Am Wochenende habe ich mir etwas Zeit zum Zeichnen genommen. Daraus entstand ein Bild, dass ich nutzen möchte um eine kleine Anleitung zum Zeichnen in Photoshop mit dir zu teilen. Es ist eine einfache Methode, in der ich vor allem mit Pfaden und Ebenen arbeite.
Ich beginne immer mit einer Skizze, manchmal direkt in Photoshop, manchmal per Bleistift. Meine Seehexe ist aus einer Skizze beim Telefonieren entstanden, die prompt zum Scanner gewandert ist.

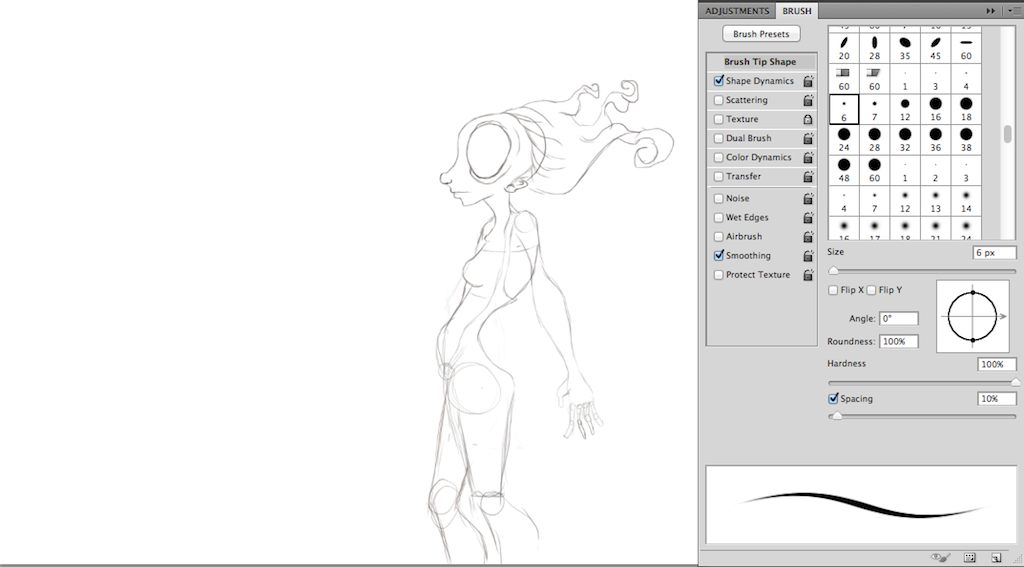
In Photoshop habe ich die Skizze erst einmal nachgezeichnet (das ist nicht zwingend notwendig, aber für mich immer der erste Schritt). Dafür verwende ich eine einfache harte Pinselspitze in 6 px. Du kannst dir in Photoshop auch jeder Zeit eigene Pinselspitzen erstellen. Wie das geht, findest du HIER.

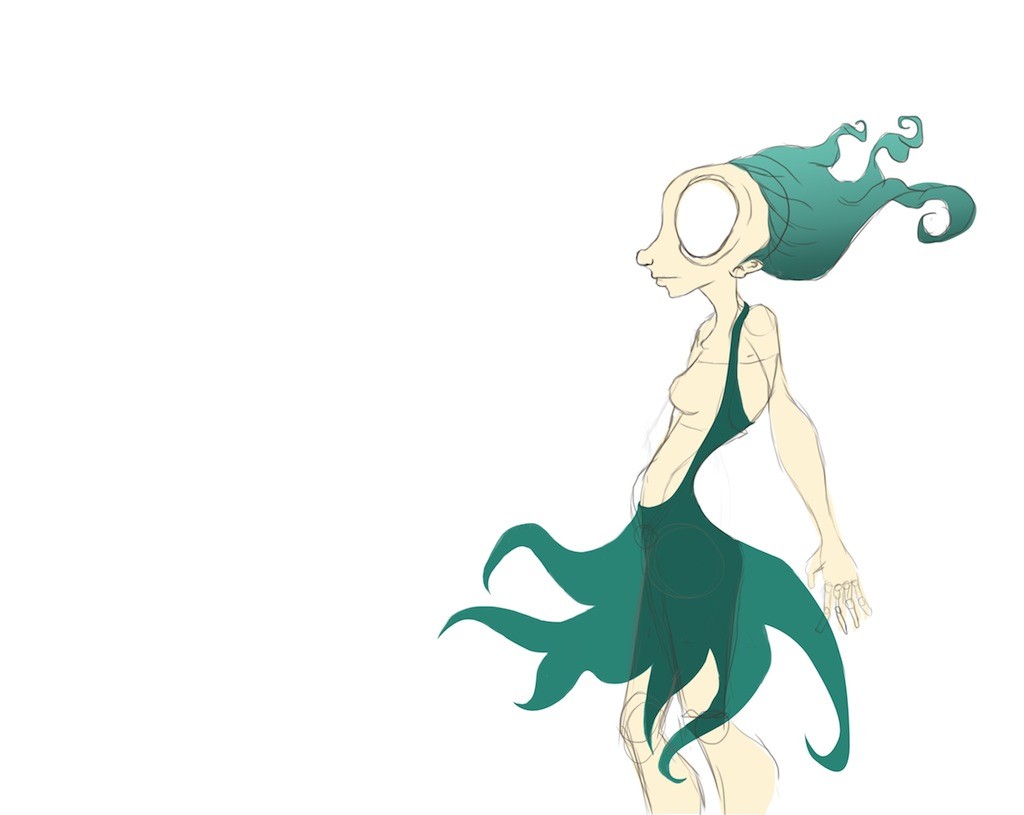
Sobald man fertig ist, geht’s auch schon ans ausmalen. Ich erstelle dazu eine neue Ebene und platziere diese unter deiner Skizzen-Ebene. Wähle nun den für dich passenden Pinsel und Farbe. Beginne am besten mit den größten Flächen, das wären bei mir die Haut, die Kleidung und die Haare.

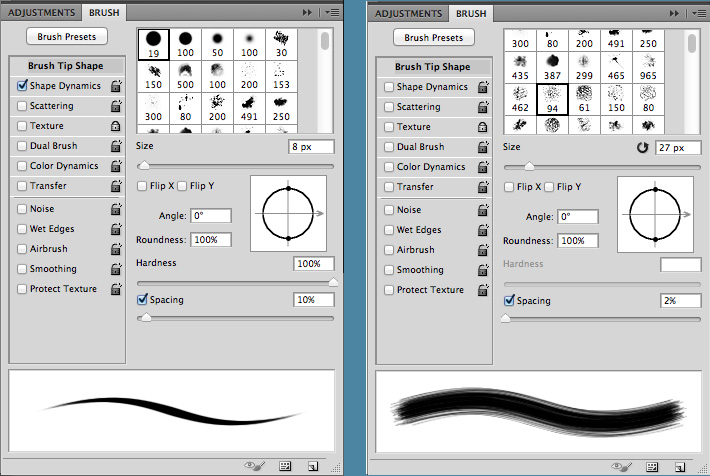
Zum Ausmalen habe ich verschiedene Pinsel verwendet.

So nun können wir schon an den Details arbeiten. Dazu blende ich die Skizzenebene aus, oder ich schiebe sie in der Ebenenhierarchie nach unten.
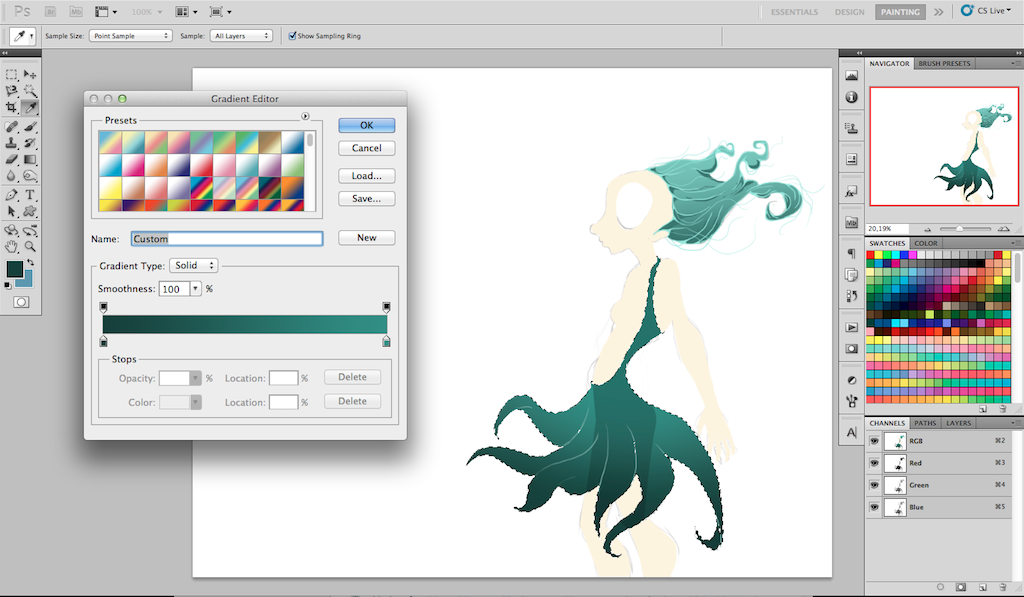
Eine Möglichkeit an den Details zu arbeiten, ist die Anwendung von Verläufen. Wenn auch du mit Verläufe arbeiten willst, wählst du am besten zuerst den Bereich aus, auf den du deinen Verlauf anwenden willst (Zauberstab oder Lassowerkzeugen sind hierfür am besten geeignet) und drückst dann G oder  . Links oben wird dann ein Verlauf dargestellt, durch einen Klick auf ihn, gelangst du zum Verlaufs-Editor. Hier kannst du nun deinen Verlauf bearbeiten. Mit Klick auf die unteren Pfeile veränderst du die Farbgebung, mit Klick auf die oberen, kannst du die Transparenz einstellen.
. Links oben wird dann ein Verlauf dargestellt, durch einen Klick auf ihn, gelangst du zum Verlaufs-Editor. Hier kannst du nun deinen Verlauf bearbeiten. Mit Klick auf die unteren Pfeile veränderst du die Farbgebung, mit Klick auf die oberen, kannst du die Transparenz einstellen.

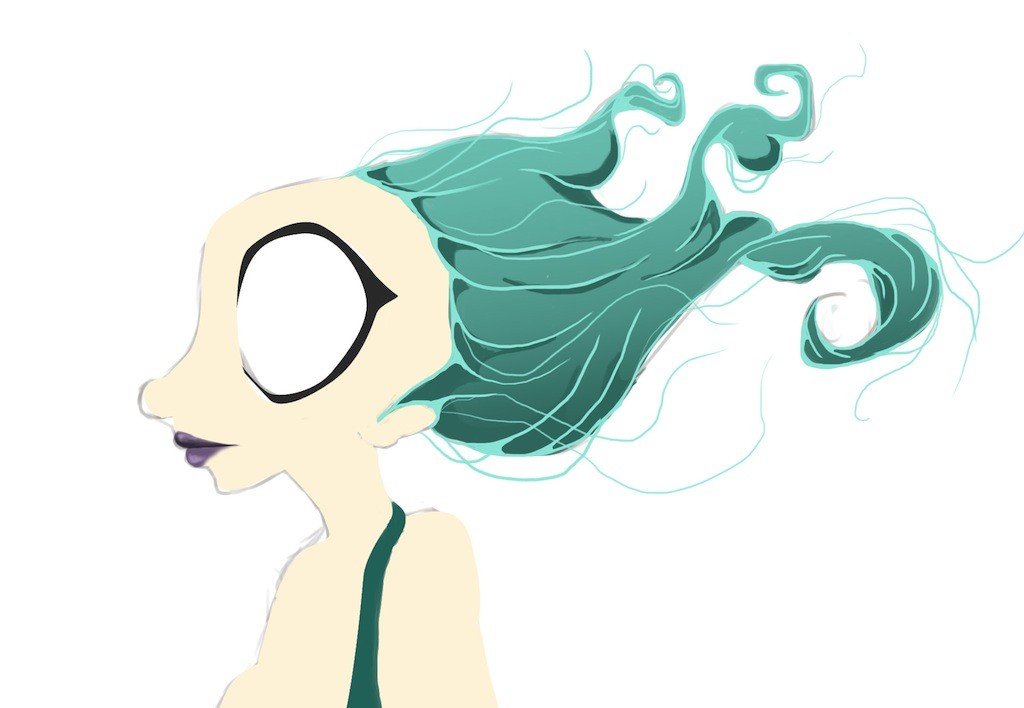
Widmen wir uns nun dem Gesicht. Bei meiner Zeichnung gibt es da nicht viel zu tun, da das Gesicht meiner Seehexe fast nur aus Augen besteht. Die Outlines habe ich mit mit dem Pfadwerkzeug ( P )  erstellt und dann über die Tastenkombination Alt+Rückschritt / CMD+Rückschritt eingefärbt. Die Lippen habe ich mit dem Pinsel gezeichnet.
erstellt und dann über die Tastenkombination Alt+Rückschritt / CMD+Rückschritt eingefärbt. Die Lippen habe ich mit dem Pinsel gezeichnet.
Tipp: Zeichne die Oberlippe etwas dunkler als die Unterlippe, denn normalerweise fällt auf die Unterlippe mehr Licht, dass hellt sie auf.

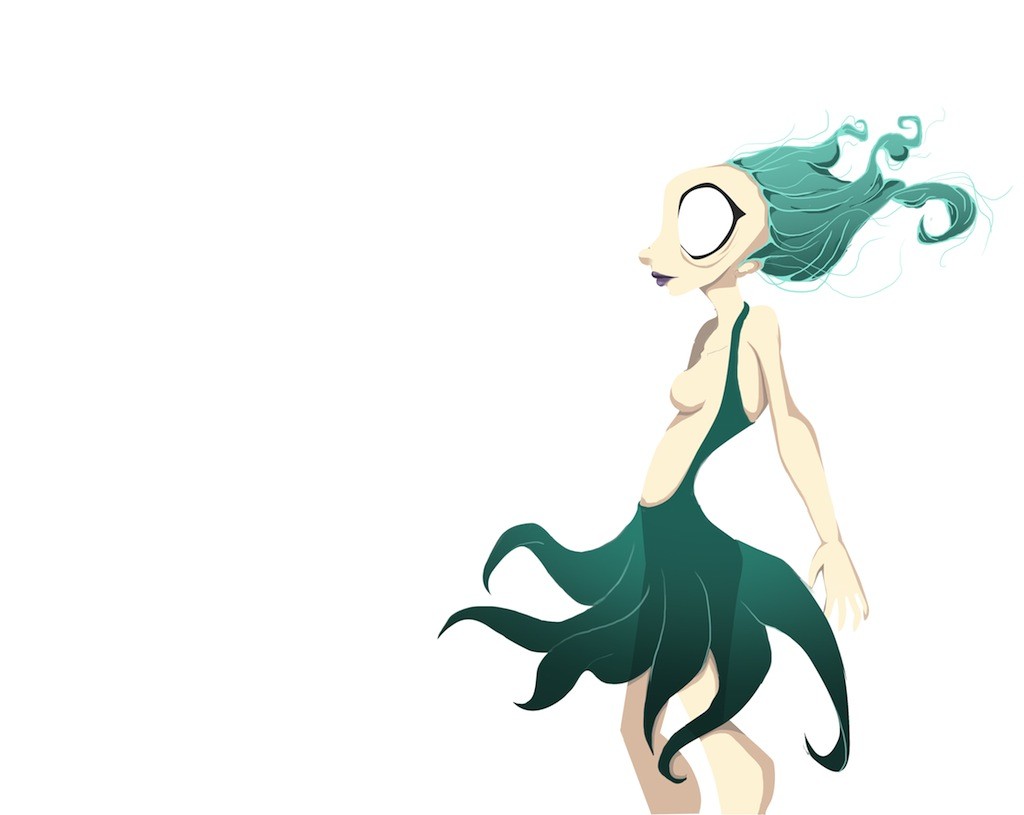
Nun geht’s ans Schattieren. Ich habe die Schatten mit einem Pinsel und einer dunkleren Hautfarbe eingezeichnet, du kannst aber auch das Pfadwerkzeug benutzen und die Schatten so definieren.

Als nächstes habe ich mich um ein paar Details, wie die Kette und die Innenseite des Rocks gekümmert.
Im Detail: Für den Unterrock habe ich eine neue Ebene angelegt und die abgebildete Pinseleinstellungen verwendet. Die Kette besteht nur aus Kreisen ( mit dem Keiswerkzeug M erstellt und mit dem  gefüllt), durch das Setzen eines Lichtpunktes (heller Bereich) mit einem weichen Pinsel und das Definieren eines Schattens (demzufolge der dunkle Bereich :D) entsteht ihre plastische Wirkung.
gefüllt), durch das Setzen eines Lichtpunktes (heller Bereich) mit einem weichen Pinsel und das Definieren eines Schattens (demzufolge der dunkle Bereich :D) entsteht ihre plastische Wirkung.
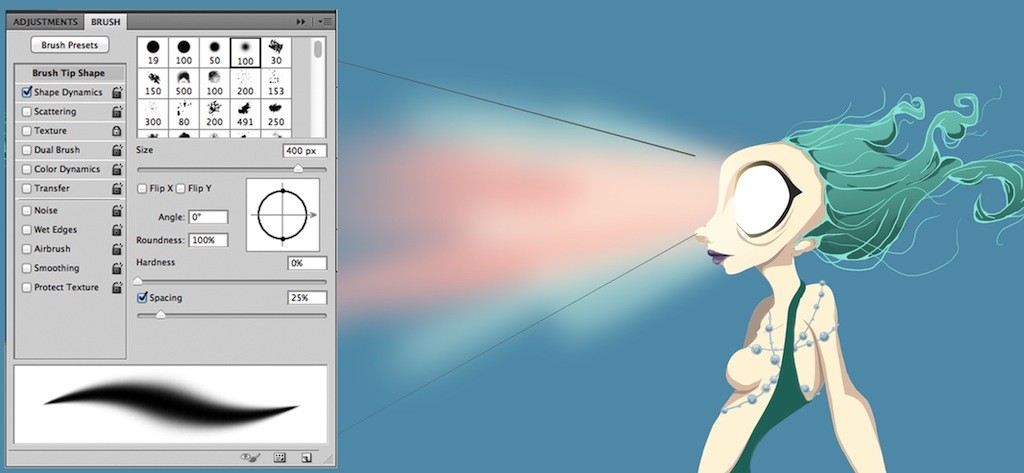
Nun lassen wir die Seehexe strahlen: Zuerst habe ich die Richtung des Lichts vordefiniert, dann habe ich eine neue Ebene erstellt und mit einem weichen Pinsel, das Licht strahlenförmig vom Augapfel ausgehend eingezeichnet. Bei der Farbauswahl habe ich mich für einen gelben und einen orangen Farbton entschieden. Anschließend habe ich noch den gaußschen Weichzeichner mit einen Radius von 35 Pixeln verwendet und die Transparenz auf 80% heruntergesetzt. Das ist auch ein guter Zeitpunkt, die Füllmethoden zu Hilfe zu nehmen, besonders gut eignet sich die Füllmethode aufhellen.

Die Seehexe lebt natürlich in den Tiefen es Meeres, darum ist sie meistens von Dunkelheit umgeben und nur ihre strahlenden Augen können diese durchbrechen.
Dementsprechend habe ich den Hintergrand in Dunkelblau gehalten und ihn nur um den Lichtkegel herum aufgehellt. Du kannst diesen und ähnliche Effekte ganz einfach mit einen weichen Pinsel und einer 50% Deckkraft erzeugen.

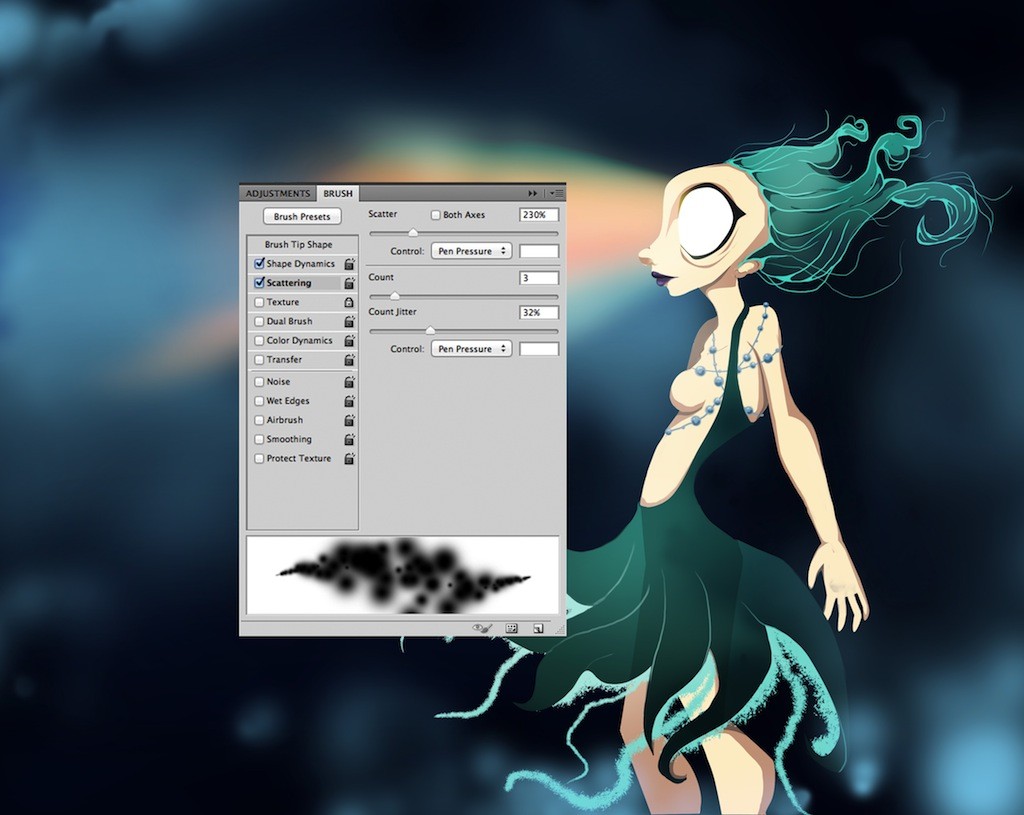
So sieht der Hintergrund natürlich noch etwas langweilig aus, darum habe ich eine neue Ebene erstellt und noch ein paar Details hinzugefügt. Die Ebene ist die erste in der Ebenenhierarchie und die Füllmethode habe ich auf Aufhellen gestellt.
Die Formen an sich entstehen wieder durch die Modifikation eines Pinsels, die genauen Einstellungen siehst du im Bild. Ich habe diesen Pinsel vorallem an den Rändern und in den Ecken eingesetzt, Achte darauf, solche Effekte möglichst unregelmäßig über das Bild zu verteilen – das wirkt natürlicher. Wenn beim Auftragen zu viele Punkte entstanden sind, kannst du sie natürlich jederzeit wieder ausradieren, ich empfehle dir dabei einen Radierer mit 50% Deckkraft zu verwenden, denn dadurch können weitere sehr schöne Formen enstehen.

und das ist das Ergebnis:

viel Spaß beim Zeichnen.

Step by Step – Seefee
Wenn dir meine Seefee gefällt, kannst du sie hier kostenlos als Wallpaper downloaden.
0 Downloads
Wenn du mehr meiner Arbeiten sehen willst, dann findest du hier mein Portfolio und mein Tumblr hier.
________________________________________________
Ich zeichne mit:
einen Druckminenbleistift von Faber-Castell
Ich verwende zum Zeichnen:
Wacom One Grafiktablett schwarz Medium
Wacom ACK-20003 Felt Pen nNibs für Intuos4 (5er Pack)
Ich verwende zum Drucken/Scannen
HP Photosmart 5520 e-All-in-One Tintenstrahl Multifunktionsdrucker





Die Seehexe ist ziemlich toll geworden, wenn man bedenkt das Sie aus dem nichts entstanden ist, sehr kreativ. Danke für die Zeichenanleitung. Was man mit Photoshop alles so machen kann ist schon bewundernswert.
Lg Imelda
Danke für deinen lieben Kommentar.