Sie sind in aller Mund, oder besser auf aller Website, sie durchziehen das Internet, wie Mems und es gibt kein Entkommen…Ok, da kam wohl meine theatralische Ader zum Vorschein. Aber wie dem auch sei, heute geht es um Polygone.
Eigentlich sind Polygone Vielecke, die durch ihre Form, Anordnung und Färbung, Objekte oder Strukturen bilden und dabei äußerst modern und cool wirken. Ich lasse mich nur selten von solchen Tends anstecken aber auf den Polygone-Hip-Train bin ich mit Freuden aufgesprungen.
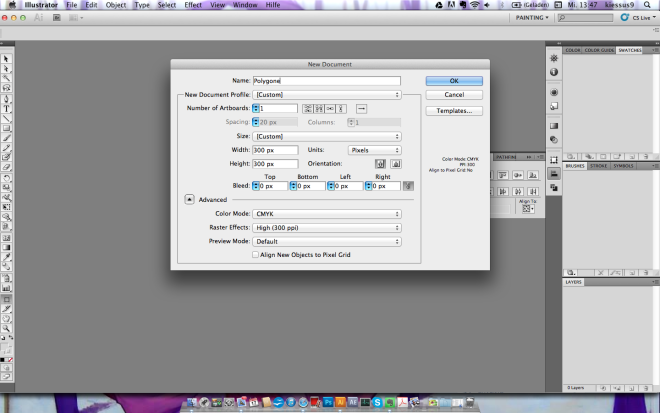
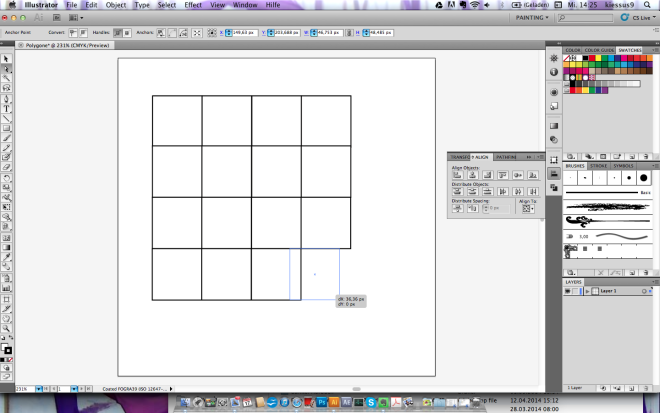
Selbst Polygone-Grafiken zu erstellen, ist sehr einfach. Dazu öffnest du Illustrator und erstellst eine neue Datei über Datei / Neu oder Cmd N. Ich habe eine Größe von 300px/300px gewählt.

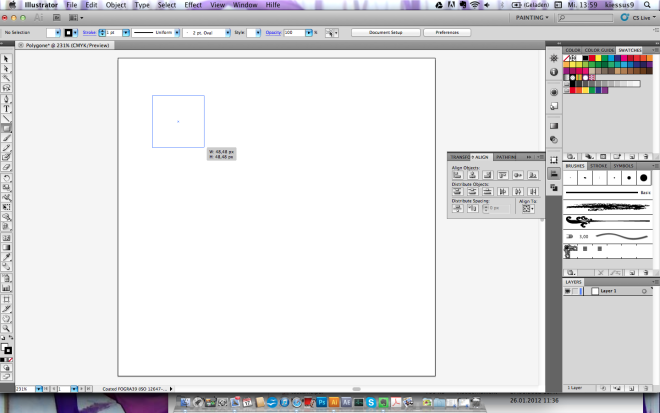
Mit M oder über  kannst du das Rechteck-Werkzeug auswählen. Wie der Name schon vermuten lässt, kannst du mit dem Werkzeug Rechtecke aufziehen. Wenn du beim Aufziehen die Umschalttaste gedrückt hältst, entsteht ein Viereck.
kannst du das Rechteck-Werkzeug auswählen. Wie der Name schon vermuten lässt, kannst du mit dem Werkzeug Rechtecke aufziehen. Wenn du beim Aufziehen die Umschalttaste gedrückt hältst, entsteht ein Viereck.
Das Rechteck duplizierst du einfach, in dem du erst A oder  drückst, mit dem Auswahl-Werkzeug fährst du jetzt über dein Viereck und hältst dabei die Maus und alt gedrückt (ein Doppelpfeil in schwarz und weis ist zu sehen). Die Intelligenten Hilfslinien (cmd U) oder die Funktionen im Rider „Ausrichten ( Align)“ helfen dir bei der Anordnung.
drückst, mit dem Auswahl-Werkzeug fährst du jetzt über dein Viereck und hältst dabei die Maus und alt gedrückt (ein Doppelpfeil in schwarz und weis ist zu sehen). Die Intelligenten Hilfslinien (cmd U) oder die Funktionen im Rider „Ausrichten ( Align)“ helfen dir bei der Anordnung.

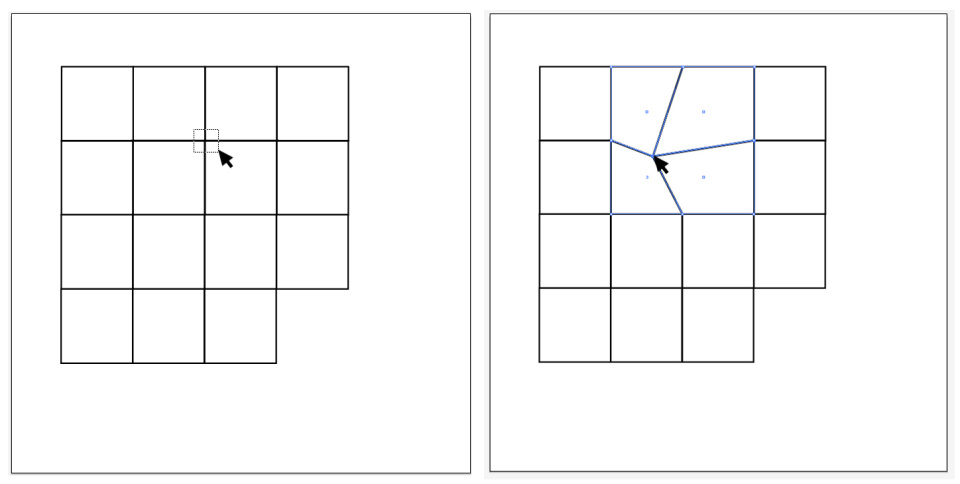
Nach dem du ein Raster erstellt hast, kannst du beginnen die Rechtecke nach deinen Wünschen zu verändern und so eine Struktur erarbeiten ,die dir gefällt. Mit dem Direktauswahl-Werkzeug (A/  ) kannst einzelne Ankerpunkte auswählen und verschieben. Bei der Polygonestruktur ist es jedoch wichtig nicht nur einzelne Punkte anzuwählen, nein, du musst alle übereinander liegende Punkte „aktivieren“. Hierzu hältst du die Maus gedrückt und ziehst mit dem Direktauswahl-Werkzeug einen Rahmen um den auszuwählenden Bereich. Nun kannst du die Punkte in eine beliebige Richtung ziehen.
) kannst einzelne Ankerpunkte auswählen und verschieben. Bei der Polygonestruktur ist es jedoch wichtig nicht nur einzelne Punkte anzuwählen, nein, du musst alle übereinander liegende Punkte „aktivieren“. Hierzu hältst du die Maus gedrückt und ziehst mit dem Direktauswahl-Werkzeug einen Rahmen um den auszuwählenden Bereich. Nun kannst du die Punkte in eine beliebige Richtung ziehen.
So verfährst du mit allem Punkten, bis dir das Ergebnis gefällt.
Du kannst natürlich jederzeit weitere Rechtecke zu deiner Struktur hinzufügen.

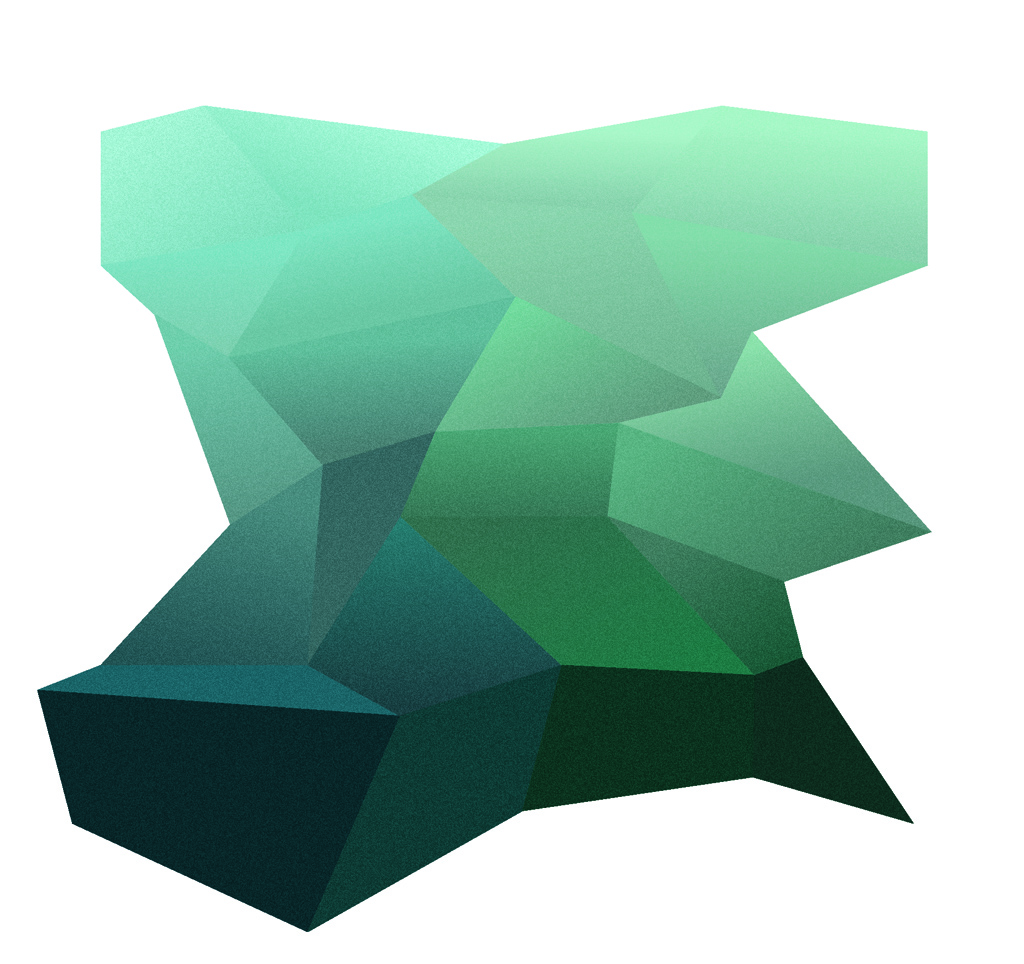
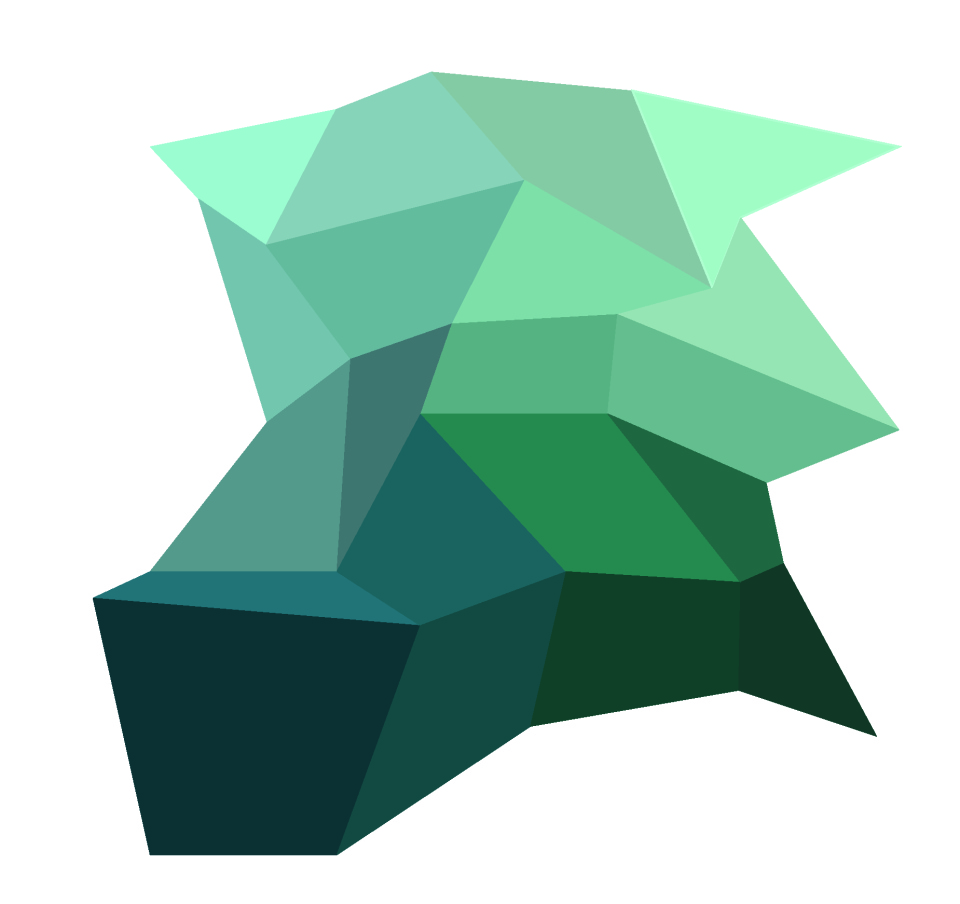
Am Ende sieht meine Polygonestruktur so aus. Ich habe sie noch mit einen Körnungseffekt versehen, um ihr noch etwas mehr „Charakter“ zu geben.
So, ich hoffe du hast nun genauso viel Spaß mit den Polygonen wie ich :)
War dieses Tutorial hilfreich für dich? Dann hinterlasse mir einen Kommentar.
Wenn du mehr meiner Arbeiten sehen willst, dann findest du hier mein Portfolio und mein Tumblr hier.
______________________________
Ich verwende zum Zeichnen:
Wacom One Grafiktablett schwarz Medium
Wacom ACK-20003 Felt Pen nNibs für Intuos4 (5er Pack)
Ich verwende zum Drucken/Scannen
HP Photosmart 5520 e-All-in-One Tintenstrahl Multifunktionsdrucker