Photoshop und Illustrator sind wunderbare Tools, jedoch kann es gerade für Neulinge schwierig sein, die Unterschiede zu verstehen und so die Tools richtig einzusetzen. Darum möchte ich heute beide Programme hinsichtlich ihrer Zeichenfunktion vergleichen. Einen sehr schönen allgemeinen Vergleich findest du auch hier.
Kennst du das auch? Man skizziert, zeichnet und organisiert wie im Rausch eine Zeichnung, Logo oder etwas ähnliches und wenn die Skizze steht, beginnen eigentlich erst die großen Fragen. Für mich lautet eine dieser großen Fragen meist: Photoshop oder Illustrator? Vektor oder Pixel?
Natürlich ist die Antwort auf dieses Frage immer Grafik und Zweck abhängig. Ein Logo erstellst du besser in
Illustrator, eine Zeichnung in Photoshop. Doch liegt auch in der Mischtechnik ein besonderer Reiz und die Möglichkeiten können einfach riesig sein.
Ich kann mich nach dem skizzieren trotzdem manchmal nicht entscheiden, wie ich meine Zeichnung umsetzen soll. Wenn auch du vor diesem entscheidenden Schritt stehst, solltest du zuerst einmal wissen, wofür du deine Grafik/Zeichnung/ etc verwenden möchtest. Du solltest dich immer fragen: Findet meine Arbeit noch anderweitig Verwendung, zum Beispiel auf Flyern oder im Internet? Wird sie vergrößert oder verkleinert? Welchen Stil möchte ich erzeugen?
Um diese Fragen besser zu beantworten kommen hier ein paar Basics:
Wer oder Was ist Photoshop?
Photoshop ist ein Bildbearbeitungsprogramm und arbeitet auf Pixelbasis. Pixel sind kleine farbige Blöcke aus denen sich zum Beispiel digitale Fotografien oder Scans zusammensetzten. Man nennt sie auch
Bitmap-Grafiken oder Rastergrafik. Je kleiner die Pixel sind desto detaillierter und genauer kann ein Bild dargestellt werden – Man spricht hier auch von Auflösung. Mit Photoshop kannst du Farbkorrekturen vornehmen,
Effekte und Filter verwenden und jeden einzelnen Bildpunkt/Pixel unabhängig von anderen Pixel bearbeiten und speichern. Du kannst Pinsel und Verläufe verwenden, radieren, verwischen aufhellen und abdunkeln.
Photoshop bietet dir also ein wunderbares Arsenal an Möglichkeiten.
Speichern kannst du zum Schluss deine rasterbasierte Dateiformate zum Beispiel als JPEG, GIF, PSD und PNG.
Beispiele für Rastergrafiken findest du HIER und HIER.
Der Nachteil ist, dass du beim Vergrößern deiner Grafik mit Qualitätsverlust rechnen musst. Da die Qualität von der Anzahl der Pixel und deren Farbinformationen abhängt.
![]()
…und Wer oder Was ist nun Illustrator?
Illustrator ist ein vektorbasiertes Grafikprogramm Programm, das vor allem für die Erstellung von Zeichnungen, Logos, Grafiken…genutzt wird. Im unterschied zu Photoshop basiert Illustrator nicht auf Pixel sondern auf Vektoren, diese werden aus mathematisch beschriebenen Formen zusammengesetzt. Diese Vektoren sind Anfangs- und Endpunkt der grafischen Formen (wie Kreise, Linien Polygone…) und deren Farb- und Zusatzeigenschaften. Es wird also nicht jedes Pixel einzeln beschrieben, sondern die gesamte Form. Daraus resultiert der Vorteil, dass man weniger Speicherplatz benötigt. Außerdem können Vektoren, verlustfrei vergrößert werden, da sie an keine Auflösung gebunden sind. Das heißt: Du kannst Vektorengrafiken in Illustrator nach Herzenslust vergrößern oder verkleinern und musst dir dabei keine Sorgen um die Auflösung machen.
Beispiele für Vektorgrafiken findest du HIER.
Jedoch kann der Realitätsgrad der mit Photoshop erreicht werden kann, mit Illustrator nur schwer kopiert
werden.
Fazit
Für welches Programm du dich entscheidest, hängt von den Anforderungen an deine Grafik ab und von dem ästhetischen Stil den du anstrebst. Für einfache flächige Illustrationen ist Illustrator meist die bessere Wahl. Wenn du jedoch eine aufwendige realitätsnahe Anmutung, mit vielen Schattierungen, Übergängen und Details erstellen möchtest, ist vielleicht Photoshop eher das mittel der Wahl.
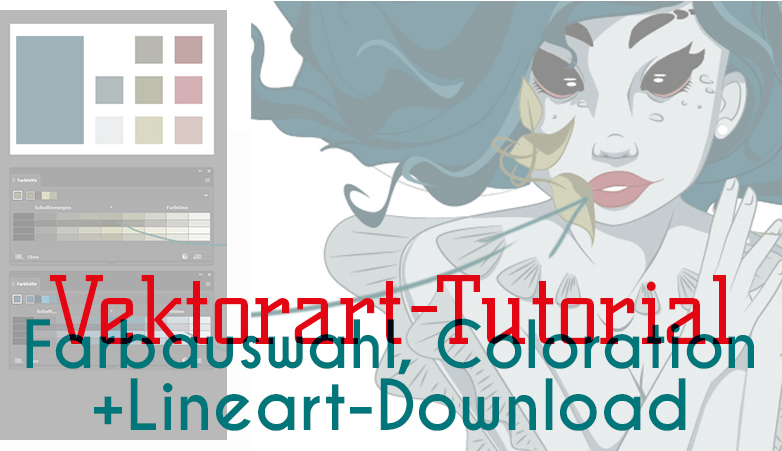
Ich habe hier einen möglichen Vergleich für dich. Links Photoshop und rechts Illustrator. Die unterschiede sind klar erkennbar.
![]()
Die Feinheit und den grafischen Stil, die du mit Photoshop erzielen kannst, ist unübertroffen –
meinem ästhetischen Verständnis nach zumindest. Außerdem ist Photoshop für freies Arbeiten viel besser geeignet, da du die Pixel separat ansteuern kannst.![]()
Photoshop schafft durch die Verwendung diverser Pinsel (wie du eigene Pinsel erstellen kannst erfährst du hier), eine eigene unverwechselbare Strichführung. Da die Arbeit mit Photoshop-Pinseln sehr intuitiv ist, kommt es einem analogen Malgefühl sehr nahe. Durch die Änderung der Deckkraft und der Pinselspitzen ist es möglich unterschiedliche Deckkräfte und unterschiedliche Strukturen einzuarbeiten. Außerdem lassen sich einzelne Farbschichten mischen, überlagern, verblenden und vieles mehr.
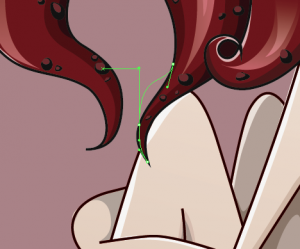
Aber auch Illustrator hat seinen Reiz, da du deine Linien und Flächen nachträglich viel viel leichter und unkomplizierter bearbeiten kannst. Meine Illustrator Zeichnungen wirken immer etwas mechanischer jedoch sind sie für mich im Nachhinein besser bearbeitbar. Dazu musst die nur mit dem Auswahl-Werkzeug (A) einen der Anfasser anklicken und sofort Kannst du ihn verziehen. 
Illustrator hingegen arbeitet mit einzelnen Layern, die übereinander gelegt werden. Du hast auch die
Möglichkeit Übergänge zu erzeugen, jedoch werden diese durch verschiedene Werkzeuge generiert und deren Anpassung ist etwas umständlicher als in Photoshop. Jeder Strich wird vektorisiert und ist somit auch im Nachhinein einfach und schnell bearbeitbar, zum Beispiel kannst du den Verlauf der Linie ändern, ihre Farbe, ihre Stärke und ihren Grafikstil.
So und nun ist es an dir:) Probiere einfach aus welches Programm dir besser liegt und nutze die Vorteile,
die beide Programme mit sich bringen.
viel Spaß dabei.
War dieses Tutorial hilfreich für dich? Dann hinterlasse mir einen Kommentar.
Wenn du mehr meiner Arbeiten sehen willst, dann findest du hier mein Portfolio und mein Tumblr hier.
______________________________
Ich verwende zum Zeichnen:
Wacom One Grafiktablett schwarz Medium
Wacom ACK-20003 Felt Pen nNibs für Intuos4 (5er Pack)
Ich verwende zum Drucken/Scannen
HP Photosmart 5520 e-All-in-One Tintenstrahl Multifunktionsdrucker
Hinweis: diese Links sind Affiliate Links. Das bedeutet, dass ich für die Empfehlung eine geringe Provision erhalte.







Den Ilustrator habe ich noch nie ausprobiert, würde es aber gerne tun! Danke für den tollen Vergleich! lg bilere
Illustrator ist ein tolles Tool mit fantastischen Möglichkeiten, ausprobieren lohnt sich ;)
Hallo Rebecca, genau die Info`s die ich gesucht habe, vielen Dank für den super anschaulichen Vergleich.
LG Winnie
Oh, dass freut mich so sehr. Schön, dass ich dir helfen konnte.