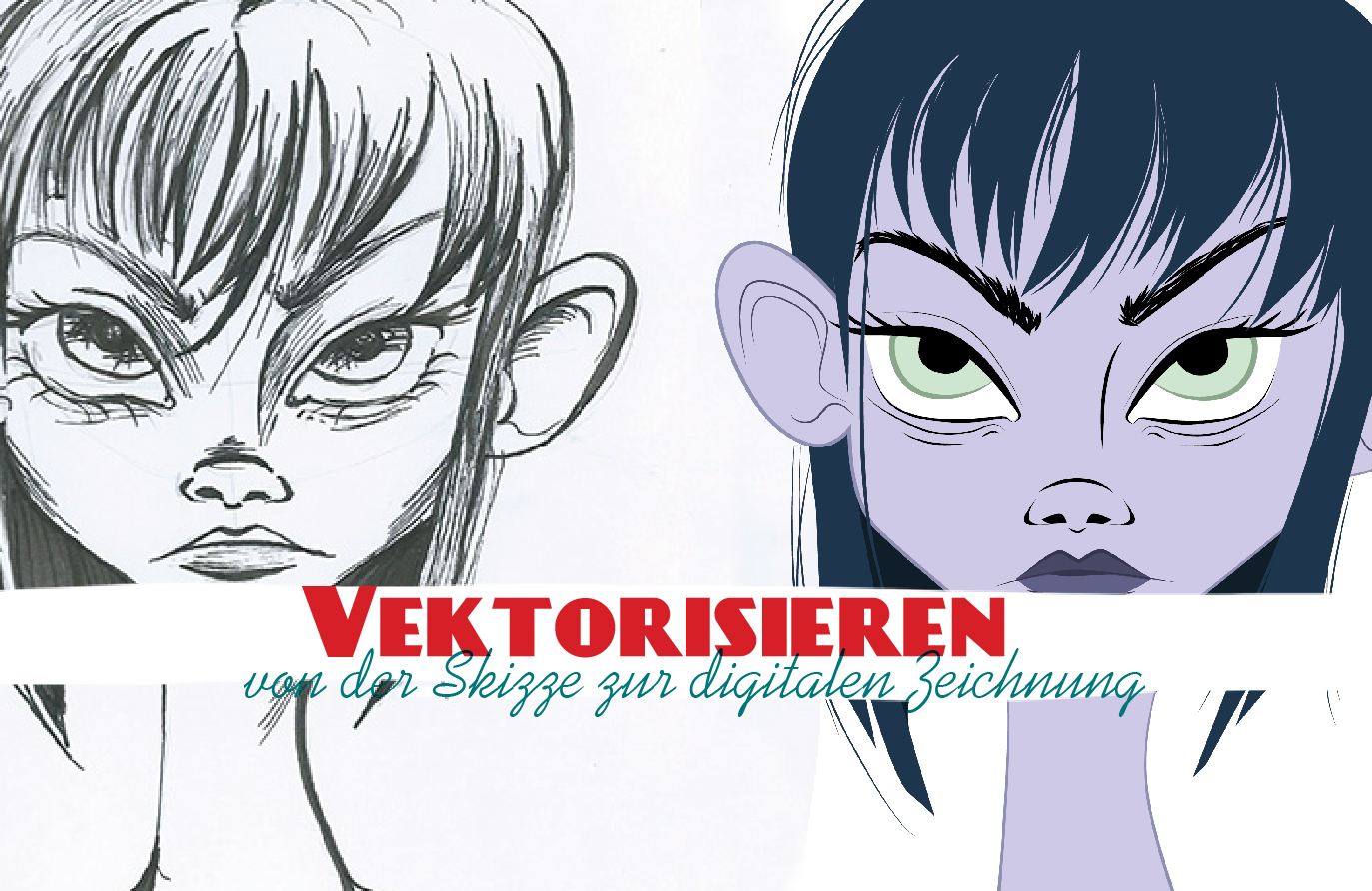
HalloHallo, Heute möchte ich euch eine kleine Übersicht über das Vektorisieren geben und wie ich es mache. Dieses Thema ist eigentlich ein sehr großes Thema, ich habe versucht es etwas herunterzubrechen und euch einen Einblick zu geben. Denn eigentlich ist es nicht schwer, es erfordert nur etwas Übung und Geduld, aber ist ja beim Zeichnen …