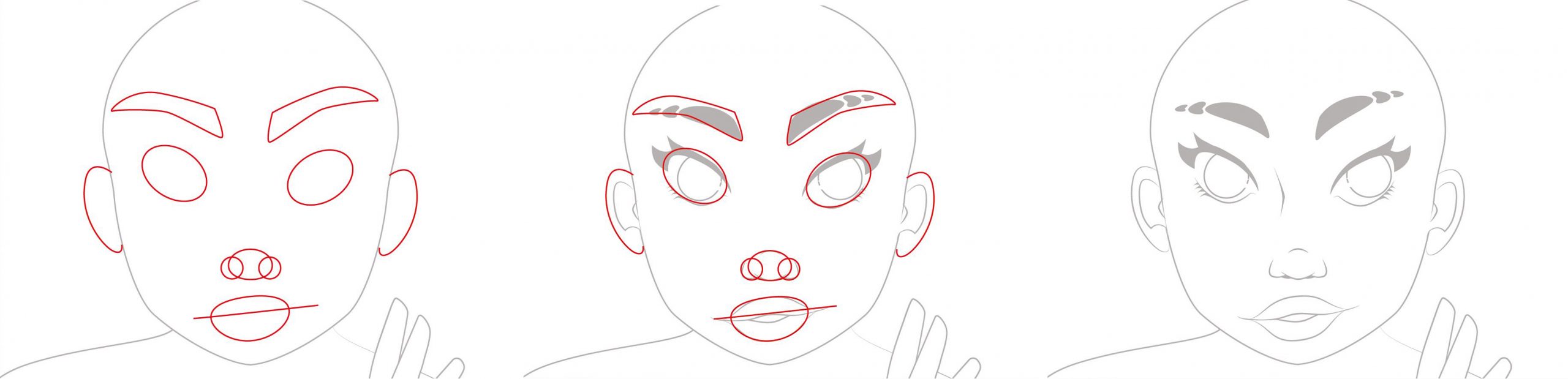
Beim Zeichnen des Gesicht verfahren wir wie auch schon beim Körper und positionieren erst einmal Kreise oder Ovale als Platzhalter für die Augen. Ich habe mich hier für Ovale entschieden, die ich in einen Winkel von 30° (die Gradzahl spielt eigentlich keine Rolle, ich erwähne es nur, damit du dir ein besseres Bild machen kannst) platziere.
Ausgehend von diesem Oval, gestalte ich die Augen. Mehr Info´s wie genau ich Augen zeichne findest du hier.
Auch für die Nase und die Lippen kannst du Kreise oder für deine Zwecke angepasste Formen verwenden. Wenn du etwas Übung hast kannst du auch gleich loslegen, ohne diese Formen zu verwenden, doch gerade am Anfang macht es Sinn, diese Hilfsmittel zu nutzen.
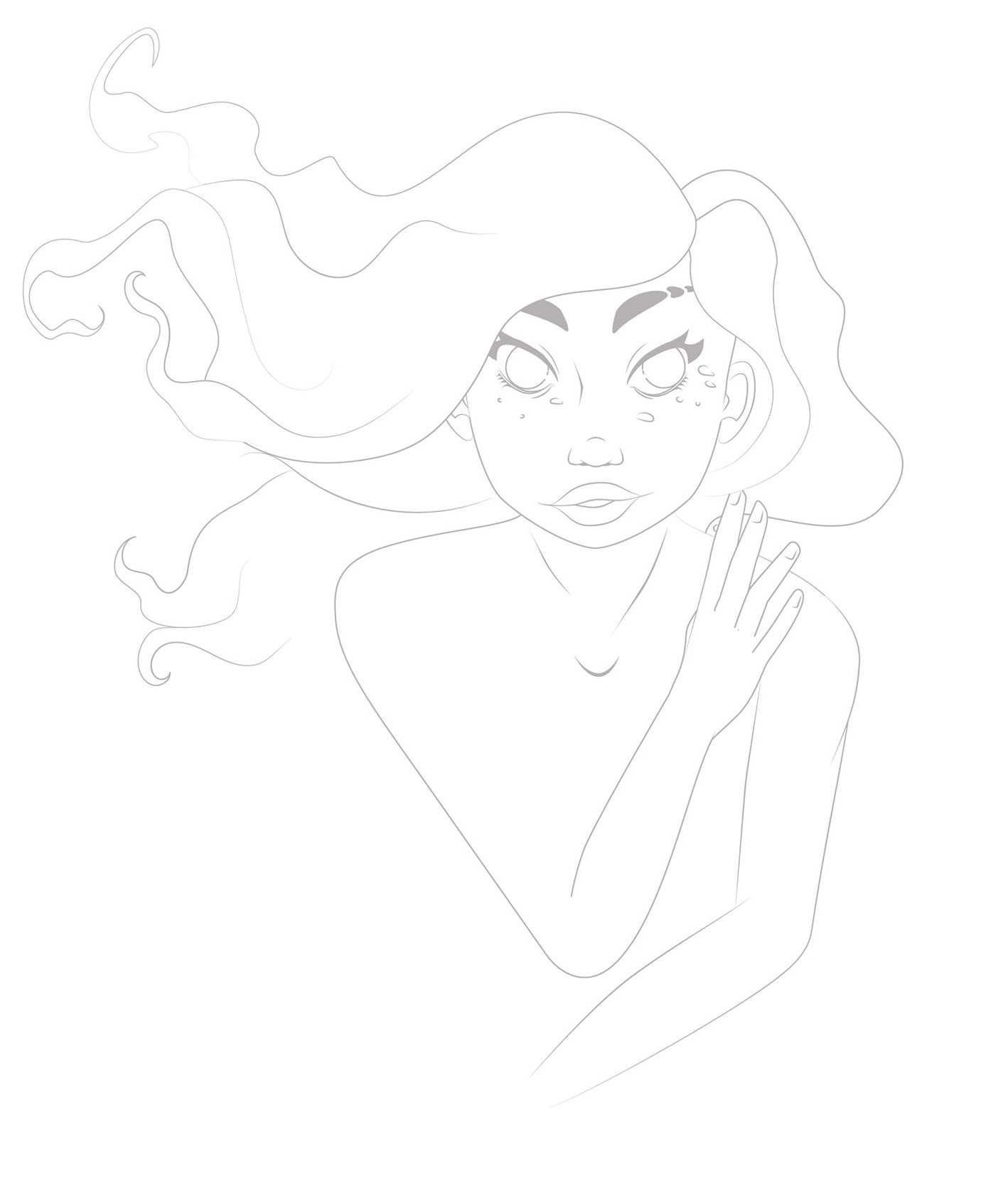
Haare Zeichnen
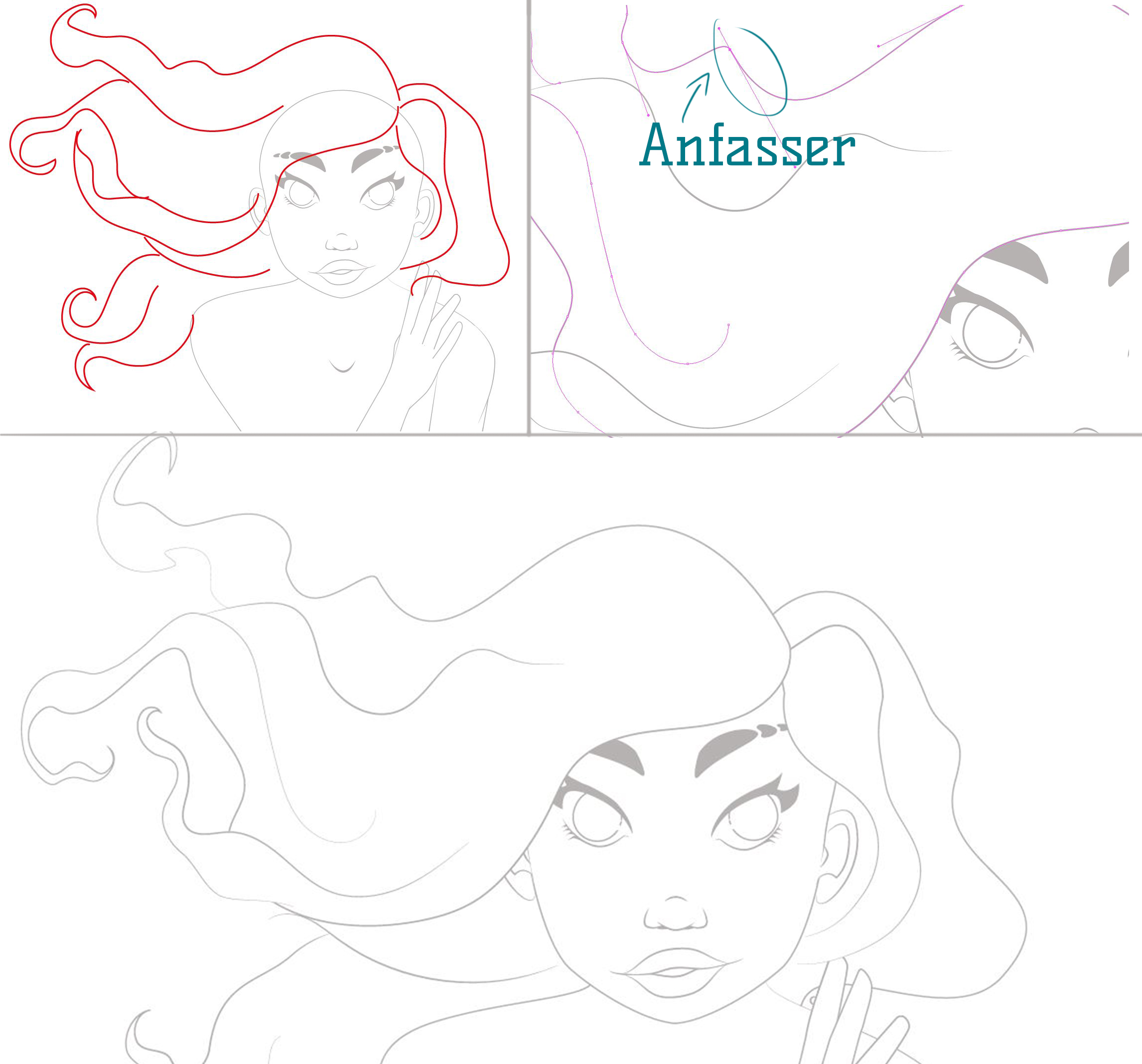
An dieser Stelle müssen wir kurz über Werkzeuge in Illustrator reden. Bisher konntest du alle Schritte mit dem Pfadwerkzeug (P) und dem Ellipsenwerkzeug (L) ausführen. Kommen wir nun zum Pinselwerkzeug (B). Für die Haare finde ich dieses am besten geeignet, denn ich kann mit dem Pinselwerkzeug herrlich intuitiv Zeichnen und gerade die Haare wirken dadurch viel lebendiger. Ich zeichne die Haare also immer erst grob vor und verbessere sie mit Hilfe der Anfasser bis es mir gefällt.
So gehe ich Strähne für Strähne durch. bis ich das Haar stimmig finde. Da sich meine Meerjungfrau unter Wasser befindet, kräusel ich die Haare etwas wilder und lasse sie ausschweifend um ihren Kopf schwimmen.
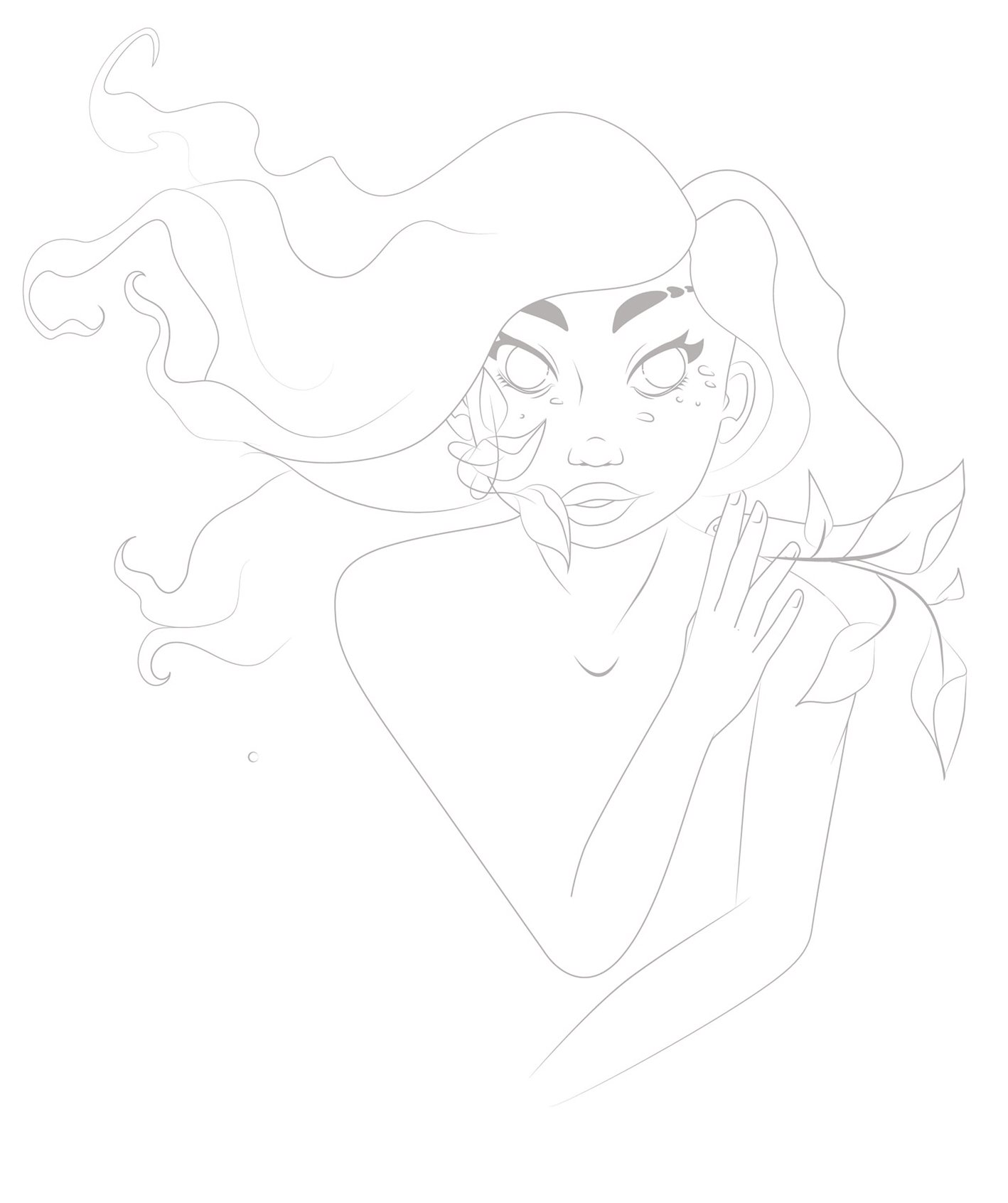
Details und Inspirationen
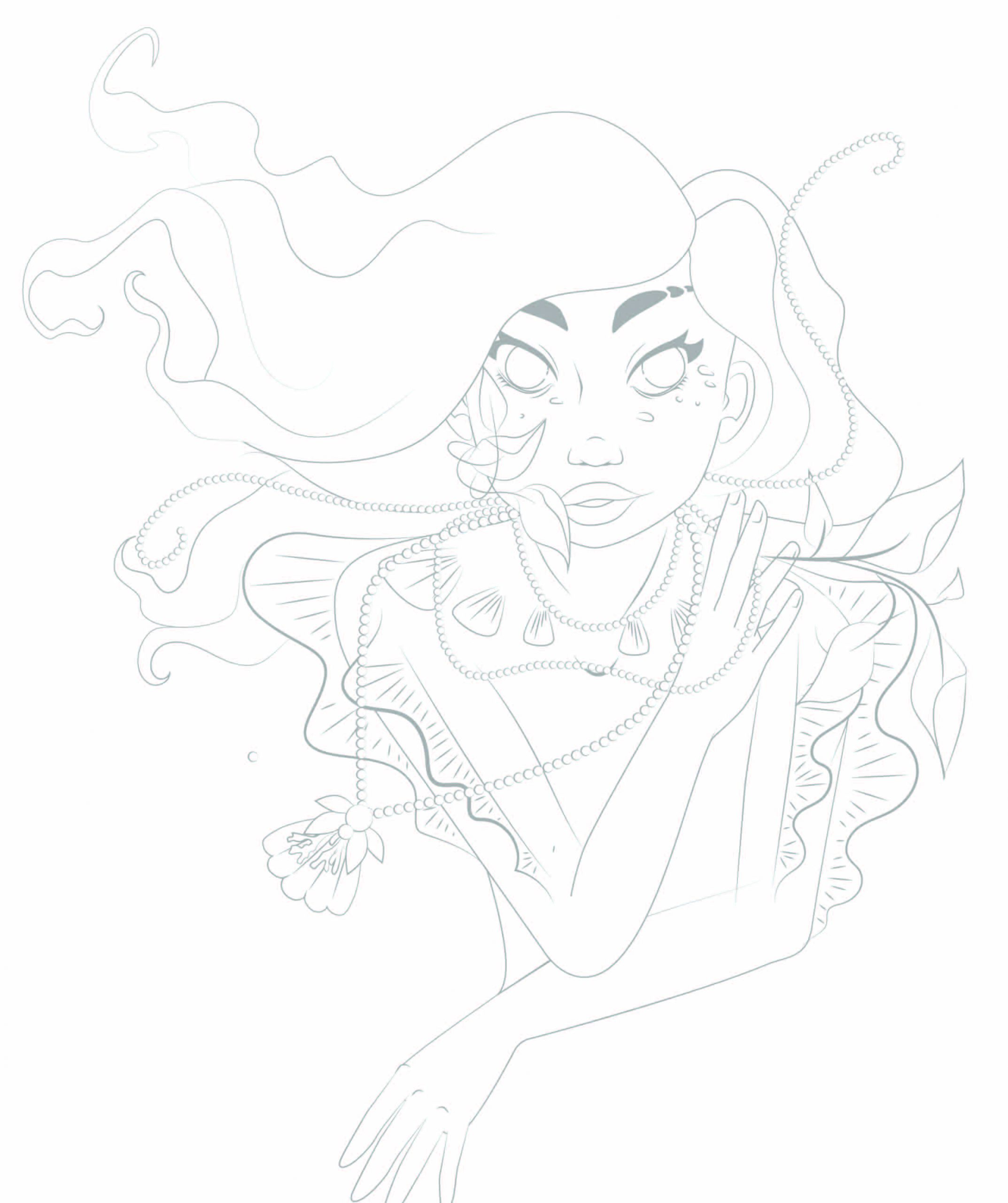
Details ist mein Lieblingsthema, denn nichts belebt ein Bild mehr und macht es einzigartiger. Es gibt einige Elemente, die ich gerne immer weiter verwende, das wären Sommersprossen, Leberflecke, Schattenkonturen, Augenringe, Lidfalten usw. Diese Kleinigkeiten und alle weiteren kannst du wieder ganz einfach mit den Pfadwerkzeug (P) oder dem Pinselwerkzeug (B) einzeichnen.
Manchmal fällt es mir gar nicht so leicht, gute besondere Details für meine Bilder zu finden. Da hilft dann nur Inspiration. Um diese zu bekommen, ziehe ich oft mein Pinterest zu rate. Hier habe ich extra Ordner für Inspirationen. Ich pine dort alles was mir allgemein gefällt aber ich gehe auch gezielt auf die Suche. Bei dieser Vektorgrafik war es naheliegend, dass ich mir einmal die Meereswelt genauer anschaue. Die unglaubliche Formenvielfalt dort ist eine unendliche Inspirationsquelle. Hier kannst du dir das Moodbord zu meiner Meerjungfrau sehen.
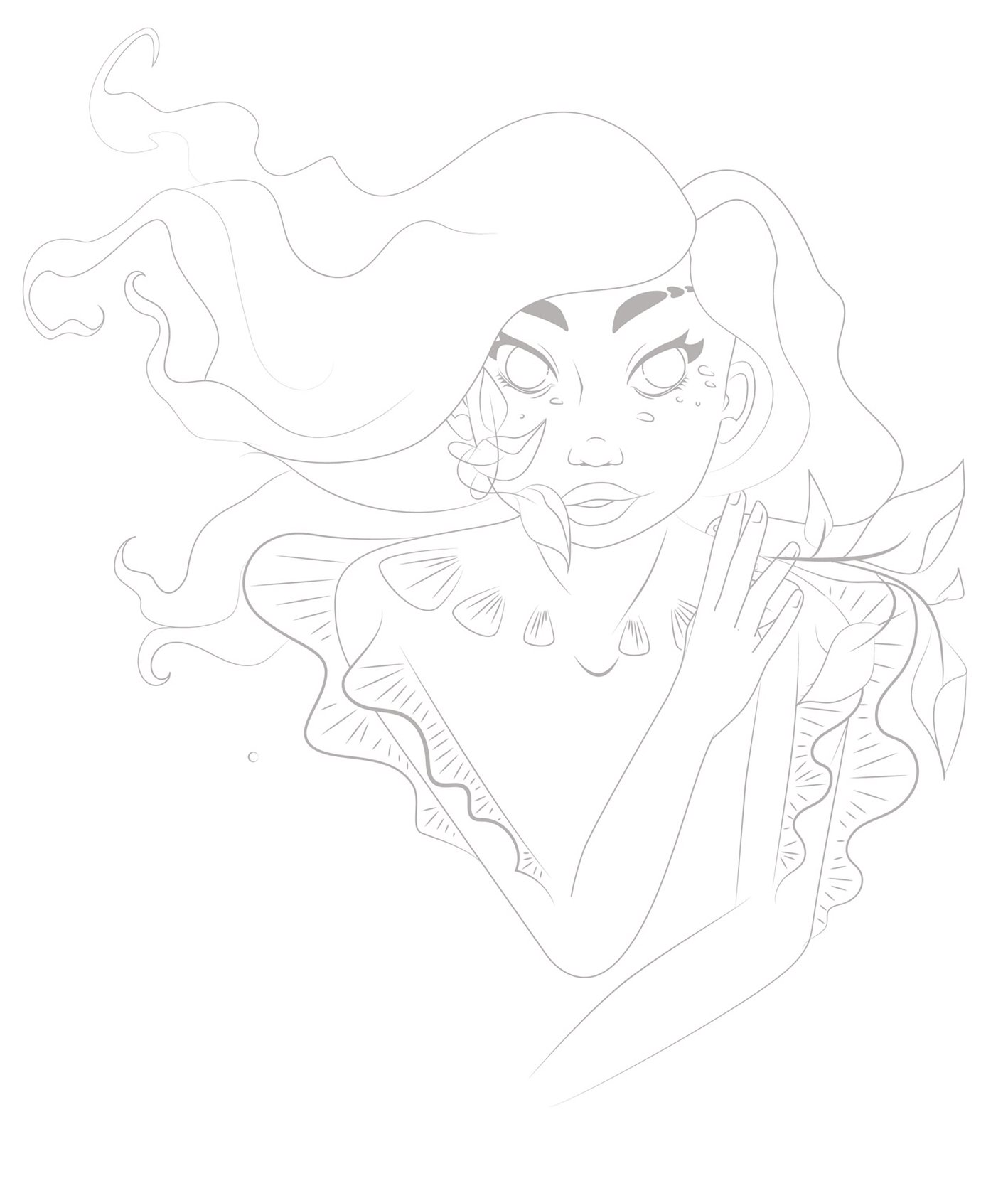
Die dort gefundenen Bilder haben mir geholfen mich für Flossen, Blattwerk, Muschel und die Augenfarbe (siehe fertiges Bild) zu entscheiden.

Korrekturen
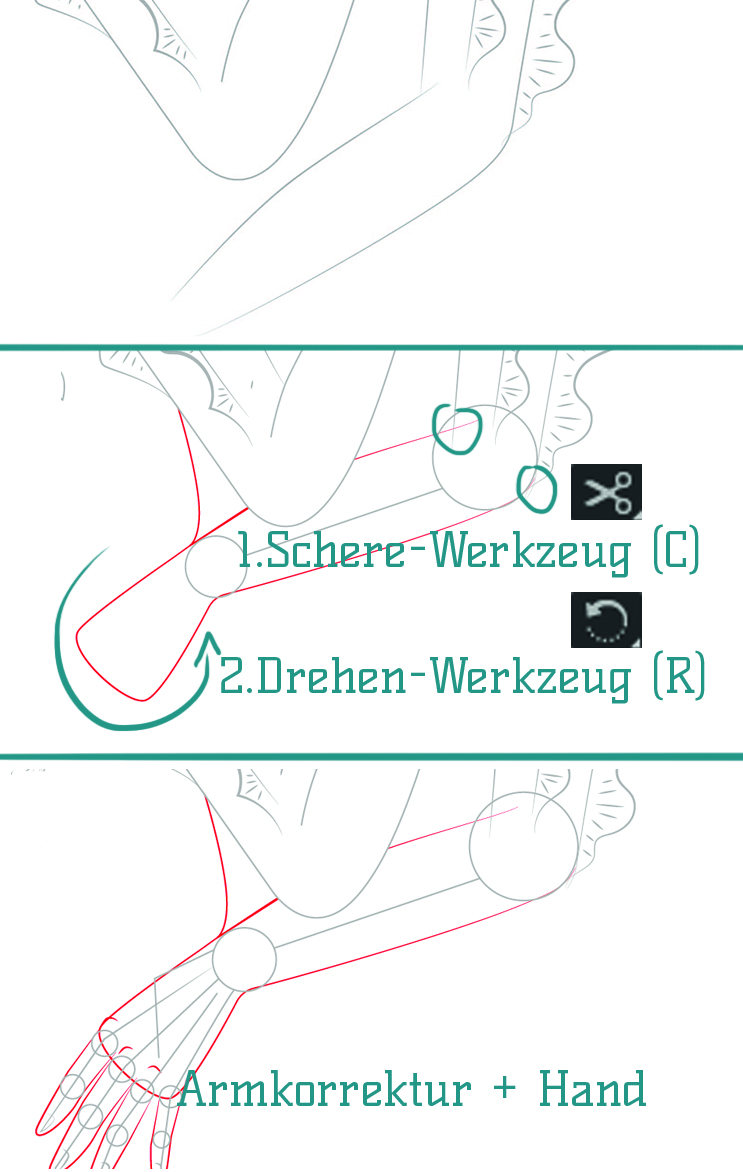
Wie oben schon erwähnt, kannst du deine Vektorgrafik jeder Zeit noch einmal verbessern. Ich habe mich beim Zeichnen nun dafür entschieden den rechten Arm nachträglich zu ändern, um so eine geschlossene Form zu erzeugen. Da der Unterarm mit wenigen Elementen auskommt, geht diese Veränderung schnell. Mit dem Schere-Werkzeug (C) trenne ich den Arm am Gelenk in zwei Teile und drehe die Linien des Unterarmes noch Oben in die gewünschte Position. Du kannst den Pfad wieder schließen, indem du die äußeren Ankerpunkte, der zu verbindenden Pfade auswählst und dann STRG+J drückst.
Mit dem Schere-Werkzeug (C) trenne ich den Arm am Gelenk in zwei Teile und drehe die Linien des Unterarmes noch Oben in die gewünschte Position. Du kannst den Pfad wieder schließen, indem du die äußeren Ankerpunkte, der zu verbindenden Pfade auswählst und dann STRG+J drückst.
Danach ordne ich wieder die Gelenkkreise und Linien an, um anhand dieser die Finger aufzubauen. Außerdem zeichne ich noch ihre linke Seite ein.
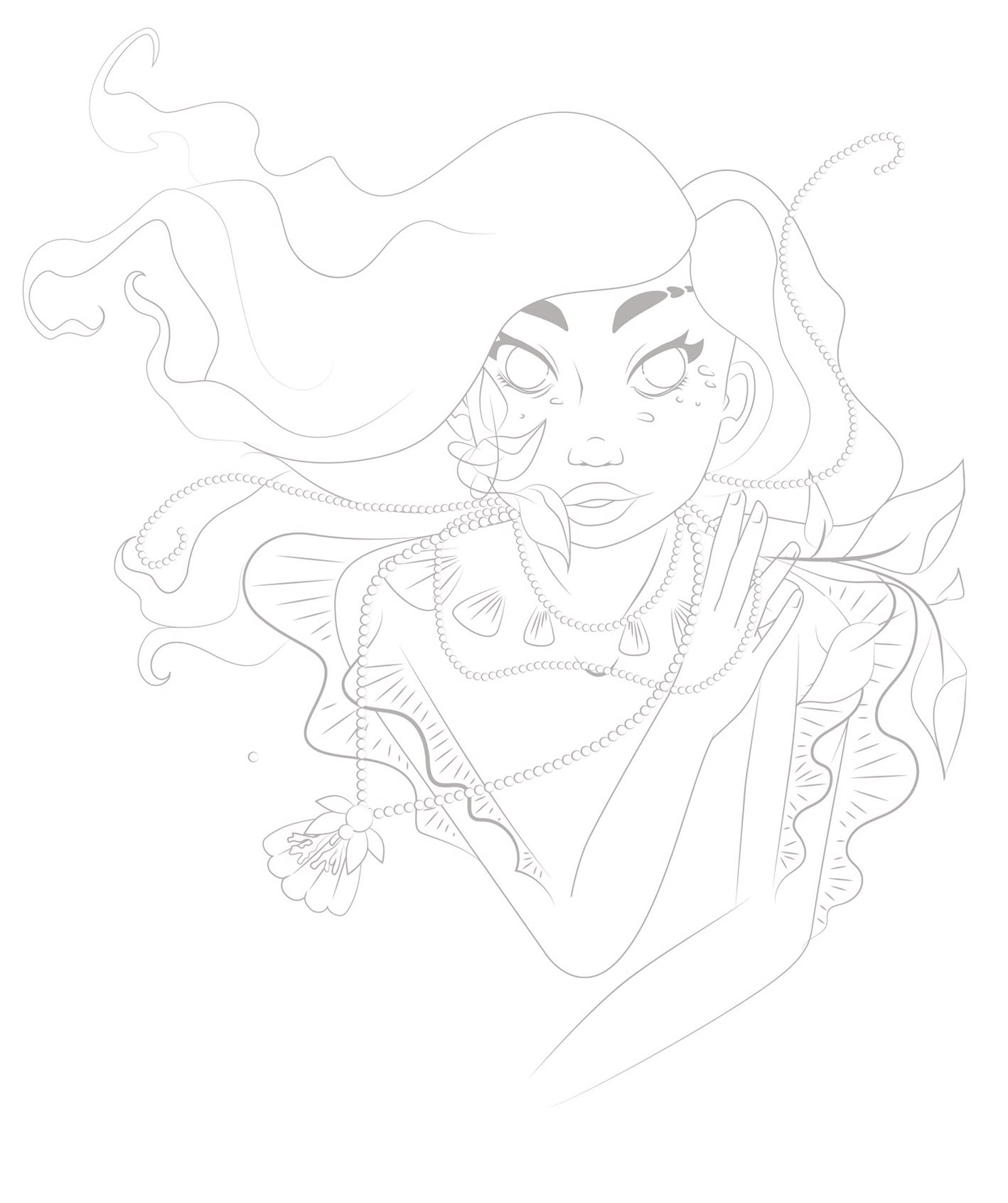
So die Outlines sind nun geschafft. Hier und da fehlen zwar noch Kleinigkeiten aber diese werden ich während der Coloration in Teil 2 beglichen. Das fertige Bild kannst du dir aber schon auf Instagram anschauen und hier geht es zum kostenlosen Download des obigen Bildes.
Ich hoffe ihr konntet aus diesen Post etwas mitnehmen und so eure Zeichnungen ein klein wenig besser machen.
Ich wünsche euch jede Menge Fantasie
__________________________________________________________________
Zum Zeichnen verwende ich ein Wacom One Grafiktablett schwarz Medium